Introduction to Error Monitoring for Vue Developers

Unfortunately, none of us has ever written a 100% perfect application at scale. With every new line of code comes new opportunities for bugs to creep in and cause unexpected behavior and poor customer experiences.
That's why Sentry exists.
Sentry is the missing link that let's you peak over the shoulders of real life site visitors and get a detailed look at the real issues they're having. This is especially important with Vue.js powered Single Page Applications as all the code runs on the client side, meaning that the server logs some might be used to, simply don't exist.
Don't be fooled though, application monitoring with Sentry is head and shoulders above server logs and we're releasing a new course in the next few weeks to help you learn how to get up and running with Sentry for your Vue.js applications.
What can you expect to learn in the course? I'm glad you asked! Here's a sneak peek into all the goodies you can expect.
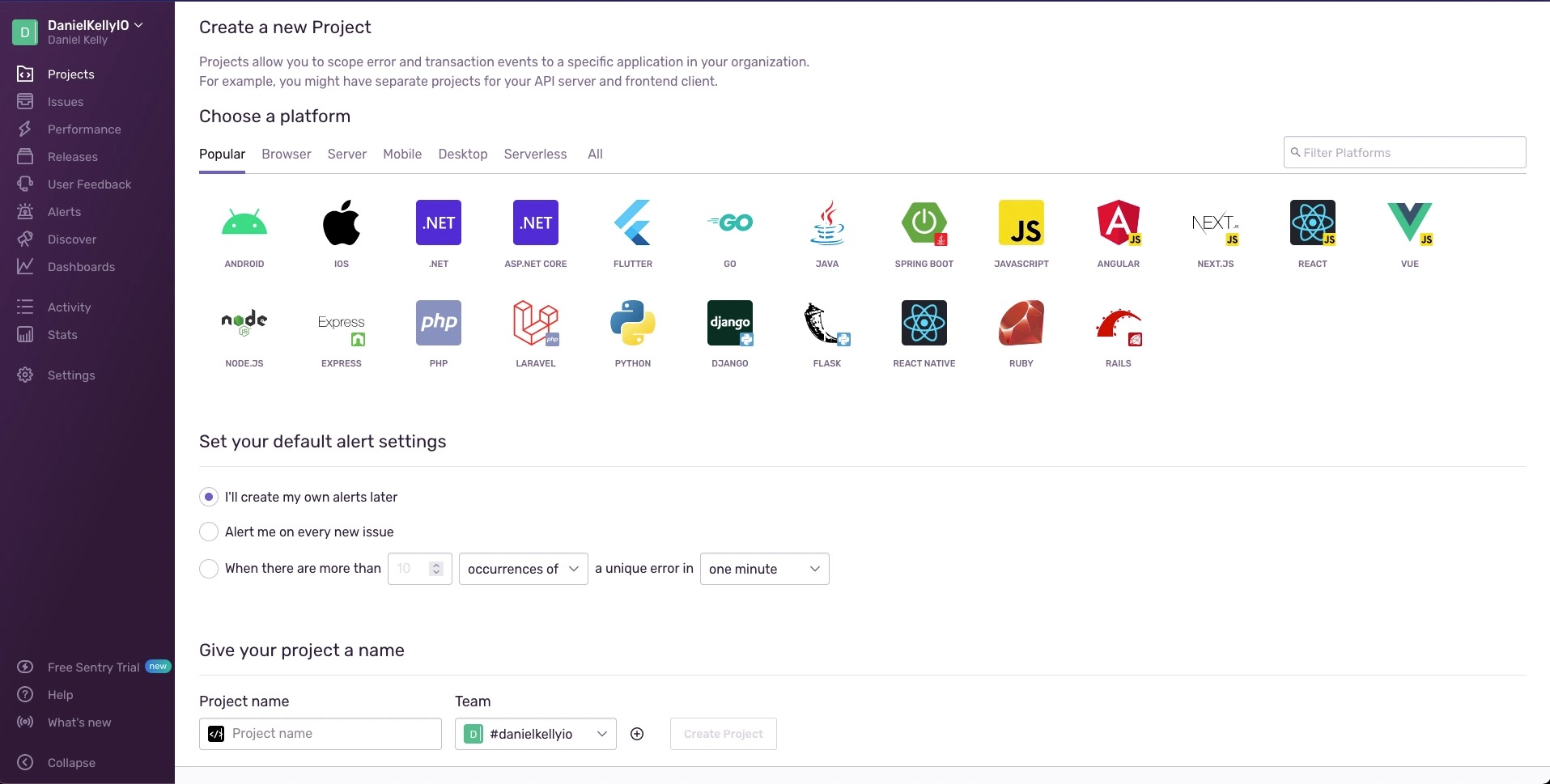
Create a Project in Sentry
First, we'll learn how to create a new project in Sentry and get it hooked up to a Vite powered Vue.js application.

