How to Build Feature Rich Forms in Vue.js

Forms play a major part in making complex and interactive web applications from messaging a colleague, to booking a flight, to writing a blog post. None of these use cases, plus a whole host of others, would be possible without forms.
When working in Vue.js my go to solution for building forms is called FormKit. The API it provides for creating inputs and forms is streamlined for quick efficient use but is flexible enough to be customized for almost any use case. In this article, let’s take a look at a few of the features that make it such a pleasure to use.
Consistent API Across Input Types
Native browser inputs are a mess of different HTML tags: inputs, selects, textarea, etc. FormKit provides a single component for all input types.
<template>
<FormKit
type="text"
label="Username"
help="Make it catchy"
/>
<FormKit
type="select"
:options="['Student', 'Freelance', 'Employed', 'Unemployed' ]"
label="Employment Status"
/>
<FormKit
type="textarea"
label="Bio"
/>
</template>This convenient interface makes it easy to:
- remember the syntax for an input
- copy/paste inputs and quickly change out the type
- dynamically change out the input type
- and even generate entire forms from serializable JS arrays and objects
I especially like the select, which takes it’s options in a very JavaScript-y way that makes it easy to work with in Vue.
Feature Rich Validation
Validation with FormKit is super easy. All that’s required is adding a validation prop to the FormKit component.
<FormKit validation="required"/>There are plenty of validation rules that ship with FormKit, including commonly used ones like required, url, email, and more. Rules can be also be chained to apply more than one rule to a single input and can even accept arguments to customize how they behave. Not to mention the Laravel-like syntax feels nice and familiar for folks like myself.
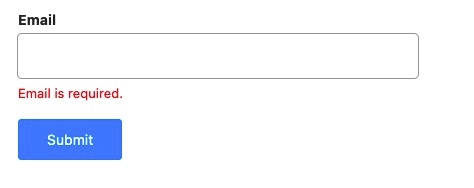
<FormKit validation="required|email|length:10,15"/>The precise and conveniently located error messages make for a great user experience and requires literally 0 effort on the part of the developer.

They can also be easily configured to display/hide according to your timing preference.
Forms and Submission State
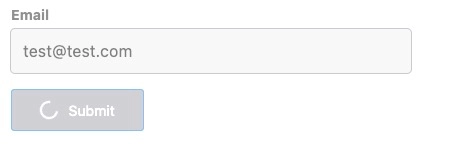
When you submit a form with JavaScript, typically you need to make an async request. While this request is waiting for a response, it’s good user experience to show a loading indicator and ensure the form isn’t repeatedly submitted. FormKit takes care of this by default when you wrap your FormKit inputs with a FormKit form. When your submit handler returns a promise it will put your form in a loading state, disable the submit button, disable all form fields, and show a spinner. The FormKit form even generates the submit button for you (isn’t that so nice!). You can play with the example in the screenshot below here.

Internationalization (i18n)
Have an international audience? No problem! They can all interact with your forms since FormKit comes with support for 18n out of the box.
import { createApp } from 'vue'
import App from 'App.vue'
import { plugin, defaultConfig } from '@formkit/vue'
import { de, fr, zh } from '@formkit/i18n'
const app = createApp(App)
app.use(
plugin,
defaultConfig({
// Define additional locales
locales: { de, fr, zh },
// Define the active locale
locale: 'fr',
})
)
app.mount('#app')Fully Extensible
FormKit’s built-in offerings are more than enough 90% of the time but you also have multiple options for extending it and making it your own. There are multiple ways you can make FormKit go even further.
- Checkout there selection of pro inputs which includes a rich selection of non-native inputs
- Build your own custom FormKit inputs (we show you how in our course Robust Vue.js Forms with FormKit)
- Use plugins to make project-wide customizations that are applied across all inputs. FormKit has a couple of great official plugins as well as this great page of examples that you can copy/paste for your own use.
- Particular about how things look? It’s has a complete theming system, makes slots generously available, and classes easily customizable.
Conclusion
Forms can seem like a trivial feature-add but any experienced developer knows the complexity can add up fast. FormKit bundles much of this complexity up in a nice pretty package and gives it to you with a simple but feature rich API.
Give FormKit a try. It’s FREE and open source and I promise you won’t regret it. Plus, if you’re looking to get the most out of it, we dive deeper into FormKit in our video course: Robust Vue.js Forms with FormKit.
Start learning Vue.js for free

Comments
Latest Vue School Articles
RAG for Vue.js and Nuxt.js: What It Is and How to Use It

Building Shader Effects in Vue

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



