Exploring Nuxt Devtools

Nuxt is a high-level framework built on top of Vue.js, a progressive JavaScript framework for building user interfaces. It extends Vue.js' capabilities by providing a robust architecture and a set of features that simplify the development of complex web applications.
Nuxt's primary goal is to make web development intuitive and powerful, enabling developers to create performant and production-grade full-stack web applications and websites with confidence.
Aside from offering an awesome ecosystem for building performant web apps, Nuxt recently released a developer toolkit that’s super helpful for Nuxt developers. It provides special tools to understand our Nuxt project better and fix problems faster. Imagine it as a superhero sidekick for Nuxt developers.
Nuxt Devtools has been in experimental mode for a while now but during Nuxt Nation 2023, Anthony Fu, creator of the toolkit, announced a stable version release.
In this article, we will take a deep look at the Nuxt Devtools, exploring it’s features and benefits.
Installation
Nuxt Devtools comes pre-installed in Nuxt versions 3.7 and above, eliminating the need for manual installation.
To set up Nuxt Devtools, please ensure that your Nuxt version is 3.1.0 or higher.
Automatic Install
You can automatically integrate Nuxt DevTools into your project by modifying your nuxt.config file and enabling the devtools option:
//nuxt.config.ts
export default defineNuxtConfig({
devtools: { enabled: true },
})When you save your changes, Nuxt will automatically install the DevTools module for you.