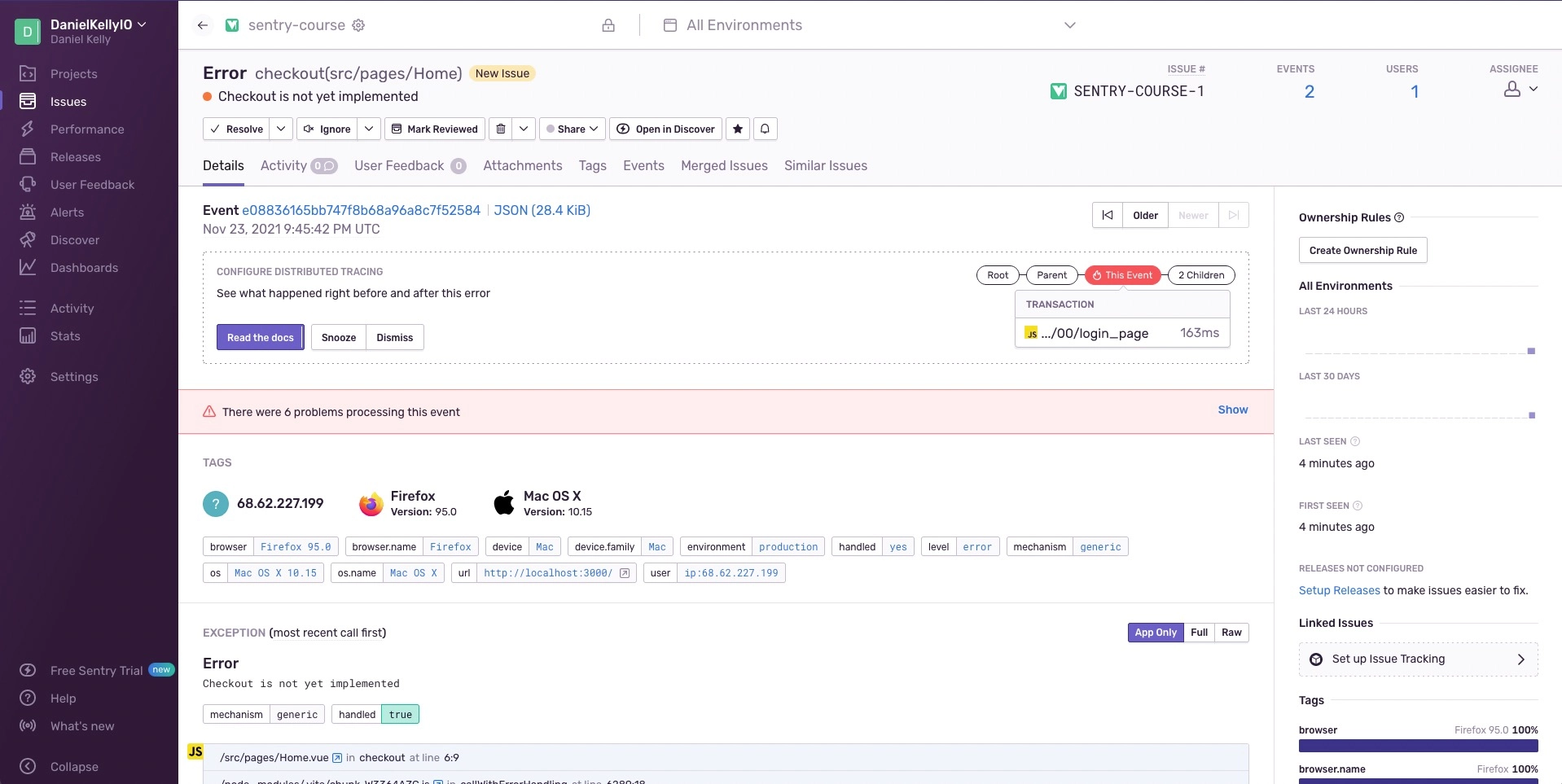
Capture Errors in Sentry
Next, we'll take a look at how Sentry captures errors for your Vue.js application and displays them in an easy to digest format. Best of all, the issue report includes a wealth of information to help you track down the cause of the error, understand the scope of the errors impact on your users, and most importantly, point you in the proper direction to fix it.

