Vue.js Amsterdam 2023 – A Recap of the Two-Day Event

Vue.js Amsterdam 2023 was an exciting two-day technology conference that took place on 9th and 10th February 2023 in Amsterdam, Netherlands. The event brought together creators, experts, and Vue.js enthusiasts from all over the world to exchange ideas, share knowledge, and learn about the latest advancements and more in the Vue.js Ecosystem.
This article provides an action-packed but brief review of the conference, highlighting the key sessions, keynote speakers, and overall experience.
Day 1 Recap:

Day 1 of Vue.js Amsterdam began with an exciting musical note. Tim Benniks rocked the stage with his guitar and Vue.js. The audience had access to a Vue.js application which allowed them to vote for a song to be played live on stage.

Bjorn Lu and Debbie O’Brien followed with talks. Bjorn shared tips and factors to consider when packaging libraries for the open-source community and also introduced publint.dev to easily catch many common pitfalls when publishing an npm package and Debbie introduced Playwright as an E2E testing experience but a testing philosophy and following best practices are required so that testing does not become a nightmare.

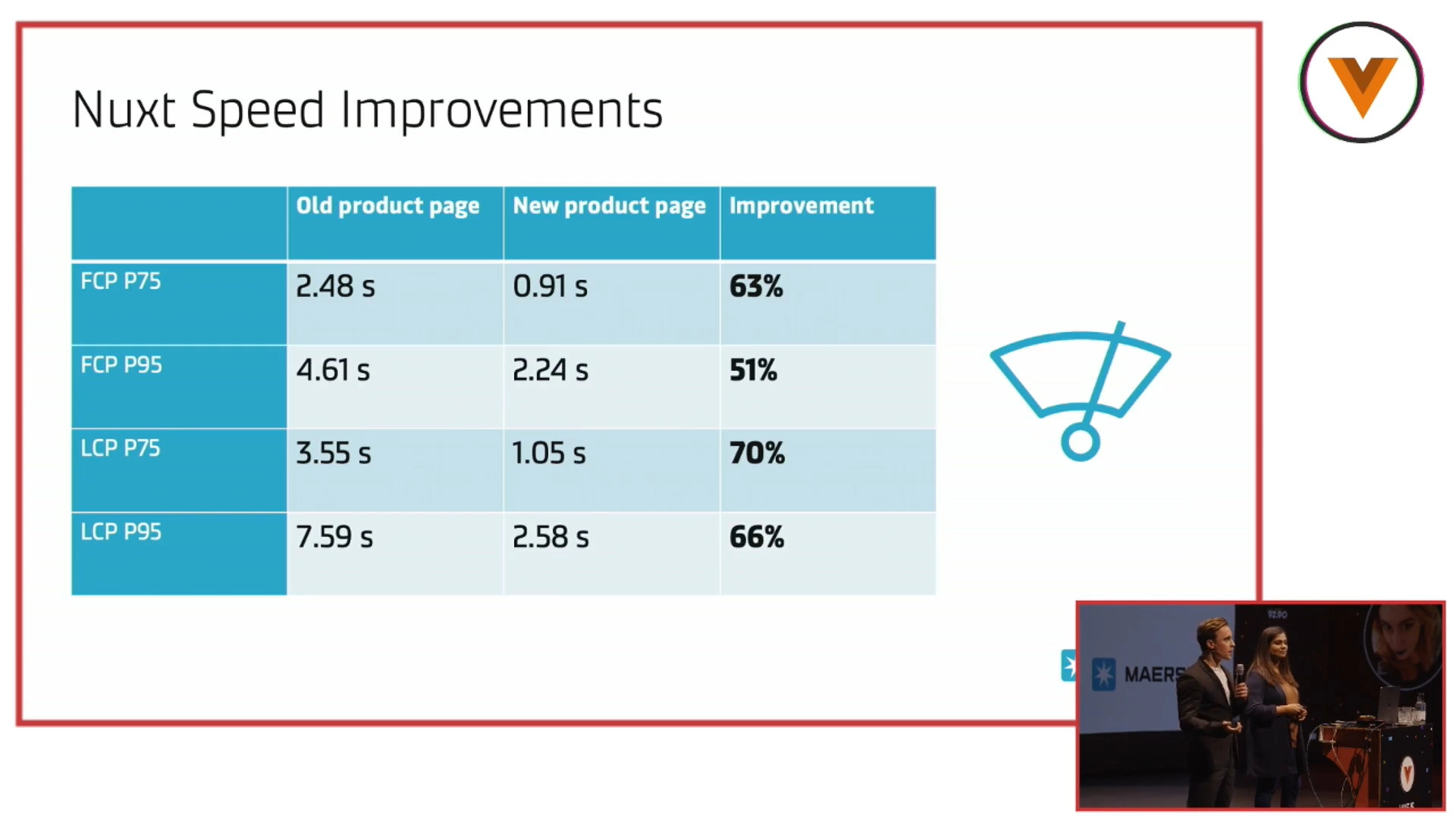
The Maersk team then took the stage to discuss using Vue.js and their practical experience in using Vue.js with logistics. They spoke about their journey with migrating an entire application to Vue.js, highlighting the numerous benefits they enjoyed from the massive change, as well as their contribution to the Vue.js Ecosystem.
Filip Rakowki from Vue StoreFront discussed how businesses can use other alternatives to the popular lighthouse tool to improve webpage testing and optimization. He highlighted the importance of using a combination of different testing methodologies to ensure websites are meeting the latest industry standards. Filip explained how businesses can take advantage of these tools to get the most out of their webpages, and how to measure the performance of their sites to determine if they need further optimization or adjustments.
Aurélie Violette, from Weweb, then followed with a talk on Developing Weweb: VueJs Performance optimization on a large webapp. Weweb.io was a large application Vue.js No Code app facing interesting performance challenges. In a coding session, she discussed some Vue.js features like v-memo, shallow-ref, and lazy ref and how they improve performance in our applications.
Next was an array of talks from the Nuxt team after the break. The Creator of Nuxt, Sebastien Chopin, was on stage to give an update on Nuxt. He highlighted some key new updates to the framework and introduced Nuxt Studio to the audience, highlighting some of its key features like live editing and preview. Daniel Roe followed with a talk on an awesome Mastodon client called Elk, highlighting the numerous positives for creating applications with Nuxt and also mentioned Vitest-Nuxt for testing Nuxt applications with Vitest.

