Visual Studio Code Shortcuts for Vue.js Developers

Hello Vue.js developers! If you're looking for ways to improve your coding efficiency and speed, you've come to the right place. We present to you the comprehensive Visual Studio Code Shortcut Cheatlist.
Say goodbye to repetitive and time-consuming tasks and hello to increased productivity with these powerful shortcuts. This cheatsheet is guaranteed to supercharge your workflow and elevate your coding experience. These shortcuts do not only apply to Vue.js, so even if you are working with another Language or framework these shortcuts will work fine. Grab your keyboard and let's dive in!
General
Show Command Palette
⇧⌘P, F1 - Mac
Ctrl+Shift+P, F1 -Windows
Quick Open, Go to File...
⌘P - Mac
Ctrl+P - Windows
New window/instance
⇧⌘N - Mac
Ctrl+Shift+N - Windows
Close window/instance
⌘W - Mac
Ctrl+Shift+W - Windows
User Settings
⌘, - MacOS
Ctrl+, - Windows
Keyboard Shortcuts
⌘K ⌘S - MacOS
Ctrl+K Ctrl+S - Windows
Basic editing
Cut line (also works for empty selection)
⌘X - MacOS
Ctrl+X - Windows
Copy line (also works for empty selection)
⌘C - MacOS
Ctrl+C - Windows
Move line down/up
⌥↓ / ⌥↑ - MacOS
Alt+ ↑ / ↓ - Windows
Copy line down/up
⇧⌥↓ / ⇧⌥↑ - MacOS
Shift+Alt + ↓ / ↑ - Windows
Delete line
⇧⌘K - MacOS
Ctrl+Shift+K - Windows
Insert line below/above
⌘Enter / ⇧⌘Enter - MacOS
Ctrl+Enter / Ctrl+Shift+Enter - Windows
Jump to matching bracket
⇧⌘\ -MacOS
Ctrl+Shift+\ - Windows
Indent/outdent line
⌘] / ⌘[ - MacOS
Ctrl+] / [ - Windows
Go to beginning/end of line
Home / End - MacOS && Windows
Go to beginning/end of file
⌘↑ / ⌘↓ - MacOS
Ctrl+Home / Ctrl+End- Windows
Scroll line up/down
⌃PgUp / ⌃PgDn - MacOS
Ctrl+↑ / ↓ - Windows
Scroll page up/down
⌘PgUp /⌘PgDn - MacOS
Alt+PgUp / PgDn - Windows
Fold(Collapse) / unfold(uncollapse) region
⌥⌘[ / ⌥⌘] - MacOS
Ctrl+Shift+[ / Ctrl+Shift+] - Windows
Fold/unfold all subregions
⌘K ⌘[ / ⌘K ⌘] - MacOS
Ctrl+K Ctrl+[ / Ctrl+K Ctrl+] - Windows
Fold/unfold all regions
⌘K ⌘0 / ⌘K ⌘J - MacOS
Ctrl+K Ctrl+0 / Ctrl+K Ctrl+J - Windows
Add line comment
⌘K ⌘C - MacOS
Ctrl+K Ctrl+C - Windows
Remove line comment
⌘K ⌘U - MacOS
Ctrl+K Ctrl+U - MacOS
Toggle line comment
⌘/ - MacOS
Ctrl+/ - Windows
Toggle block comment
⇧⌥A - MacOS
Shift+Alt+A - Windows
Toggle word wrap
⌥Z - MacOS
Alt+Z - Windows
Multi-cursor and selection
Insert cursor
⌥ + click - MacOS
Alt+Click - Windows
Insert cursor above
⌥⌘↑ - MacOS
Ctrl+Alt+ ↑ - Windows
Insert cursor below
⌥⌘↓ - MacOS
Ctrl+Alt+ ↓ - Windows
Undo last cursor operation
⌘U - MacOS
Ctrl+U - Windows
Insert cursor at end of each line selected
⇧⌥I - MacOS
Shift+Alt+I - Windows
Select current line
⌘L - MacOS
Ctrl+L - Windows