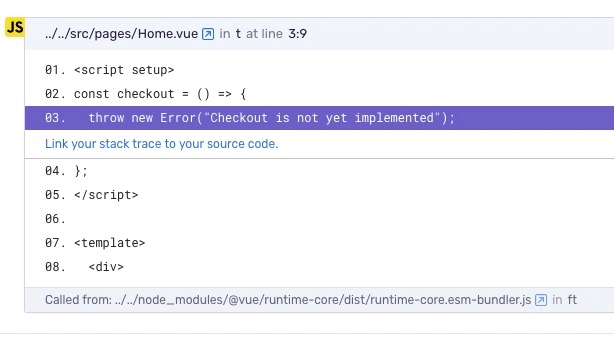
Setup Source Maps for Accurate Stack Traces
Also, since most of us are probably using Vue.js Single File Components in our applications, it will be especially important to get source maps generated and sent to Sentry. This helps Sentry display the most accurate and helpful stack traces possible.
During the course, we'll learn how to utilize the Vite Sentry Plugin along with the appropriate Vite config settings (hint: build.sourcemap: 'hidden') to make sure this happens automatically for each application build.

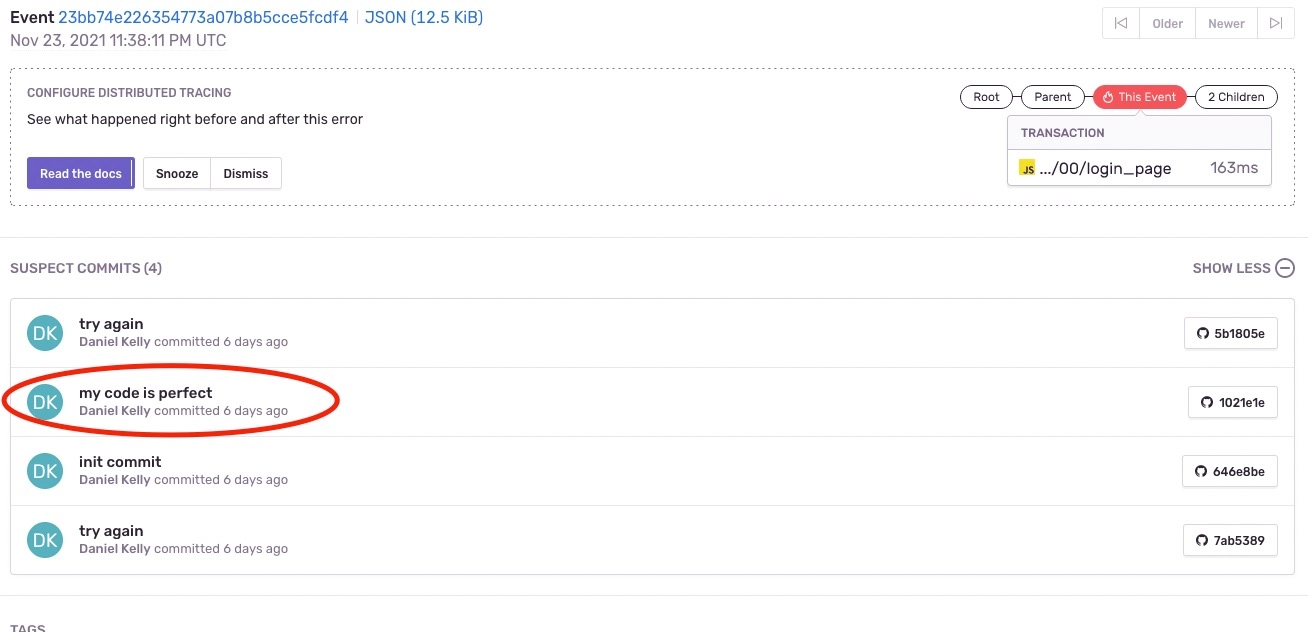
Enable Releases and Suspect Commits
Besides tracking an error to it's offending code, it's also useful to be able to track issues to the git commit and/or the application release version that introduced them. In the course, we'll also learn how to set this up for your Vue.js application.