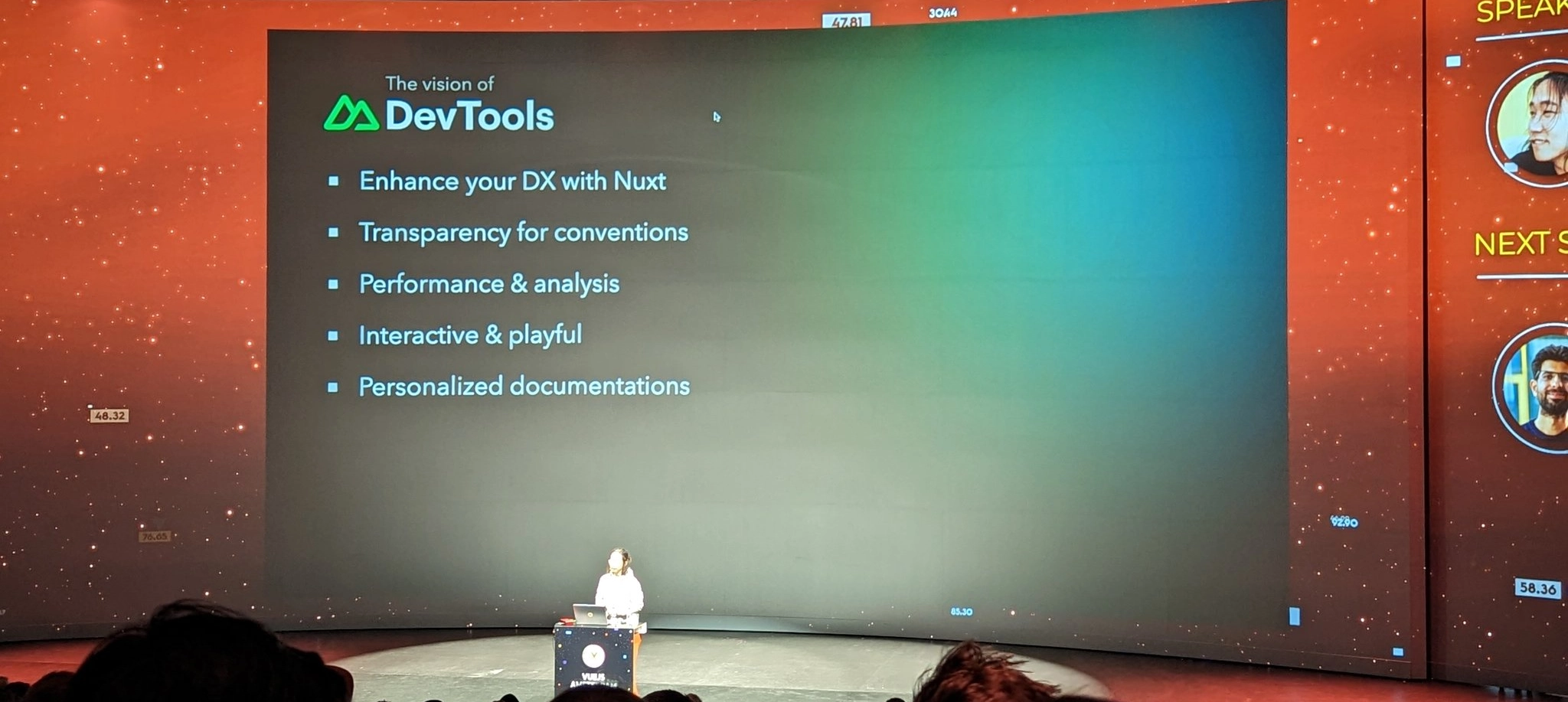
Anthony Fu spoke about improving Nuxt Developer Experience and released Nuxt DevTools. Such a cool announcement and demonstration of the new Nuxt DevTools. Definitely a game-changer. Pooya Parsa educated the audience on Unjs: Nitropack a tool of the Nuxt ecosystem to build and deploy universal Javascript servers. Such amazing things being done by the Nuxt team.
Yaël Guilloux presented a talk on Pinceau: Approaching CSS-in-JS with Vue after the break. This approach provides an interesting way to style VueJS applications, combining the advantages of TypeScript and CSS. It is recommended to give this approach a try.

