Vue.js Nation 2022 Conference in Review

After an amazing 2 days, it’s safe to say that Vue.js Nation was an amazing success! Over 8,000 people from all over the world tuned in to get the latest community news and expertise from the Vue.js and Nuxt core teams and community members alike.
Session topics ranged from new docs, to revamped educational resources and hiring from Vue School, to practical advice for testing, performance, and application development.
In this article, let’s take a few moments to go through the highlights of each talk and if you’d like to see full recordings of each day, those are also available for free!
Vue.js Nation Day 1 Review
Let’s begin by recapping all the talks from day 1.
New Vue Docs - Evan You

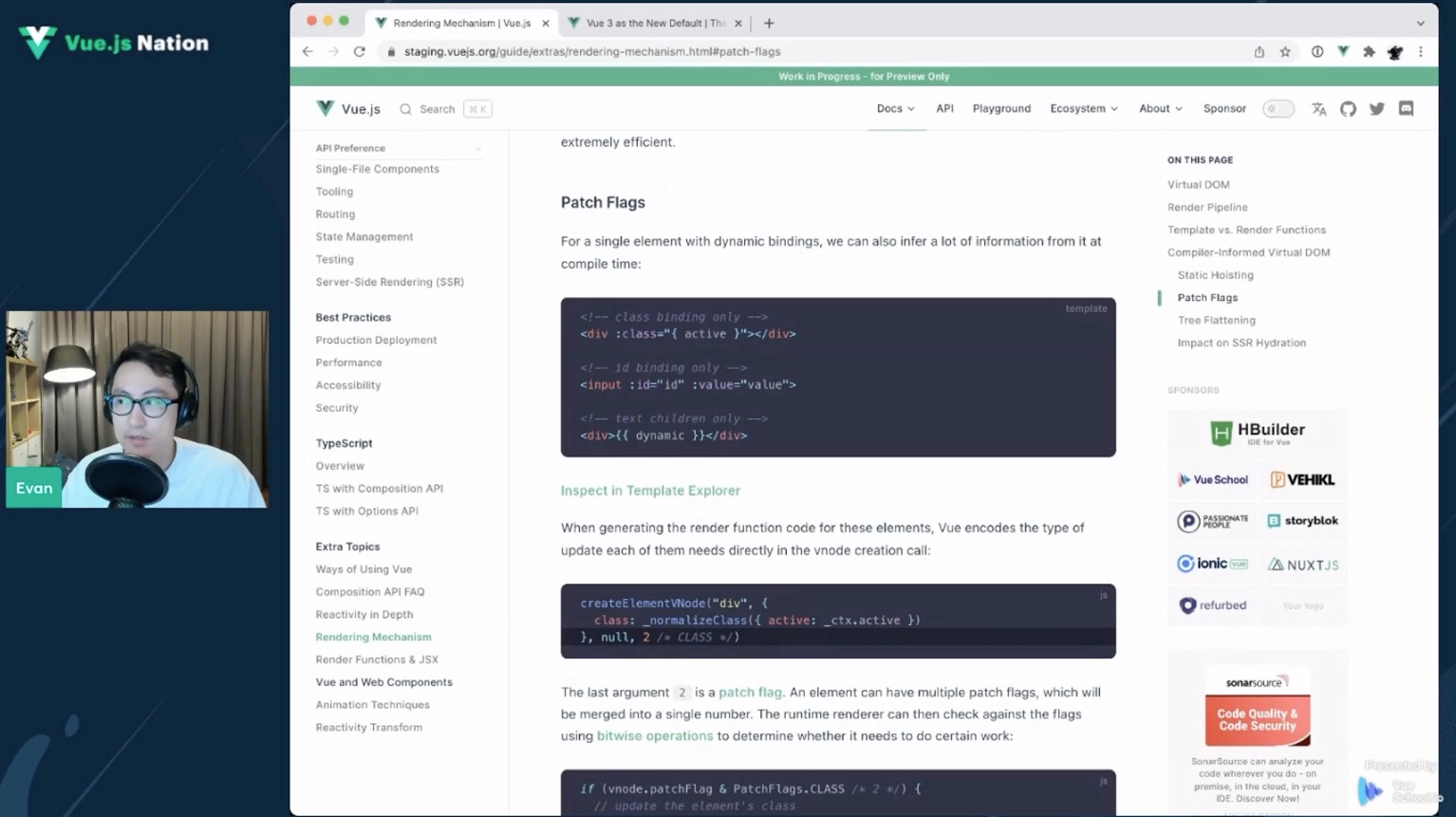
Evan You, the creator of Vue.js, kicked off the conference showing off the newly developed official documentation. The new documentation is filled with ~70% new content, and Evan suggests reading it through after the official release on February 7.
If you want to get a glimpse into it’s current state you can checkout the staging site at https://staging.vuejs.org/.
Some notable features include:
-
An API preference toggle (Options or Composition API) to reference all pages in the guide according to your preference