Pass Environments to Sentry
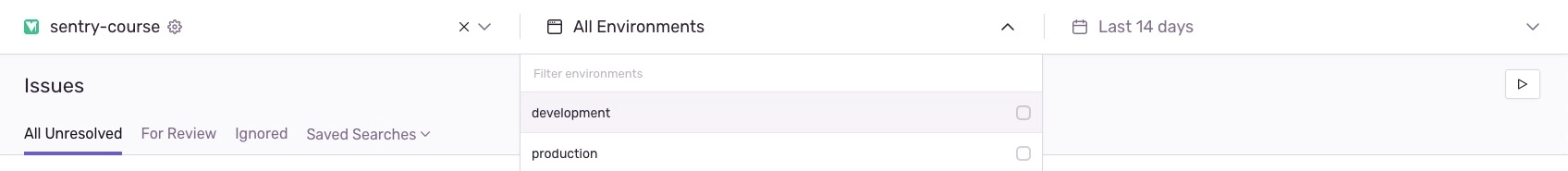
Often our Vue.js applications will be deployed to multiple environments, such as production and staging environments. In the course, we'll learn how to pass on that information from Vite to Sentry. We'll also learn the multiple ways Sentry works with us to make viewing issues from the desired environment a breeze.

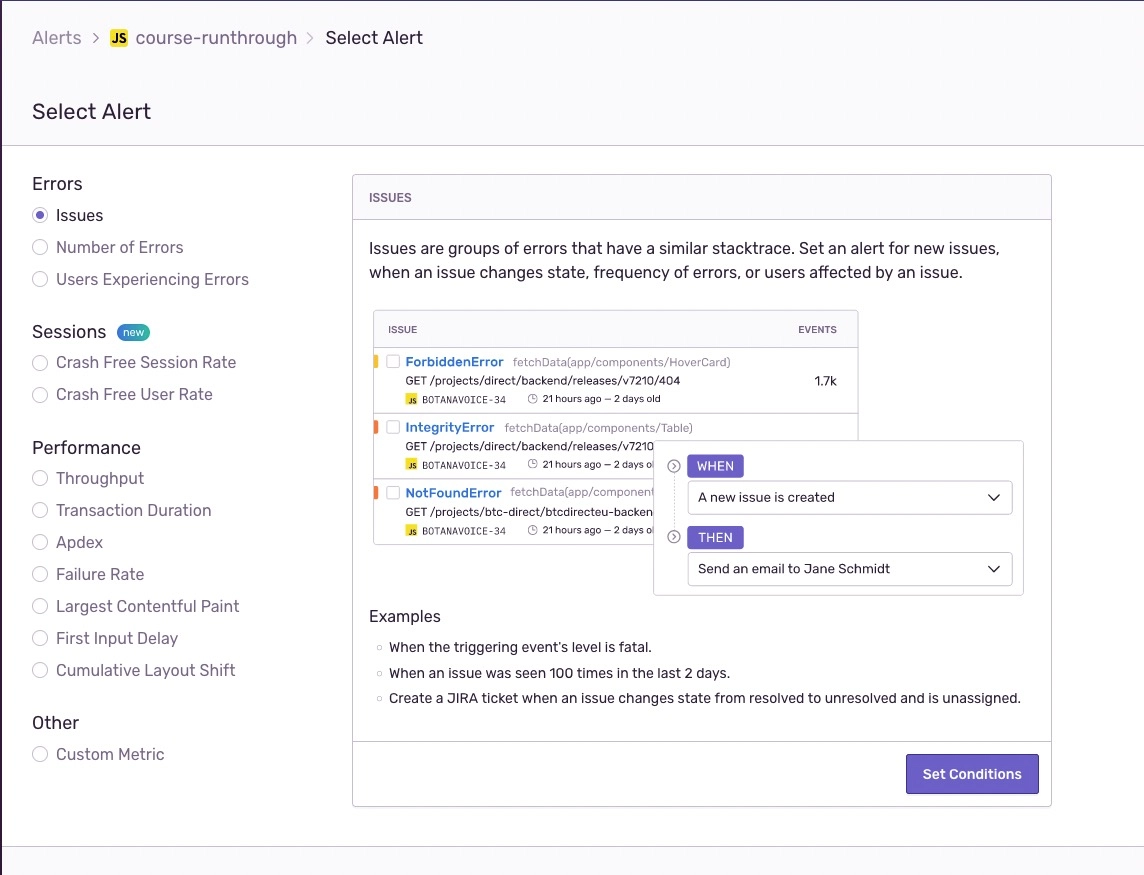
Alert the Right People at the Right Time
While all this information Sentry reveals is awesome, no one wants to sit around refreshing the Sentry dashboard all day looking for issues and divvying them up to the proper people or teams to be resolved.
That's where alerts com in. Alerts can be triggered by a variety of events related to specific issues, performance, or even metrics for based on the overall health of the application. Furthermore, you can receive alerts in the manner best fit for you or your team via avenues such as email or slack.
During the course, we'll go over how to set all this up to work seamlessly with a Vue.js application.