Alternatively, you can choose to import Nuxt Devtools on a per-project basis (only when necessary) by running the following command:
npx nuxi@latest devtools enable
// Please ensure to restart your server for change to fully take effect.Similarly, you can disable it per-project by running:
npx nuxi@latest devtools disableManual Install
Nuxt DevTools is currently provided as a module. If you prefer (only necessary if you on a nuxt version prior to nuxt 3.8), you can manually install it locally, making it accessible to all team members. Here's how to do it:
npm i -D @nuxt/devtoolsnow head over to your Nuxt config file
// nuxt.config.ts
export default defineNuxtConfig(
{
modules: [
'@nuxt/devtools',
],
})With Nuxt Devtools now installed, you can launch it in your web browser. It will appear as a small tab at the bottom of the screen. Click on the Nuxt icon to expand it into a window with a stylish dashboard.

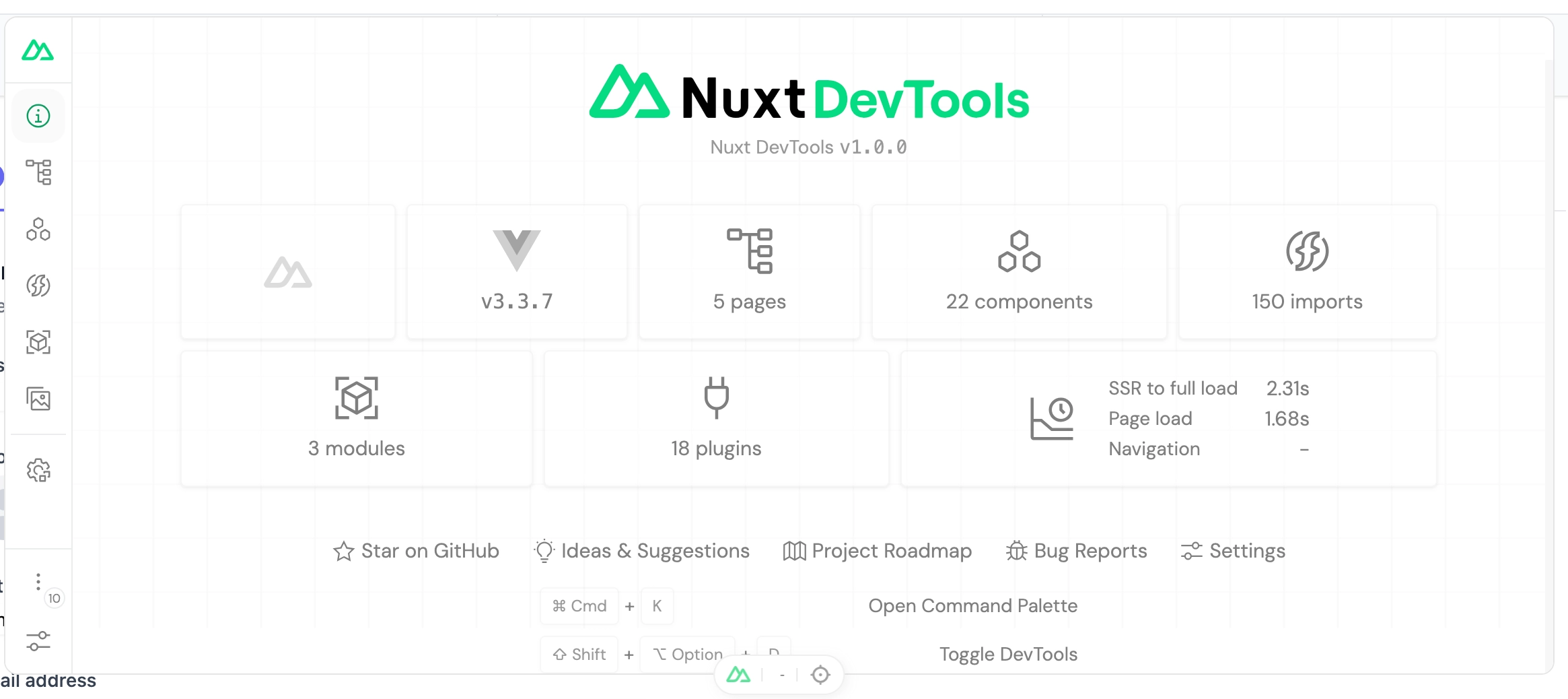
Our Overview page provides a high-level overview of our project, including details such as the Vue.js version, the count of components, modules, pages, and more.
Now, let's explore the different tabs and how they can enhance our developer experience.
Pages
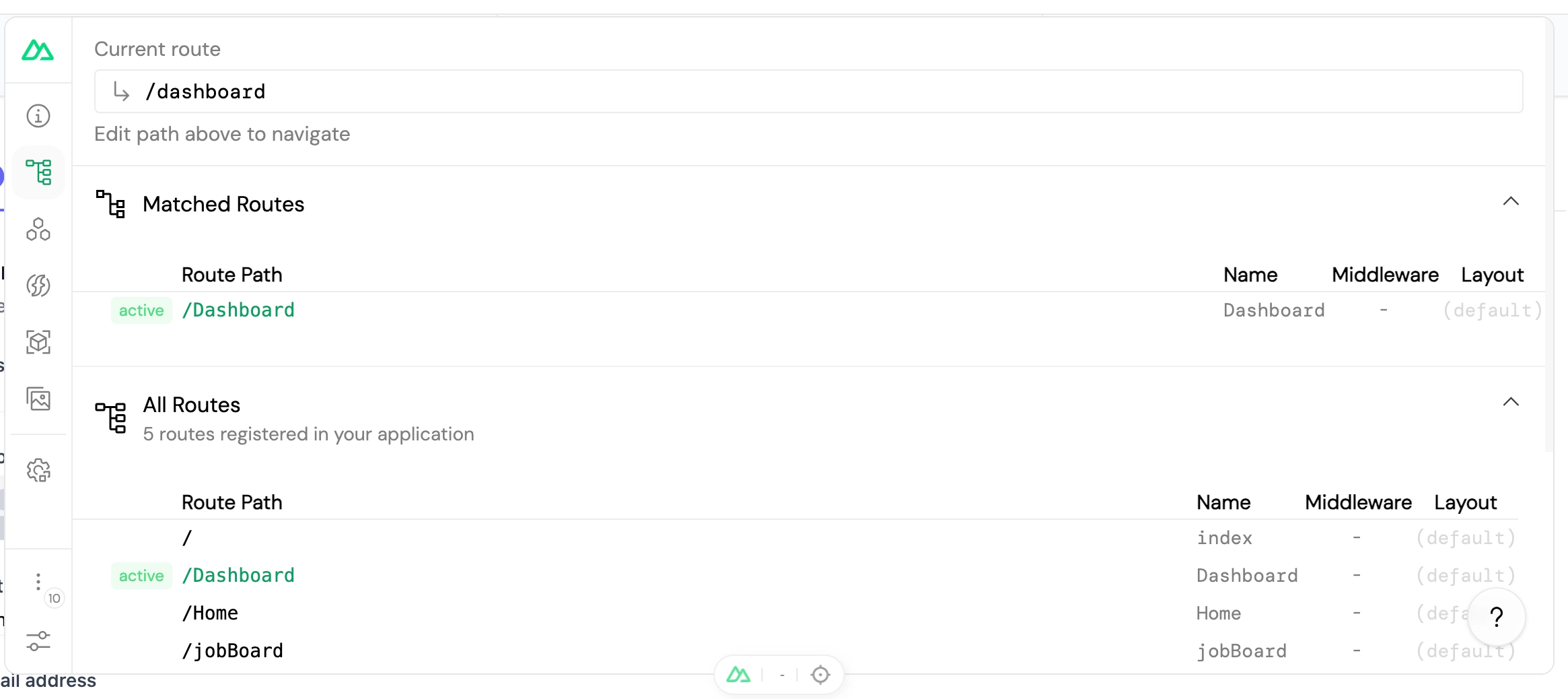
The "Pages" tab serves as a valuable resource for comprehending your file-based routing conventions. It presents you with a comprehensive list of all the possible routes that you can navigate between. Additionally, it offers a search bar where you can check if a URL corresponds to your defined routes, and by pressing "Enter," you can quickly navigate to that route.