-
A page dedicated to Composables
-
A dark mode option! (I’m a sucker for a good dark mode)
-
A single file component playground (complete with support for script setup)
-
and an awesome and comprehensive examples section
-
Plus it’s built on VitePress with a 100 performance score on desktop and mobile!
No doubt we’ll all be making good use of this brand new documentation soon!
State of Vue School 2022 - Alex Kyriakidis

While Alex’s machine had a near death experience at just the wrong time, Natalia subbed in for his time slot. However, in the schedule, Alex was next so let’s recap what he had to say about Vue School.
Alex began with the inspiring story of how Vue School started early in the life of Vue.js. At the time, his colleagues thought he was crazy to invest in such an infant technology but 7 years later the payoff is clear. Vue.js is a major player in the front end framework game and Vue School is an often used platform that’s educated 1000’s of developers in the community.
Alex ended his talk with 2 BIG announcements about the future of Vue School and it’s offerings to the community.
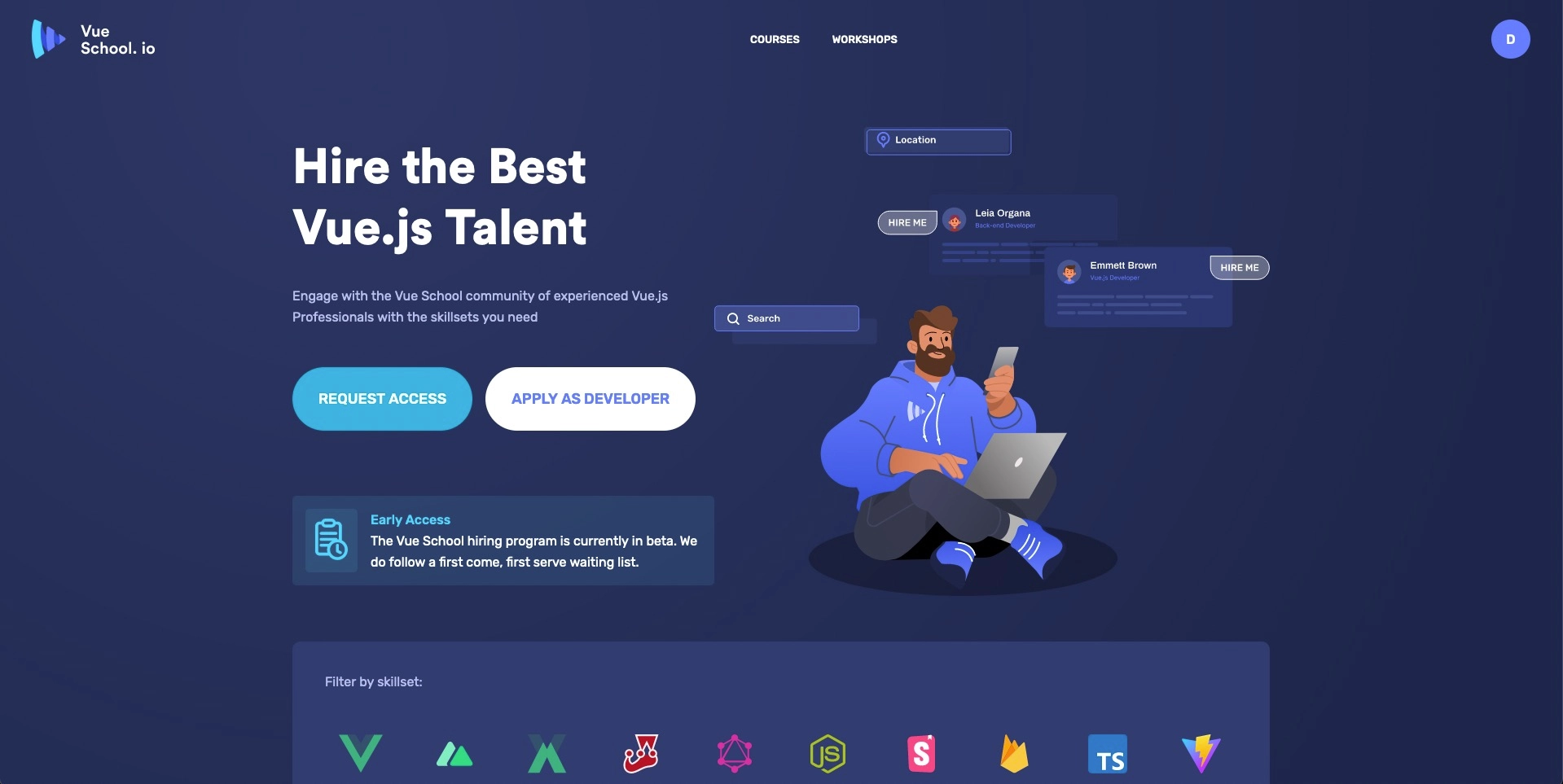
Big Announcement # 1 - Vue School Hiring Program