Maya Shavin took the stage to discuss The Art of Visualization and Composition for Building Component Systems. Composables enable our components to be flexible and reusable. However, it is essential to plan your components prior to writing the code. Additionally, visualize if you can!
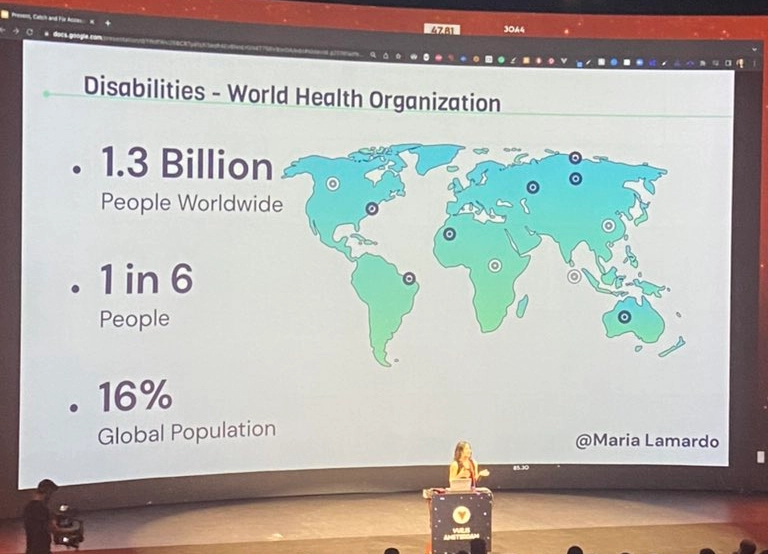
Subsequently, Maria Lamardo discussed strategies to prevent, catch, and fix accessibility Issues. It is important to take note of these accessibility guidelines, in order to create more inclusive and accessible components. Guidelines can be found here.

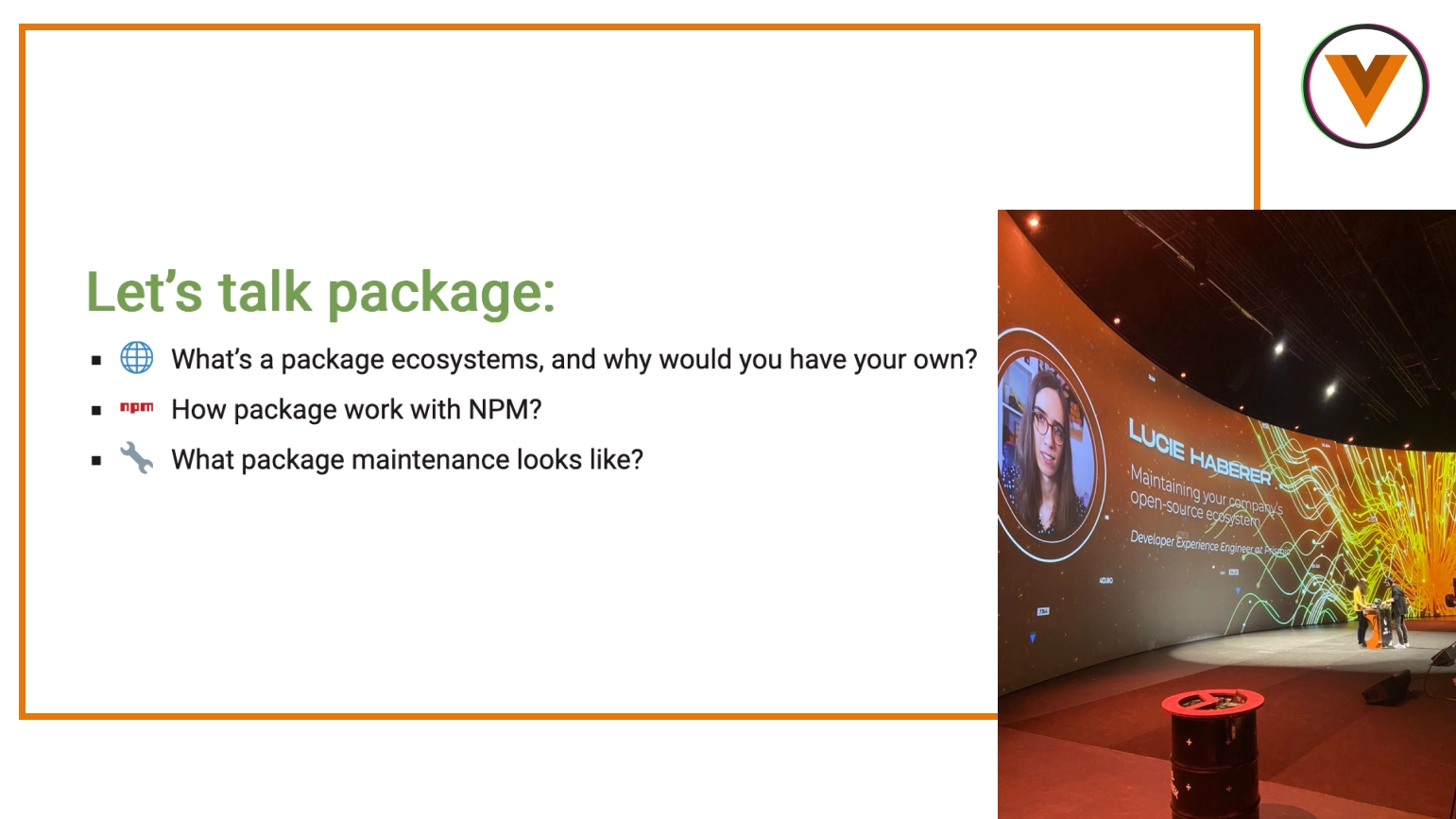
Finally, Lucie Haberer presented on maintaining your company’s open-source ecosystem. She presented important advice regarding publishing npm packages, and outlined potential challenges associated with publishing packages as an individual or as a company.
The day ended with an exciting panel discussion with nine members of the Vite core team, including the creator of Vue & Vite, Evan You. They took turns answering questions and discussing some suggestions from the audience about the Vite framework. They also shared some valuable insight into the open-source community.