You also have the option to click on the small icon next to each route to instantly open the corresponding Vue file in VS Code for further examination.

In the pages tab, you are also provided with a middleware section to view all route middleware present
Components
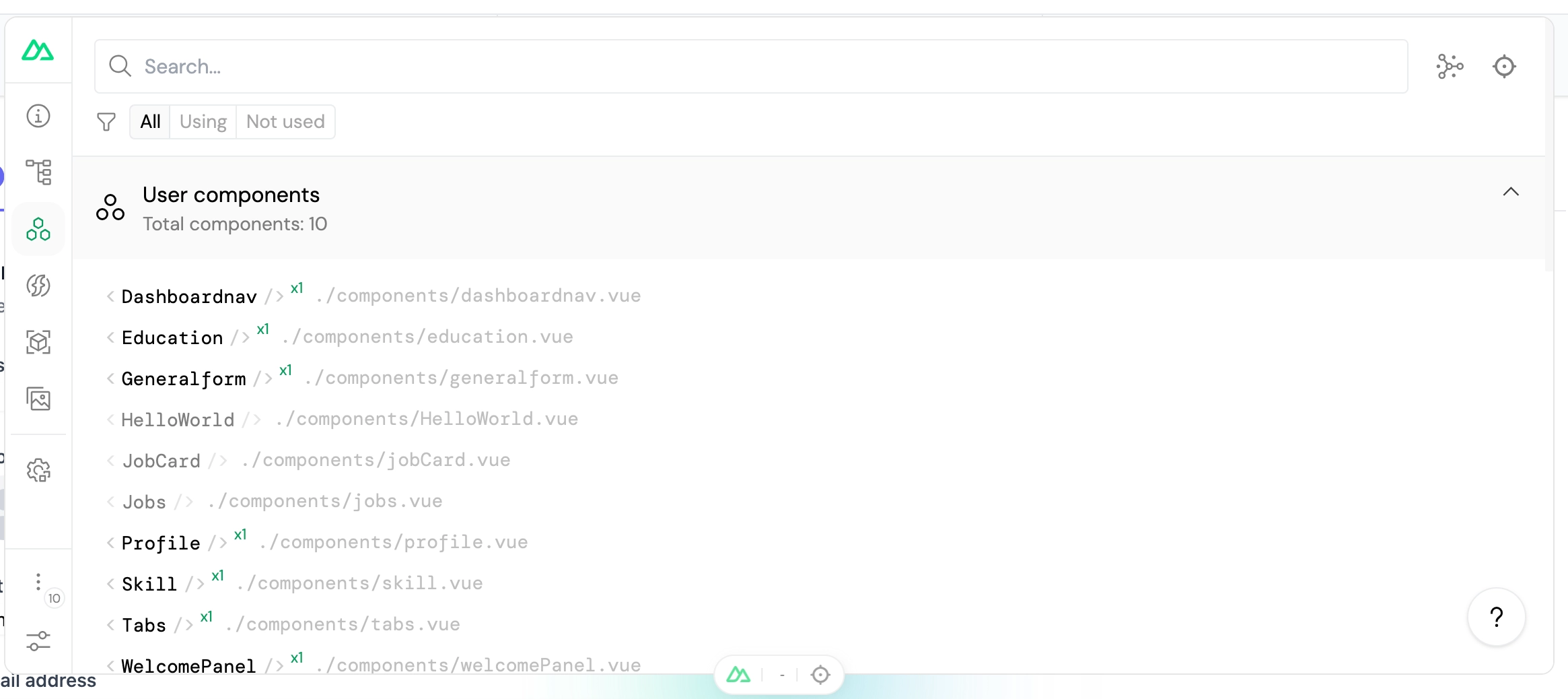
The Components tab within Nuxt DevTools offers an extensive overview of all the components within your application, encompassing those crafted by the user, dynamically registered, provided by Nuxt, or sourced from third-party libraries.