The first big news that Alex shared is that Vue School has opened early access to a Hiring Program to help companies search for and find Vue.js developers based on specific experience/skills filters. Developers can start creating their profiles today and companies can register for early access.
Big Announcement #2 - Vue School 3.0

Secondly, Alex announces a big new release for the Vue School website. Vue School 3.0 is built on Nuxt, Tailwind, and a Laravel powered API. This all comes together to make iterations on new features quicker, as well as a site that is lightning fast!
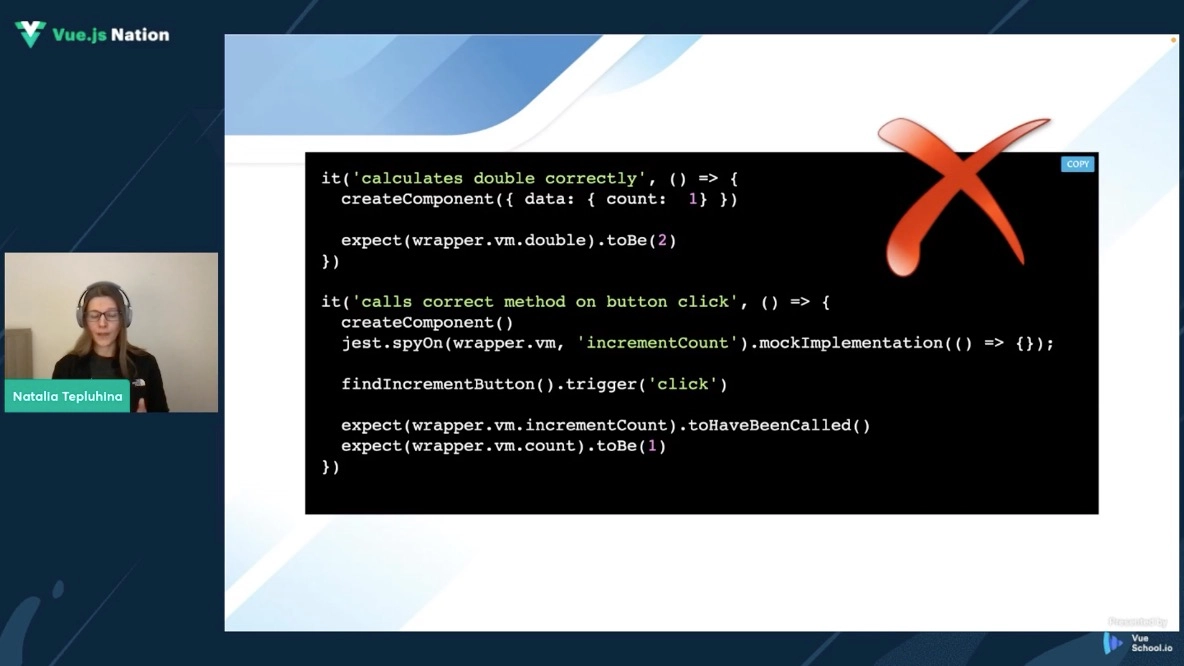
Unit Testing - Natalia Tepluhina

