Latest Vue School Articles
Making Avatars Move: AI Generated Videos with Runway in a Nuxt App
Learn how to build an AI-powered moving avatar generator using Nuxt.js (Vue) and Runway. Transform static profile pictures into animated videos with custom API endpoints with image-to-video AI.
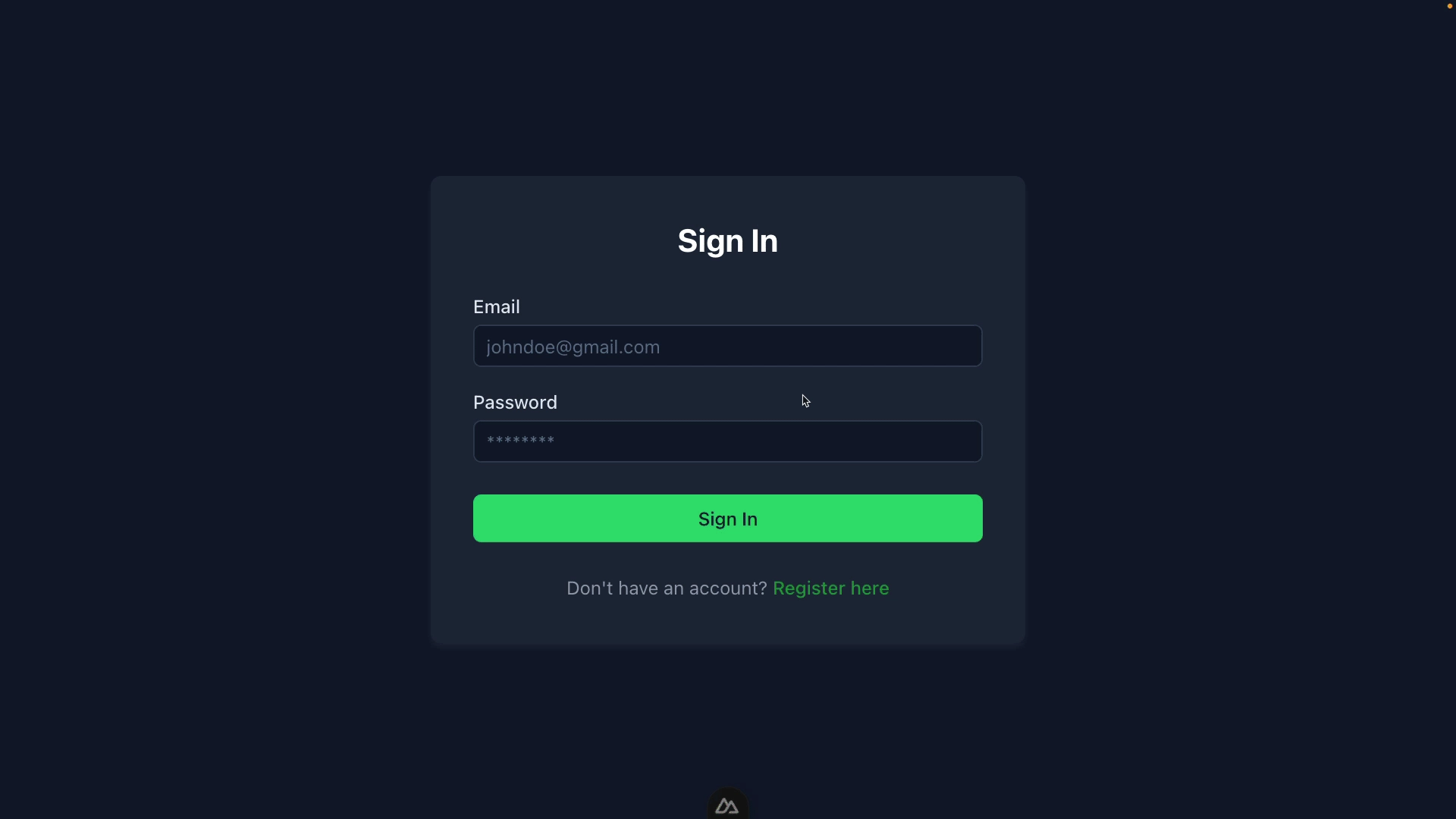
Email/Password Logins with Nuxt Auth Utils and Nuxt UI
Learn to build secure email/password authentication in Nuxt 3 with Nuxt Auth Utils & NuxtUI. Step-by-step guide for login, registration & protected routes.

Daniel Kelly
The Model Context Protocol (MCP) for Web Developers
Discover how the Model Context Protocol (MCP) can transform your web development workflow by connecting your IDE to Jira, Figma, databases, and more. Explore practical use cases

Daniel Kelly
Handling File Uploads in Nuxt with useStorage
Learn how to implement secure and flexible file uploads in your Nuxt application using the useStorage composable and Unstorage’s unified API. This step-by-step guide covers everything from validation to storage and serving files, making it easy to build a production-ready upload system.

Daniel Kelly
Build a File Upload Component in Vue.js with the Composition API
Learn to build a Vue.js file upload component using the Composition API. Master file selection, custom styling, multiple files support, and more in this hands-on tutorial.

Daniel Kelly
Give Your Web Apps a Voice with Eleven Labs AI
Bring your Nuxt Content pages to life with Nuxt Content Narrator, a seamless integration of Eleven Labs’ text-to-speech technology. Easily convert Markdown content into high-quality, natural-sounding audio with synchronized text highlighting and a customizable player.

Daniel Kelly
What is a Vue.js Error Boundary Component?
Error boundaries in Vue are a game-changing tool that prevents your entire application from crashing when a component fails, ensuring a smooth user experience. In this guide, we'll explore how error boundaries work, how to implement them in your Vue applications, and where to find pre-built solutions to save you time.

Daniel Kelly
Form and Function with Formwerk – Insights from Abdelrahman Awad’s Vue.js Nation 2025 Talk
Formwork, a flexible Vue.js library for accessible, customizable forms with seamless integration and robust validation by Abdelrahman Awad at Vue.js Nation 2025

Eleftheria Batsou
The Importance and Usage of AI in Vue.js – Insights From a Live Panel at Vue.js Nation 2025
Explore AI's impact on Vue.js development, job market insights, and future opportunities from the Vue.js Nation 2025 panel discussion.

Eleftheria Batsou
Latest Vue School Courses
Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.