Day 2 Recap:

Day 2 of the Conference was eagerly anticipated, as it would be the day that Evan You - the creator of Vue.js - would give a live talk on the state of Vue.js for 2023. This highly-anticipated event would be a great opportunity to hear first-hand from the creator of the popular front-end framework about the future of the technology.
Evan talked about the status of the framework, elaborating some key new updates (vapor mode, suspense and reactivity transform) and some related technologies (volar), as well as roadmaps for the Vue.js team. He also announced a certification program for Vue.js developers, which will be a partnership between the Vue.js organization and Vue School to provide a standard for Vue.js Developers. Read the full details of his speech here!
Adam Jarh, Co-founder of Vue Mastery, was the next to take the stage and shared his expertise on the usage of Pinia in a Vue.js application. He discussed some of the most successful and effective patterns for using Pinia in a Vue.js application.
Eduardo San Martin Morete followed with a talk on Vue Router and he gave a number of helpful tips and tricks for improving routing in Vue.js applications. He went into detail on the nuances of routing in Vue.js, and provided examples and best practices for making sure your routing is effective and efficient. He also shared some of the common “gotchas” to be aware of when working with Vue Router.

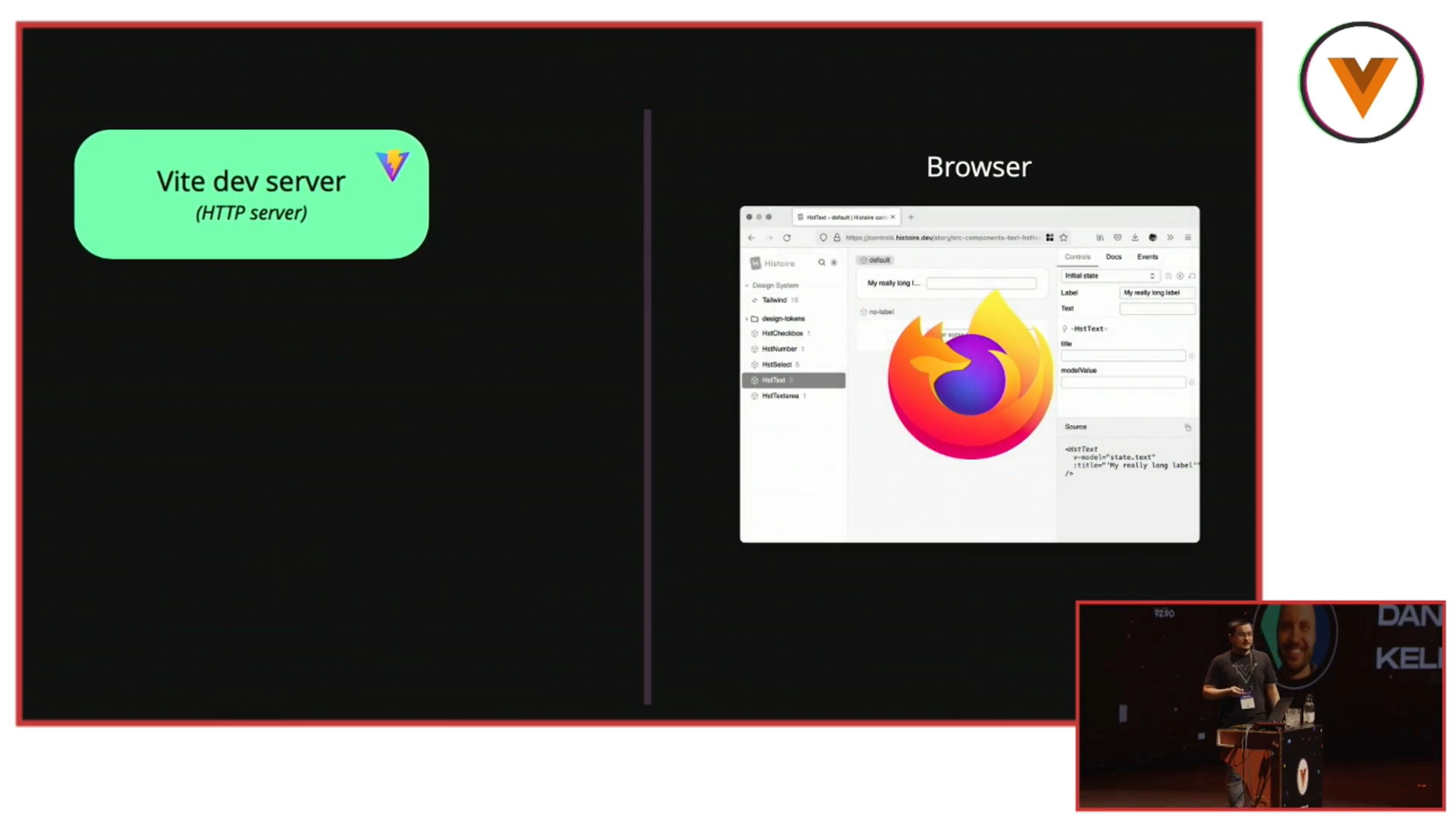
After the morning break, Guillaume Chau stepped up to present Histiore and Vite. He detailed their virtual modules and gave live coding examples. He also highlighted the collaboration between Histiore and Vite, which enables developers to create sophisticated projects quickly and efficiently.