Natalia spent her talk, sharing 7 tips for unit testing your Vue.js components. The biggest take away for me was her tip on sticking to testing your component’s output (ie. the template, events, etc) and limit testing of component internals. Other tips include:
- start with a component factory
- use helpers to find elements and components
- follow the user (ie. don’t directly change data, find out how data is changed by user and perform the proper interaction in your test)
- treat child components as black boxes (use shallow mount)
- don’t forget about Vue microtasks (use
nextTick())
Stripe + Vue 3 - Charles Watkins

The 4th talk of the day was by Charles Watkins on how to setup a shopping cart in a Vue.js application with Stripe. Not only does he show us some of the great features of Stripe and the official JavaScript SDK for it but also does some live coding showing off exactly how to setup Stripe with Vue 3.
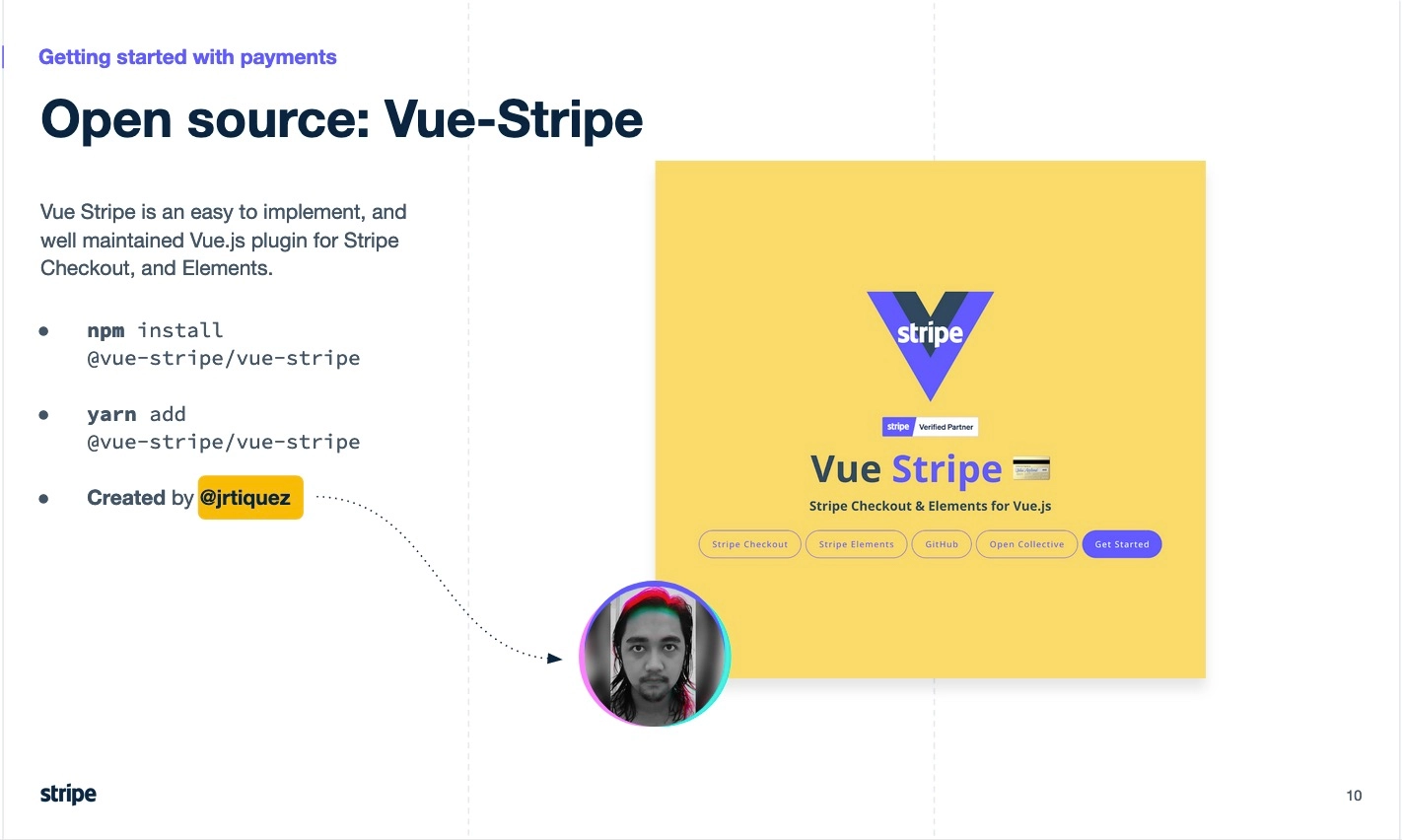
To make interacting with Stripe even easier he shares the open source package Vue Stripe, an official stripe partner.