Select all occurrences of current selection
⇧⌘L - MacOS
Ctrl+Shift+L - Windows
Select all occurrences of current word
⌘F2 - MacOS
Ctrl+F2 - Windows
Expand / shrink selection
⌃⇧⌘→ / ← - MacOS
Shift+Alt+→ / Shift+Alt+← - Windows
Column (box) selection
⇧⌥ + drag mouse - MacOS
Shift+Alt + drag mouse - Windows
Column (box) selection up/down
⇧⌥⌘↑ / ↓ - MacOS
Ctrl+Shift+Alt + ↑ / ↓ - Windows
Column (box) selection left/right
⇧⌥⌘← / → - MacOS
Ctrl+Shift+Alt + ← / → - Windows
Column (box) selection page up
⇧⌥⌘PgUp - MacOS
Ctrl+Shift+Alt +PgUp - Windows
Column (box) selection page down
⇧⌥⌘PgDn - MacOS
Ctrl+Shift+Alt +PgDn - Windows
Search and replace
Find
⌘F - MacOS
Ctrl+F - Windows
Replace
⌥⌘F - MacOS
Ctrl+H - Windows
Find next/previous
⌘G / ⇧⌘G - MacOS
F3 / Shift+F3 - Windows
Select all occurrences of Find match
⌥Enter - MacOS
Alt+Enter - Windows
Add selection to next Find match
⌘D - MacOS
Ctrl+D - Windows
Move last selection to next Find match
⌘K ⌘D - MacOS
Ctrl+K Ctrl+D - Windows
Rich languages editing
Trigger suggestion
⌃Space, ⌘I
Ctrl+Space, Ctrl+I
Trigger parameter hints
⇧⌘Space - MacOS
Ctrl+Shift+Space - Windows
Format document
⇧⌥F - MacOS
Shift+Alt+F - Windows
Format selection
⌘K ⌘F - MacOS
Ctrl+K Ctrl+F - Windows
Go to Definition
F12 - Windows && MacOS
Peek Definition
⌥F12- MacOS
Alt+F12 - Windows
Open Definition to the side
⌘K F12 - MacOS
Ctrl+K F12 - Windows
Quick Fix
⌘. - MacOS
Ctrl+. - Windows
Show References
⇧F12 - MacOS
Shift+F12 - Windows
Rename Symbol
F2 - Windows && MacOS
Trim trailing whitespace
⌘K ⌘X - MacOS
Ctrl+K Ctrl+X - Windows
Change file language
⌘K M - MacOS
Ctrl+K M - Windows
Navigation
Show all Symbols
⌘T - MacOS
Ctrl+T - Windows
Go to Line...
⌃G - MAcOS
Ctrl+G - Windows
Go to File...
⌘P - MacOS
Ctrl+P - Windows
Go to Symbol...
⇧⌘O - MacOS
Ctrl+Shift+O - Windows
Show Problems panel
⇧⌘M - MacOS
Ctrl+Shift+M - Windows
Go to next/previous error or warning
F8 / ⇧F8 - MacOS
F8/ Shift+F8 - Windows
Navigate editor group history
⌃⇧Tab - MacOS
Ctrl+Shift+Tab - Windows
Go back/forward
⌃- / ⌃⇧- - MacOS
Alt+ ← / → - Windows
Toggle Tab moves focus
⌃⇧M - MacOS
Ctrl+M - Windows
Editor management
Close editor
⌘W- MacOS
Ctrl+F4, Ctrl+W - Windows
Close folder
⌘K F - MacOS
Ctrl+K F - Windows
Split editor
⌘\ - MacOS
Ctrl+\ - Windows
Focus into 1st, 2nd, 3rd editor group
⌘1 / ⌘2 / ⌘3 - MacOS
Ctrl+ 1 / 2 / 3 - Windows
Focus into previous/next editor group
⌘K ⌘← / ⌘K ⌘→ - MacOS
Ctrl+K Ctrl+ ←/→ - Windows
Move editor left/right
⌘K ⇧⌘← / ⌘K ⇧⌘→ - MacOS
Ctrl+Shift+PgUp / PgDn - Windows
Move active editor group
⌘K ← / ⌘K → - MacOS
Ctrl+K ← / → - Windows
File management
New File
⌘N - MacOS
Ctrl+N - Windows
Open File...
⌘O - MacOS