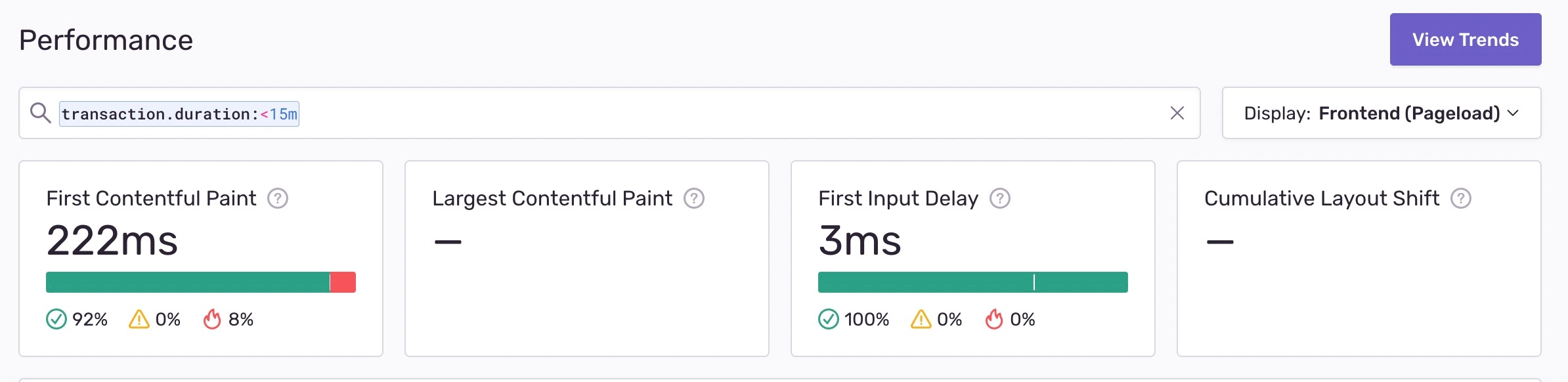
Monitor Your Vue.js Application's Performance
With all this talk of issues and errors you might be tempted to think that Sentry peaks there but you'd be wrong. Sentry also provides performance monitoring for our Vue.js applications with metrics much like you're used to seeing in Page Speed Insights or similar.
The biggest difference though is that these reports are based on data from real users (not the developers' machines or simulated environments).