You can find slides for Charles’ presentation here.
Lightning Talks
The highlight of day 1’s lightning talks was the introduction of Vitest by Anthony Foo. Though short, it was great to hear from one of the creators of the much anticipated Vitest unit test runner! Features include configure-less setup with Vite and a Jest compatible API.
Also, delivering lightning talks were Dominic Blain and Łukasz Holeczek.
Though Dominic likes Pineapple on his pizza, he does share some really smart, modern approaches the Snipcart team took when building their website. Their CMS of choice, Dato had some great features such as supporting multiple environments and the user experience of the CMS was also a big factor. They also went with Netlify for hosting and Nuxt for their Vue.js framework for a performant site.
Łukasz did some live coding showing off some of the features of Core UI.
Nuxt 3 and Nitropack - Pooya Parsa

Pooya was the first Nuxt.js core team member to speak during the conference. He spoke on the server abstraction library Nitro. The primary goal behind it is to provide a server that works everywhere (node, cloudflare workers, web workers, deno, etc). The result is Nuxt being deployable almost anywhere!
Different from the Nitro server itself which is specific to Nuxt, the Nuxt team is working on a seperate package NitroPack that includes all the features of Nitro but decoupled from Nuxt. After a number of refactoring iterations the package is almost ready for release.
Developer Experience - Alex Jover Morales