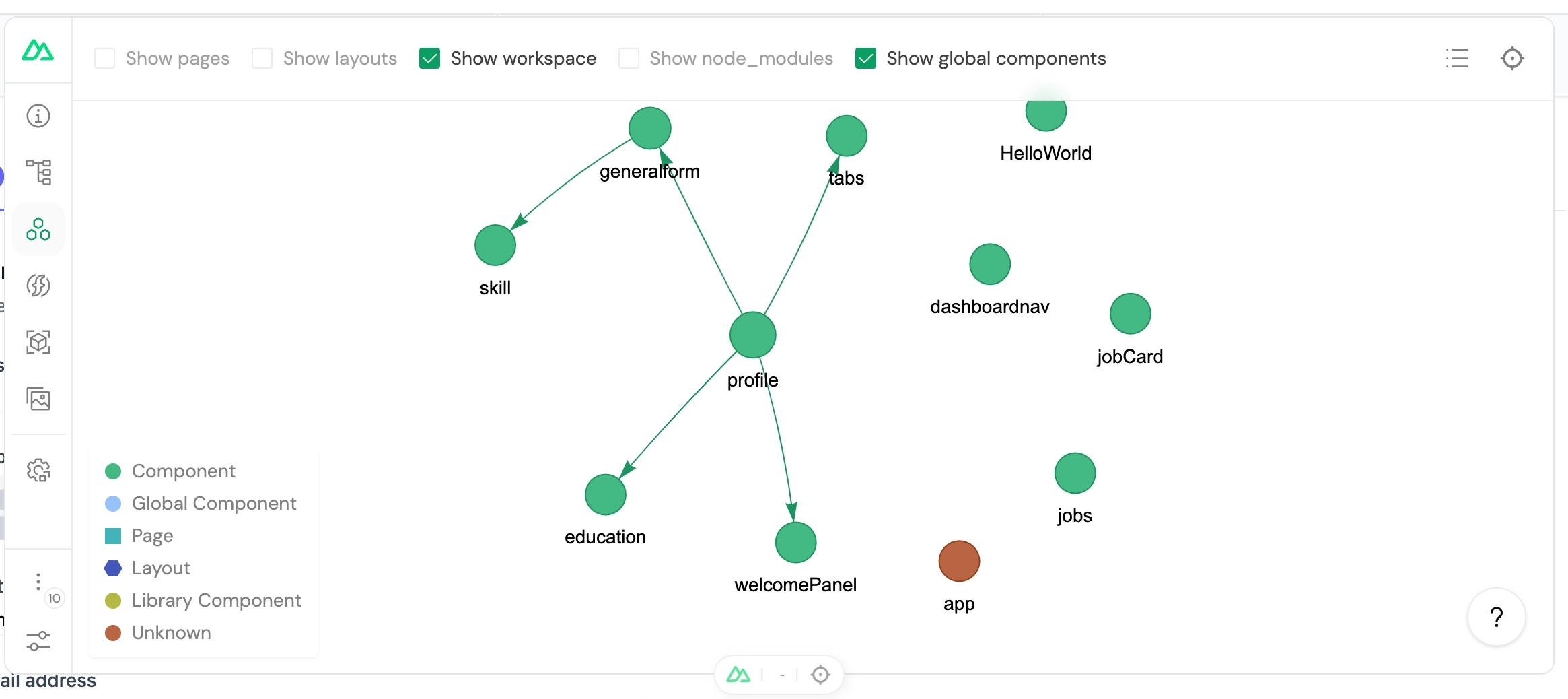
This tab equips you with the ability to conduct component searches, navigate to their source files directly from your code editor, and visualize a comprehensive graph depicting how components interconnect with one another. Such insights are invaluable for devising optimization strategies to enhance the performance of your components.

One last thing, you can also inspect the DOM tree and see which elements are being rendered by which components.