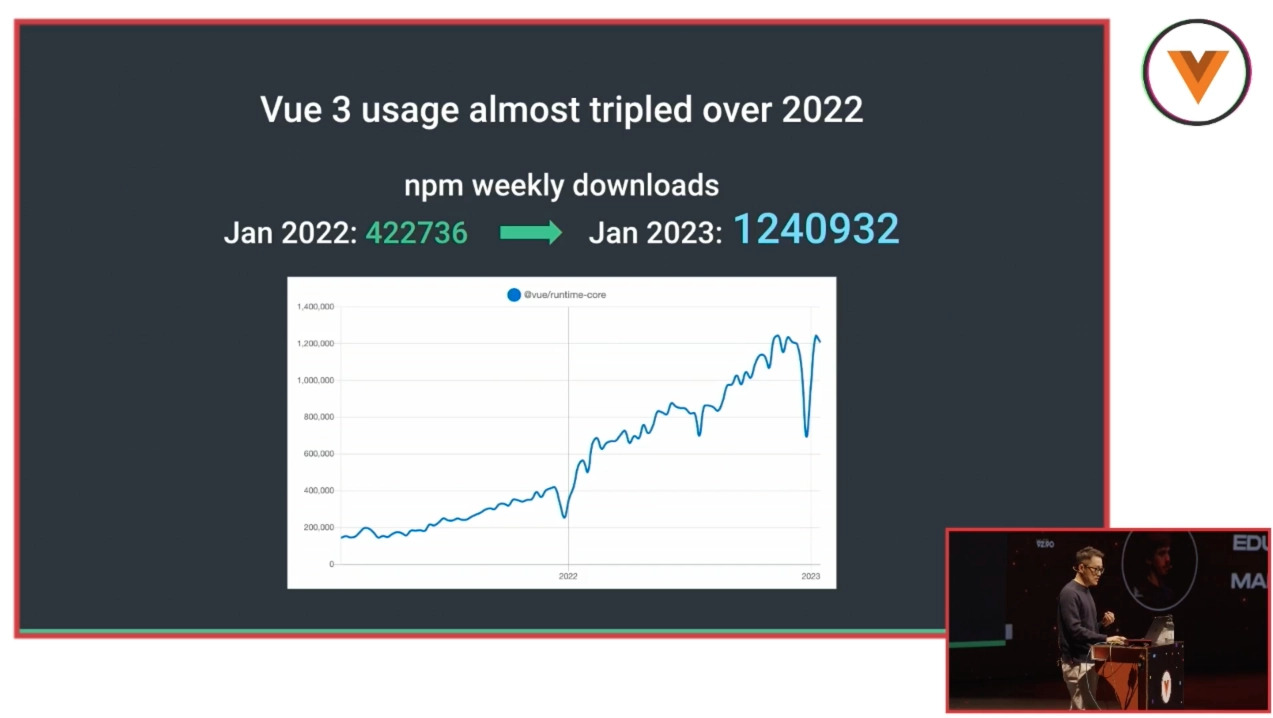
Alex Kyriakidis, co-founder and CEO of Vue School, took the stage with a talk on the exciting possibilities of Vue.js in 2023. He outlined a vision of a vibrant and thriving ecosystem that would be a joy to work in, with an abundance of tools, libraries and resources available to developers. With the audience participating in an interactive survey, Alex discussed the many successes of Vue.js, emphasizing on some amazing libraries bringing improvements to the framework.