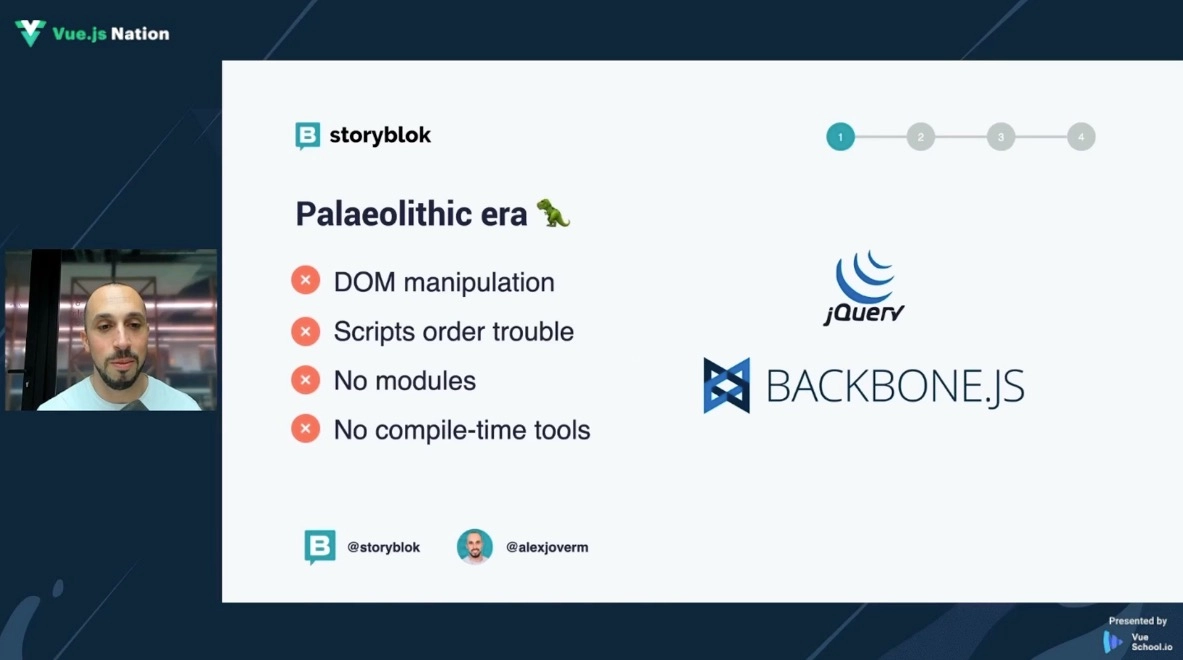
The next talk was given by Alex Jover Morales and he dove into what makes for a great developer experience. After reminiscing a bit about the “good old days” of JQuery and Backbone, he surveyed the current landscape of tools with little to no configuration required. Some of the key qualities of tools with a good developer experience include:
- Easy to use
- Cuts down steps
- Less is more
- Self explanatory
- Consistency
As an example of a tool with great developer experience, Alex showed the popular headless CMS Storyblok and the updates they’ve made to the newest version of the @storyblok/vue package to make it simpler and more streamlined.
He rounded out the talk, by walking through a quick Vue.js application using Storyblok and how they work together.
Accessibility - Austin Gil

The next to the last talk was given by Austin Gil and was honestly one of my favorite of the day. He included some fun bits about his dog “Nugget” as well as approached accessibility from more of an ethics point of view than a business strategy. My favorite quote during the talk was: “I feel pretty crappy if people can't use the things I've built”.
Among other things, he talks about meeting designers and developers where they are by providing accessibility tools that integrate directly into the software they’re using everyday. For example, using accessibility tools in Figma and VS code.
Other tips include:
- use a11y compliant libraries to make it hard to do the wrong thing (Vuetensils, PrimeVue, Vuetify)
- use CSS to highlight accessibility issues
- robots don’t replace people for checking accessibility
- not everyone needs to be an expert
Quasar - Luke Diebold

Luke Diebold ended the day with an energetic bang, doing some live coding and scaffolded an app with full authentication in under 3 minutes using Quasar and Supabase!
With the rest of his 20 minutes, he showed off using Vuex-orm with Quasar to quickly build a real, working Todo application.
Day 2
Now let’s go through a recap of day 2.
Migrating to Vite - Daniel Kelly