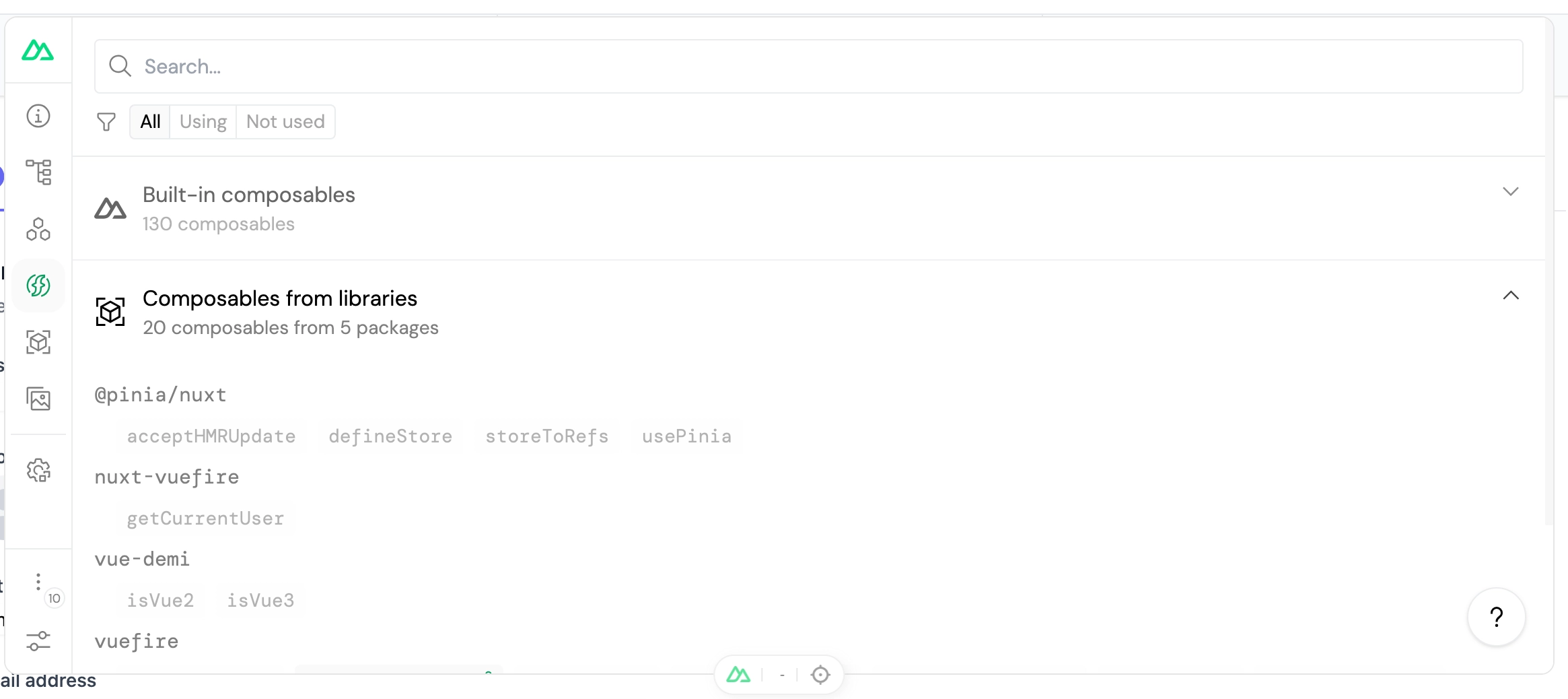
Imports / Composables
The imports view offers comprehensive information about the composables in your project. It presents all the composables available, whether they originate from Nuxt, other libraries, or your own custom composables. It distinguishes those that you are currently referencing and shows you where you are importing them. This section is a valuable resource for discovering Nuxt's built-in composables, allowing you to harness their functionalities to enhance your project.