Ctrl+O - Windows
Save
⌘S - MacOS
Ctrl+S - Windows
Save As...
⇧⌘S - MacOS
Ctrl+Shift+S - Windows
Save All
⌥⌘S - MacOS
Ctrl+K S - Windows
Close
⌘W - MacOS
Ctrl+F4 - Windows
Close All
⌘K ⌘W - MacOS
Ctrl+K Ctrl+W - Windows
Reopen closed editor
⇧⌘T - MacOS
Ctrl+Shift+T - Windows
Enter Keep preview mode editor open
⌘K - MacOS
Ctrl+K Enter - Windows
Tab Open next / previous
⌃Tab / ⌃⇧ - MacOS
Ctrl+Tab / Ctrl+Shift+Tab - Windows
Copy path of active file
⌘K P - MacOS
Ctrl+K P- Windows
Reveal active file in Finder
⌘K R - MacOS
Ctrl+K R - Windows
Show active file in new window/instance
⌘K O - MacOS
Ctrl+K O - Windows
Display
Toggle full screen
⌃⌘F - MacOS
F11 - Windows
Toggle editor layout (horizontal/vertical)
⌥⌘0 - MacOS
Shift+Alt+0 - Windows
Zoom in/out
⌘= / ⇧⌘- - MacOS
Ctrl+ = / - - Windows
Toggle Sidebar visibility
⌘B - MacOS
Ctrl+B - Windows
Show Explorer / Toggle focus
⇧⌘E - MacOS
Ctrl+Shift+E - Windows
Show Search
⇧⌘F - MacOS
Ctrl+Shift+F - Windows
Show Source Control
⌃⇧G - MacOS
Ctrl+Shift+G - Windows
Show Debug
⇧⌘D - MacOS
Ctrl+Shift+D - Windows
Show Extensions
⇧⌘X - MacOS
Ctrl+Shift+X - Windows
Replace in files
⇧⌘H - MacOS
Ctrl+Shift+H - Windows
Toggle Search details
⇧⌘J - MacOS
Ctrl+Shift+J - Windows
Show Output panel
⇧⌘U - MacOS
Ctrl+Shift+U - Windows
Open Markdown preview
⇧⌘V - MacOS
Ctrl+Shift+V - Windows
Open Markdown preview to the side
⌘K V - MacOS
Ctrl+K V - Windows
Zen Mode (Esc Esc to exit)
⌘K Z - MacOS
Ctrl+K Z - Windows
Debug
Toggle breakpoint
F9 - MacOS & Windows
Start/Continue
F5 - MacOS & Windows
Step into/ out
F11 / ⇧F11 - MacOS
F11 / Shift+F11 - Windows
Step over
F10 - MacOS & Windows
Stop
⇧F5 - MacOS
Shift+F5 - Windows
Show hover
⌘K ⌘I - MacOS
Ctrl+K Ctrl+I - Windows
Integrated terminal
Show integrated terminal
⌃` - MacOS
Ctrl+` - Windows
Create new terminal
⌃⇧` - MacOS
Ctrl+Shift+` - Windows
Copy selection
⌘C - MacOS
Ctrl+C - Windows
Scroll up/down
⌘↑ / ↓ - MacOS
Ctrl+↑ / ↓ - Windows
Scroll page up/down
PgUp / PgDn - MacOS
Shift+PgUp / PgDn - Windows
Scroll to top/bottom
⌘Home / End - MacOS
Ctrl+Home / End - Windows
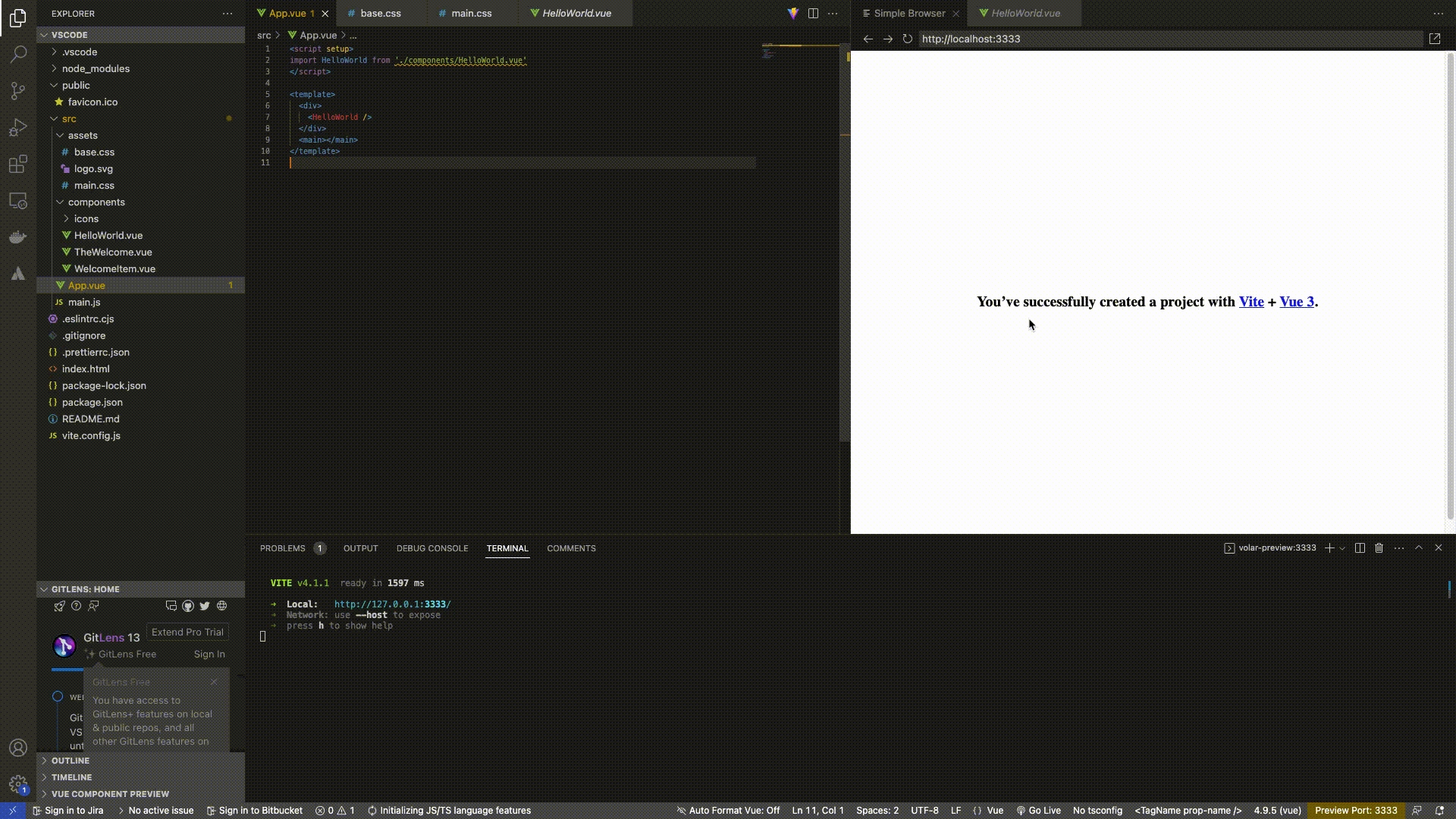
Using VS code and Volar
Volar is the recommended language support tool for Vue.js 3. It helps you understand your Vue.js code as well highlighting some syntax errors in your Vue.js code. It’s an essential tool for Vue.js developers. With the volar extension installed in your VS code, you have access to some powerful features added to the normal VS code features.
-
Volar auto formats your code on save → ⌘S - MacOS & Ctrl+S - Windows
-
You can use find file references in right click menu or command palette to give you all implementations of your component