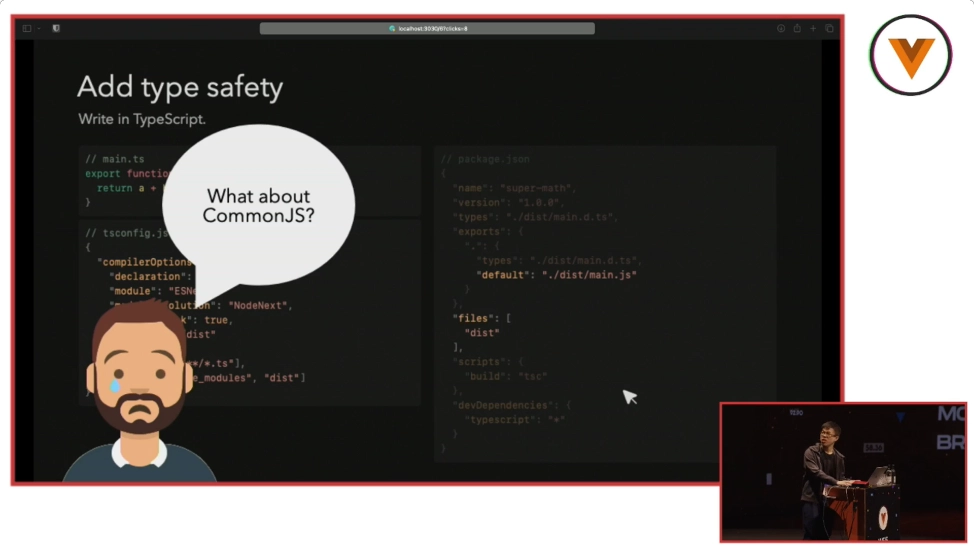
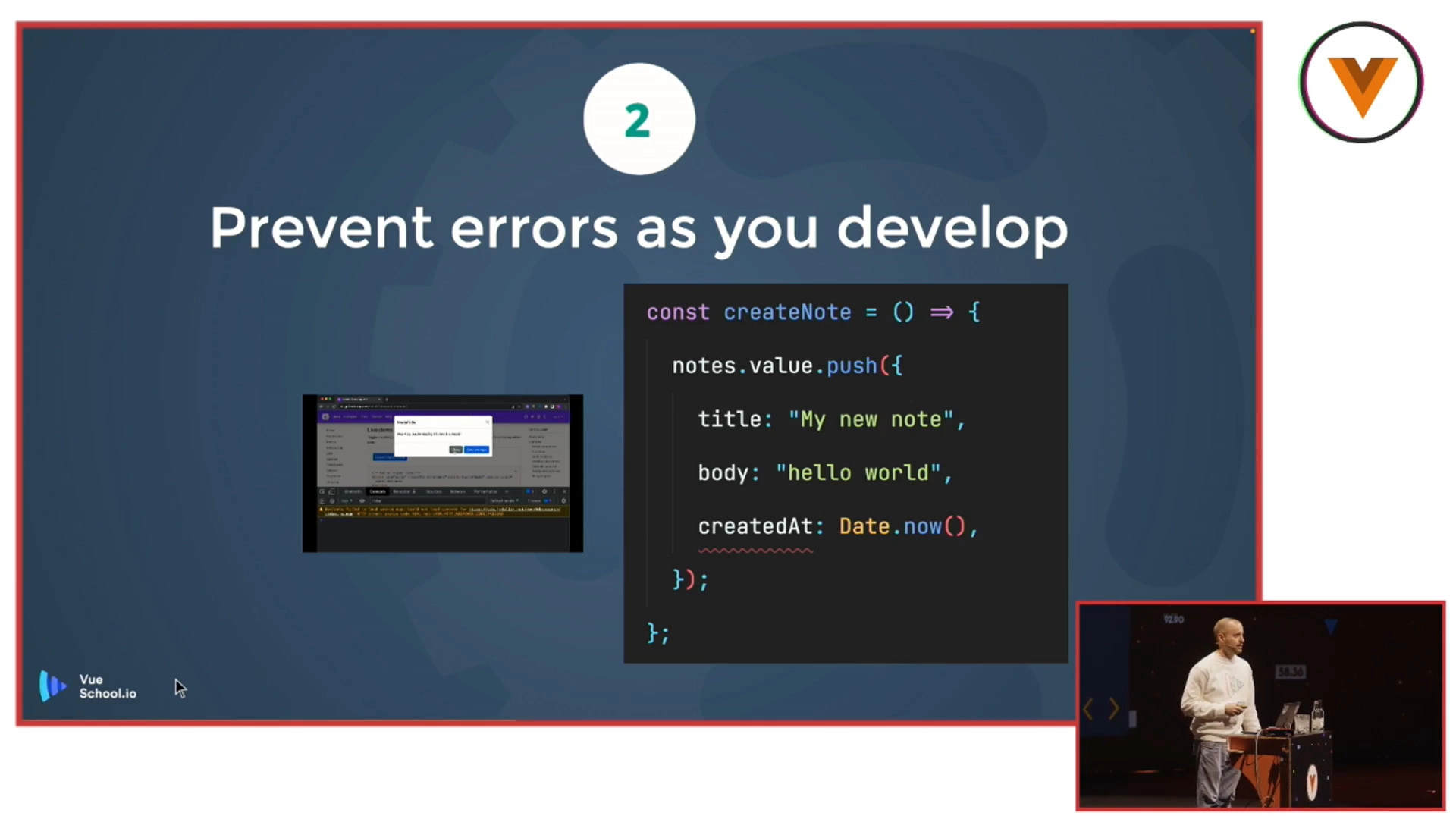
Daniel Kelly, the lead instructor at Vue School, then spoke on TypeScript with Vue.js 3. He began by answering questions about why we should use TypeScript and how to get started with it in our Vue.js applications. With coding snippets, Daniel discussed the advantages of using TypeScript and various ways to incorporate it into Vue.js. Get more information from his talk by enrolling in these courses - TypeScript with Vue.js 3 and TypeScript Fundamentals