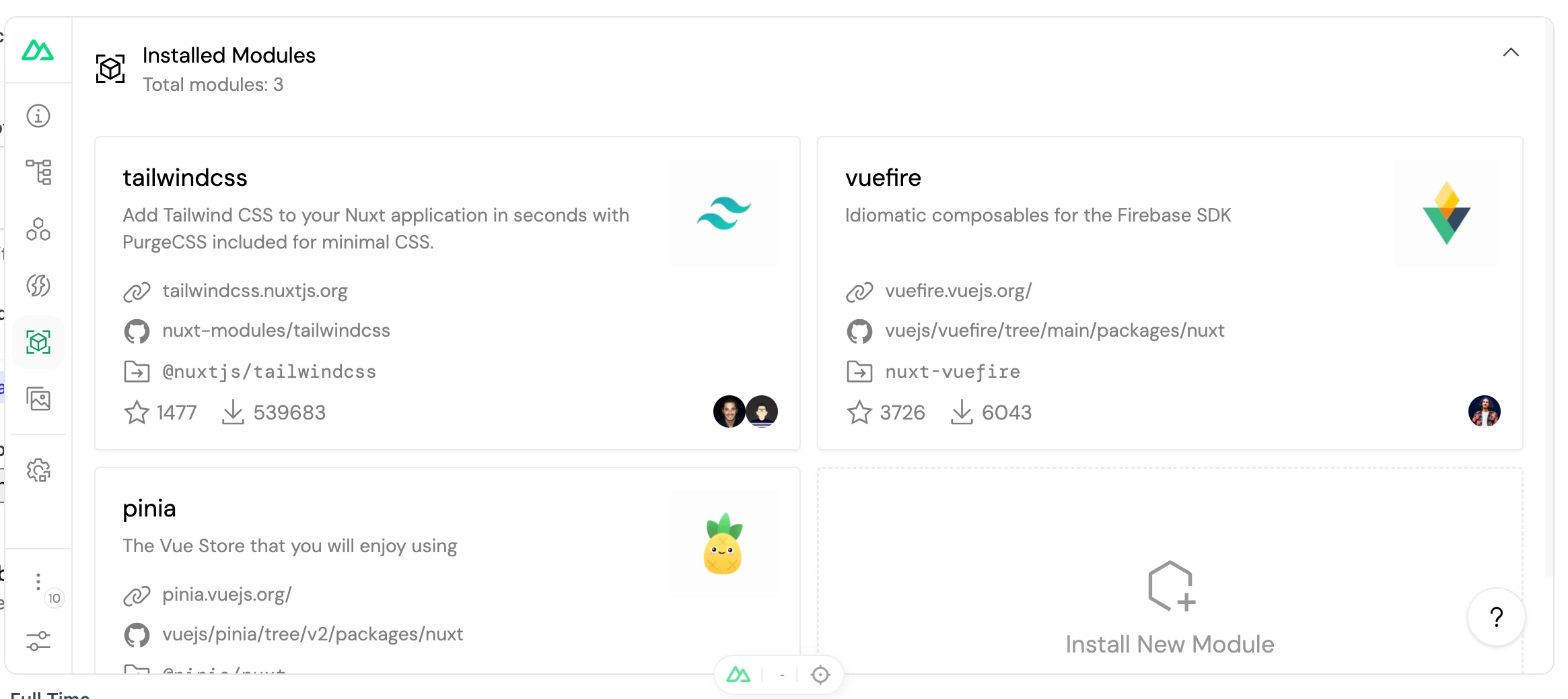
Module Management
This section delivers a comprehensive overview of all the modules installed in your Nuxt project, complete with access to their documentation if it's available. Additionally, you can effortlessly install other modules from the Nuxt repository with a simple click of a button within this section.

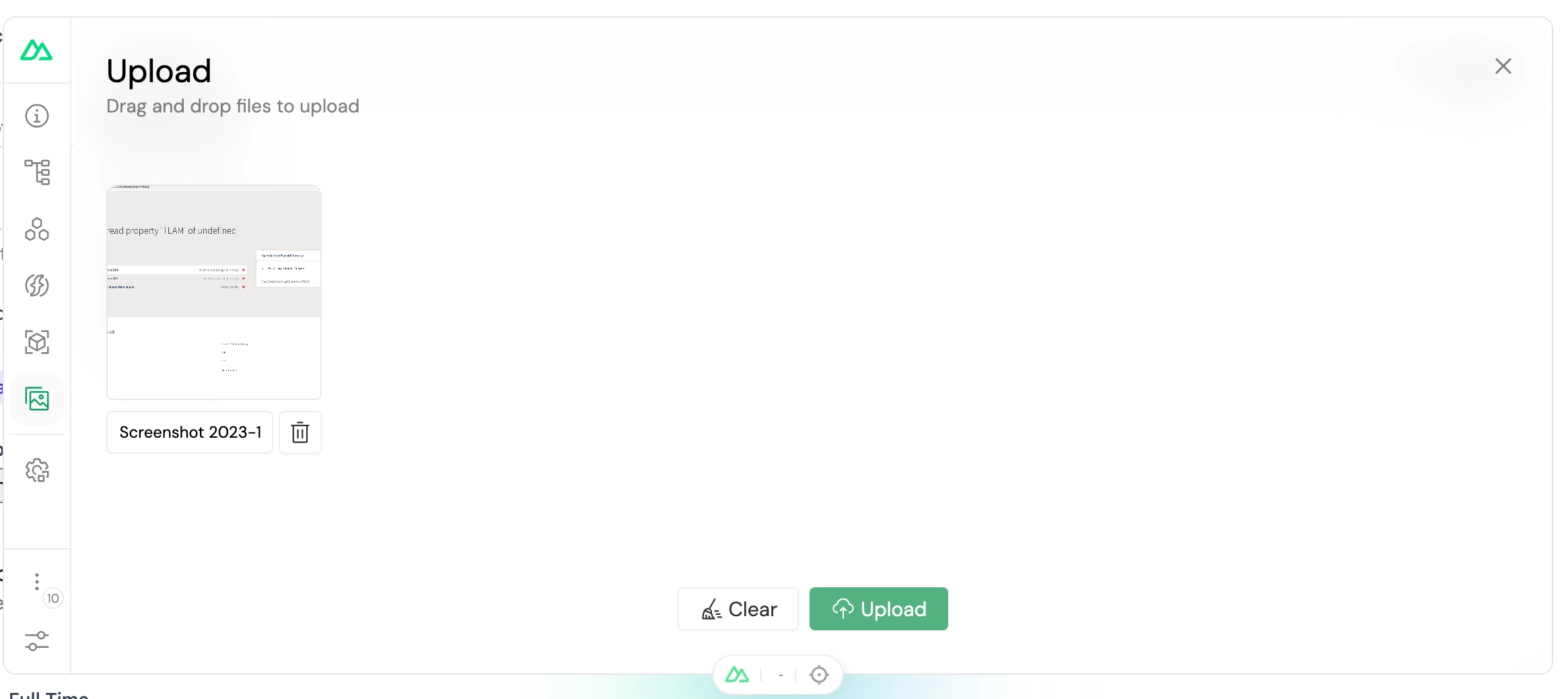
Asset Management
Here, you can oversee and manage all the files within your /assets directory. You