Plus, you can setup alerts based on this data as well as account for application performance when considering the overall health of the app.
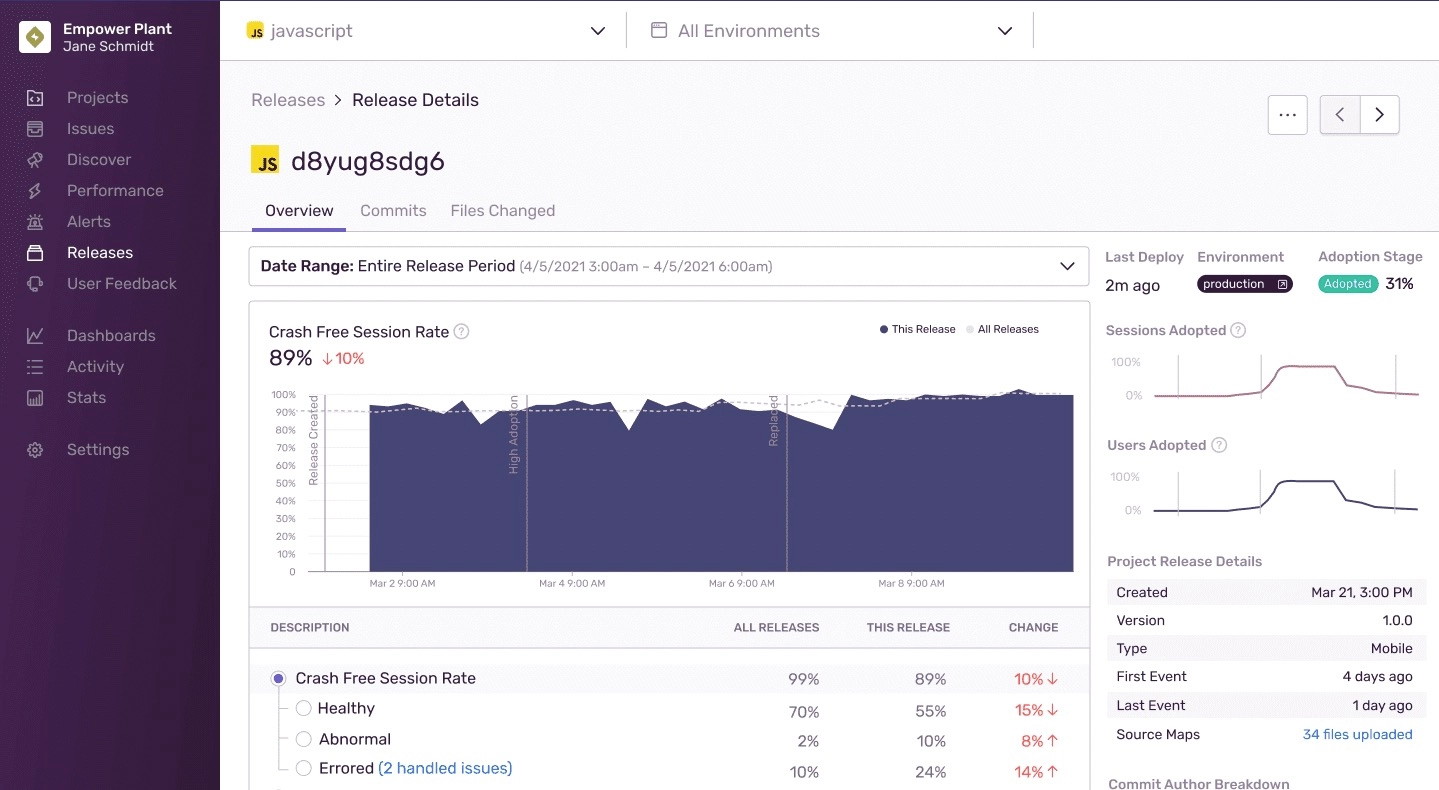
Take Stock of Release Health
Lastly, during the course we'll examine how Sentry can help us take stock of the release health of our Vue.js applications. Peek into the rate of user adoption, usage of the application, percentage of crashes, and more to get a pulse on your latest releases.

Conclusion
Vue.js is a top notch framework that makes for an excellent developer experience and enterprise grade applications. At the end of the day though, no application is perfect. The best step we can take to making the best apps possible is to get visibility into the issues that real users are having. Sentry allows us to do that and Vue School is ready to help you get up and running with Sentry for your Vue.js applications.
Start learning Vue.js for free

Comments
Latest Vue School Articles
RAG for Vue.js and Nuxt.js: What It Is and How to Use It

Building Shader Effects in Vue
Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.