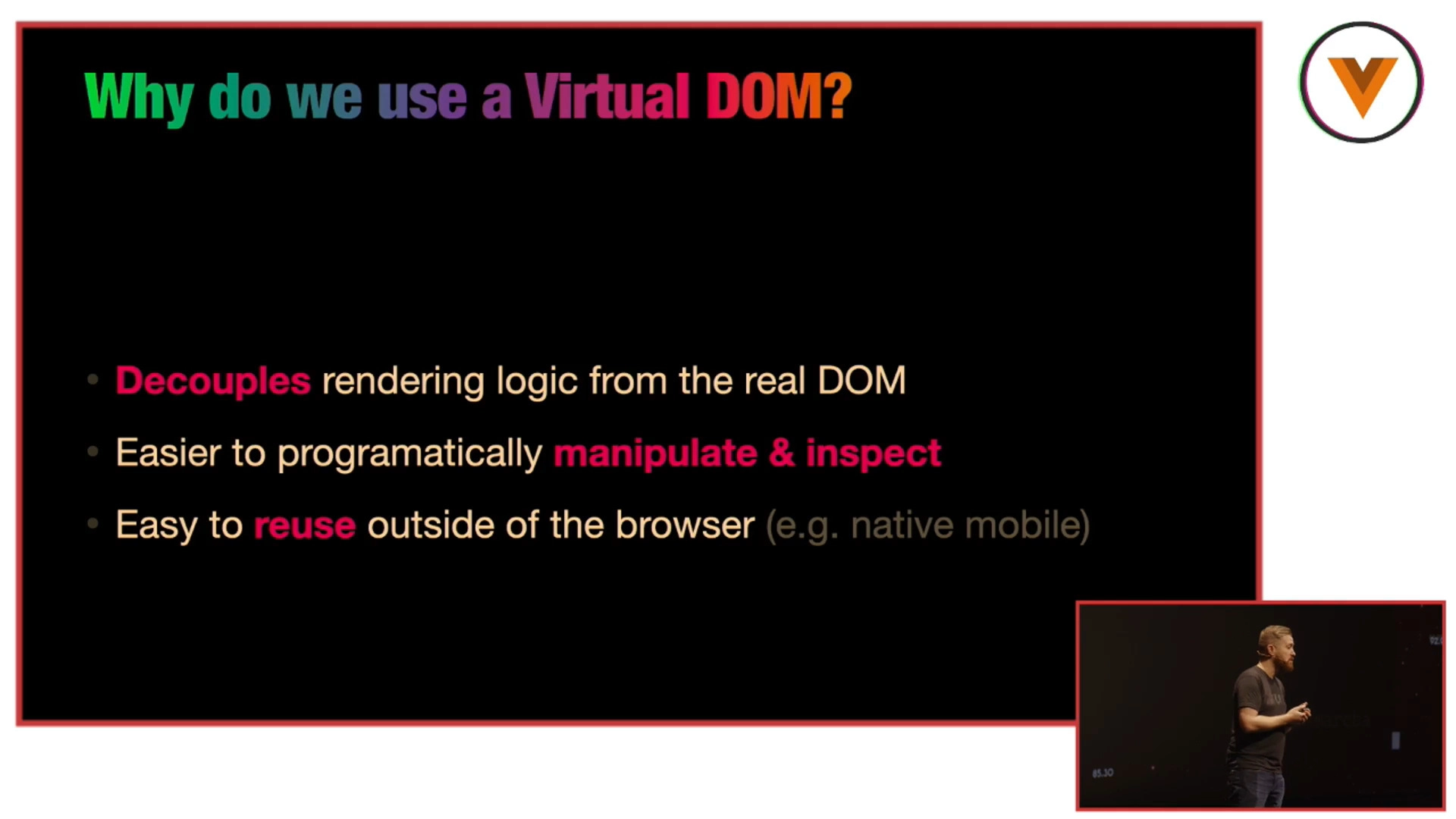
The afternoon break concluded with a talk from Marc Backes, Developer Relations Lead at Wearedev, on building a virtual DOM. Marc introduced the concept of a Virtual DOM, which is a virtual representation of the actual DOM stored in memory and kept in sync with the real DOM. He discussed the advantages of the Virtual DOM and how our Vue.js code interacts with it.
Sybren Willemot, a Frontend Developer at Euricom, presented a talk on constructing a design system with Chakra UI Vue. He began by introducing design systems and Chakra UI to the audience. Subsequently, he guided them through the design system process with Chakra UI, emphasizing how to utilize the library and some of its features.