can preview these files to access their details and, for added convenience, upload new files through a simple drag-and-drop functionality.

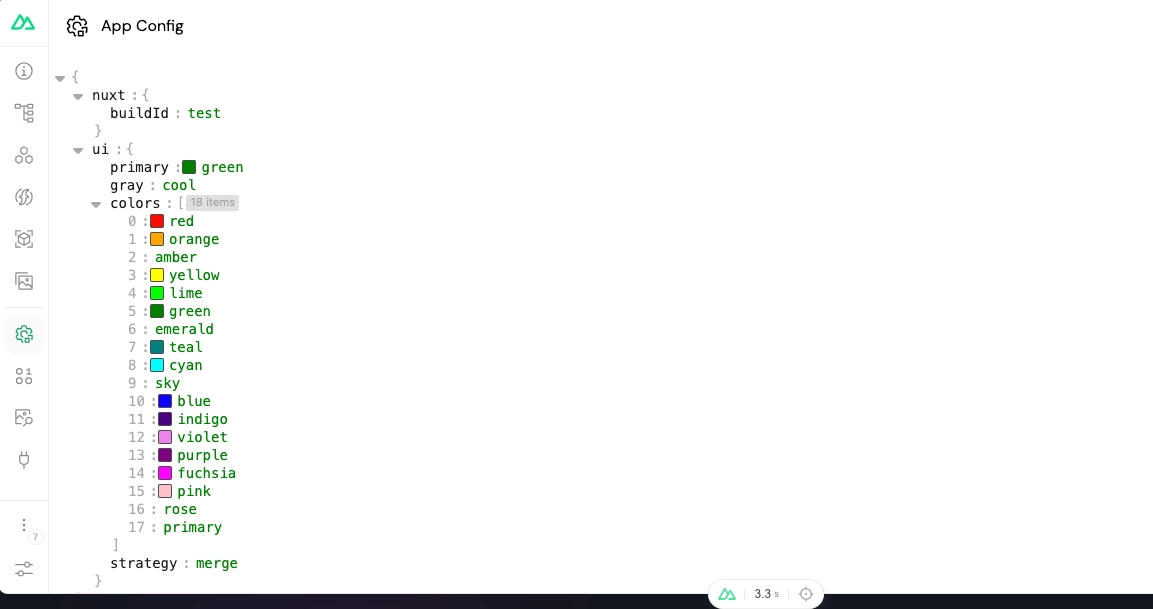
Runtime Configs Editor
Within this panel, you can observe all the variables in your runtime configuration. Moreover, you can make direct edits using the provided editor. The values are reactive, enabling you to experiment with them and gain insights into how your application will behave under various conditions.