-
Use “Preview Vite App” or “Preview Nuxt App” to spin up a dev server in a simple browser.

-
Use "Go to code" and "Highlight selected elements" by Vite and Nuxt app preview feature to view code element in browser

Customizing your shortcuts
All keyboard shortcuts in VS Code can be customized via the keybindings.json file. To configure keyboard shortcuts through the JSON file, open Keyboard Shortcuts editor and select the Open Keyboard Shortcuts (JSON) button on the right of the editor title bar. This will open your keybindings.

Conclusion
The Visual Studio Code Shortcut Cheatsheet for Vue.js Developers is a valuable tool for improving coding efficiency and speed. By mastering some of these these shortcuts, developers can reduce the amount of time spent on repetitive tasks and focus more on delivering high-quality code. You can download the official VS code cheatsheet from these links
If you are interested in taking your Vue.js development skills with Visual Studio Code to the next level, our online course, "Visual Studio Code for Vue.js Developers" is the perfect solution. With comprehensive lessons and hands-on tutorials, you'll gain a deep understanding of Visual Studio Code and its powerful features specifically designed for Vue.js development. So, whether you're a seasoned Vue developer or just starting out, this cheatsheet and online course are sure to help you achieve a smoother and more productive coding experience.
Start learning Vue.js for free

Comments
Latest Vue School Articles
Just Released: Nuxt Hub Multi-Vendor and First-Class DB

Vue.js – 2025 In Review and a Peek into 2026

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