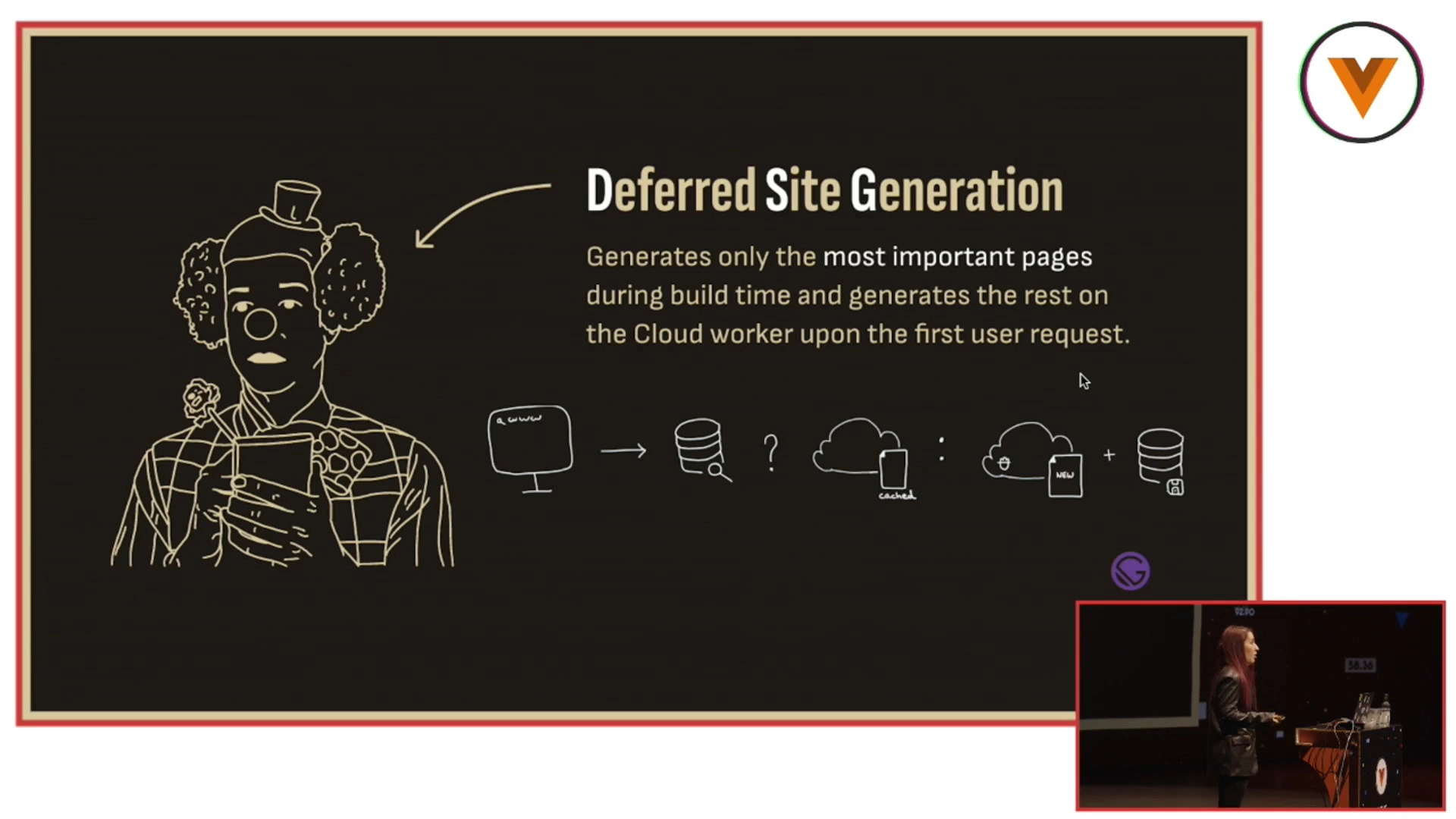
Aba Silvente Fuentes, Developer Relations at StoryBlok, also took the stage to talk on a Saga of Web Rendering Woes. Alba introduced us to some rendering modes highlighting the pros and cons of each. She then explained the Jamstack architecture by teaching how to build a static website with a headless CMS.

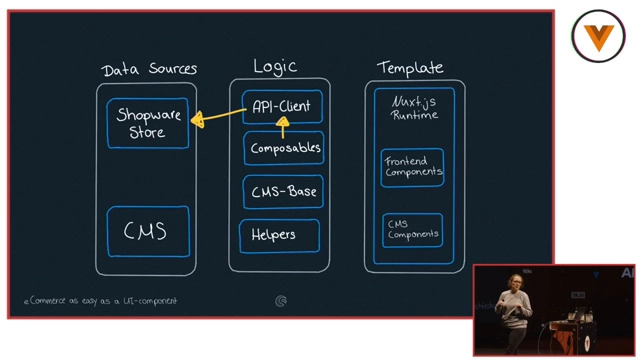
After the last short break, Ramona Schwering took the stage with an insightful presentation on Ecommerce as easy as an UI component - Demystifying ecommerce with Vue and Project "Shopware Frontends". Ramona introduced shopware frontends as a solution to creating the best user experience for ecommerce platforms. She then highlighted some features of Shopware/frontends and requirements.
The last talk for the day and the event was from Markus Oberlehner, Software Architect at Karriere.at, on writing really good tests. Markus elaborated on how to write good tests for our applications - writing tests first and decoupling all things. He explained these two points with some live code examples. He also elaborated that a good test reduces the cost of change and makes a documentation from the tests files.
Conclusion
Vue.js Amsterdam 2023 was surely a successful and insightful event that brought together the Vue.js community to exchange ideas and learn more about the Vue.js Community. The diverse range of sessions and keynote speakers provided valuable insights and inspiration. The exhibition area and networking opportunities further added to the overall experience, making it a great platform for learning, sharing, and growing. Definitely an unforgettable experience!
Start learning Vue.js for free

Comments
Latest Vue School Articles
Vue.js – 2025 In Review and a Peek into 2026

VueSchool Black Friday

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