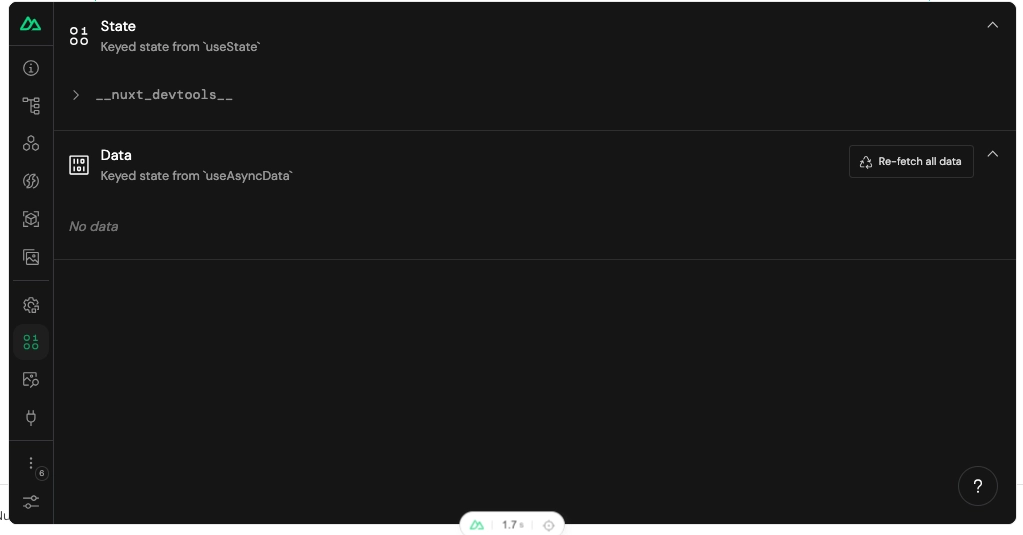
Payload Editor
This section offers comprehensive information regarding all your asynchronous data requests. It displays all the state and data payloads of your project.**** The data within this section is also reactive, enabling you to make real-time changes directly within it. Imagine having a mini postman in your browser.

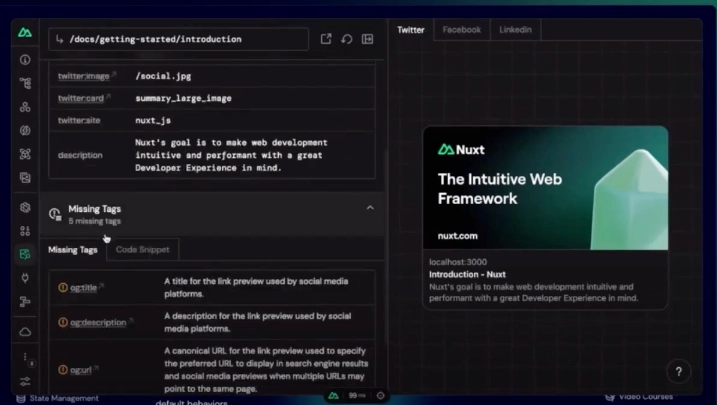
Open Graph Preview
This section serves as a valuable tool for assessing your page's social performance. It allows you to preview your meta information in the context of social sharing and provides insights into any missing elements that require enhancement to improve your SEO.

Conclusion
Nuxt DevTools is an invaluable resource that empowers Nuxt developers to enhance their debugging, performance optimization, and overall comprehension of their Nuxt applications. It's an essential tool for every Nuxt developer.
In this article, we've delved into the intricacies of Nuxt DevTools, demonstrating how it can elevate your development experience. We trust that this article has proven beneficial, equipping you to leverage Nuxt DevTools for a smoother development journey.
Here are some key takeaways from Nuxt DevTools:
- Utilize the component tab to better understand your components and how they communicate. This tab can help you determine which components are better off lazy-loaded to improve performance.
- The pages tab is an effective tool for troubleshooting routing issues. If you encounter a 404 error, the pages view can help you verify whether the route configuration is accurate.
- The module tab simplifies module management, allowing you to effortlessly add or remove modules with just a single click.
Don't miss the recap of Anthony Fu's recent presentation on Nuxt DevTools at the Nuxt Nation Conference. It offers a wealth of insights about the future and vision for this remarkable toolkit.
We encourage you to explore the Nuxt DevTools further and to use it to improve your development experience.
Related Courses
Start learning Vue.js for free

Comments
Latest Vue School Articles
RAG for Vue.js and Nuxt.js: What It Is and How to Use It

Building Shader Effects in Vue
Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