I had the privilege of kicking off day 2 of the conference with a presentation on Vite, what it is, and how to move your Vue CLI powered projects to it. Among other things, takeaways include:
- Vite is a super fast development tool built for great DX
- Migrating your Vue-CLI powered projects to Vite isn’t very difficult and is well worth the effort
Slides from the presentation can be found here.
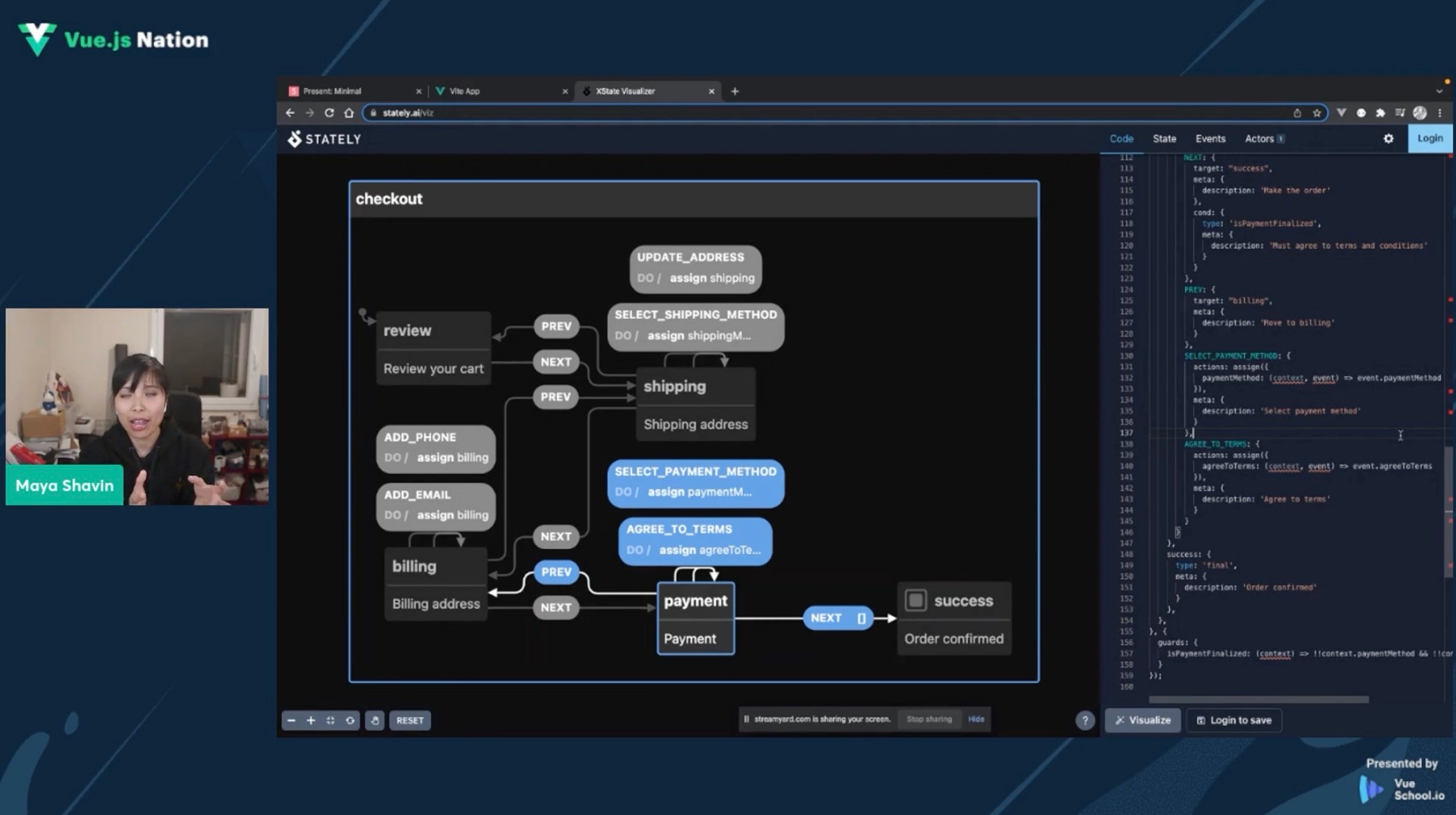
XState - Maya Shavin

Maya picked up the second talk of the day talking about XState and how you can utilize it to better understand your application’s state. The emphasized soft skill of the talk was really learning how to slow down and read code before just jumping in and coding away.
One of the best ways we can read code is to visualize it and that’s where XState and state machines comes in.
She ends the talk by live coding a cart wizard using Vue 3, Pinia, and XState and sharing the flow chart that’s automatically generated by XState (pictured above).
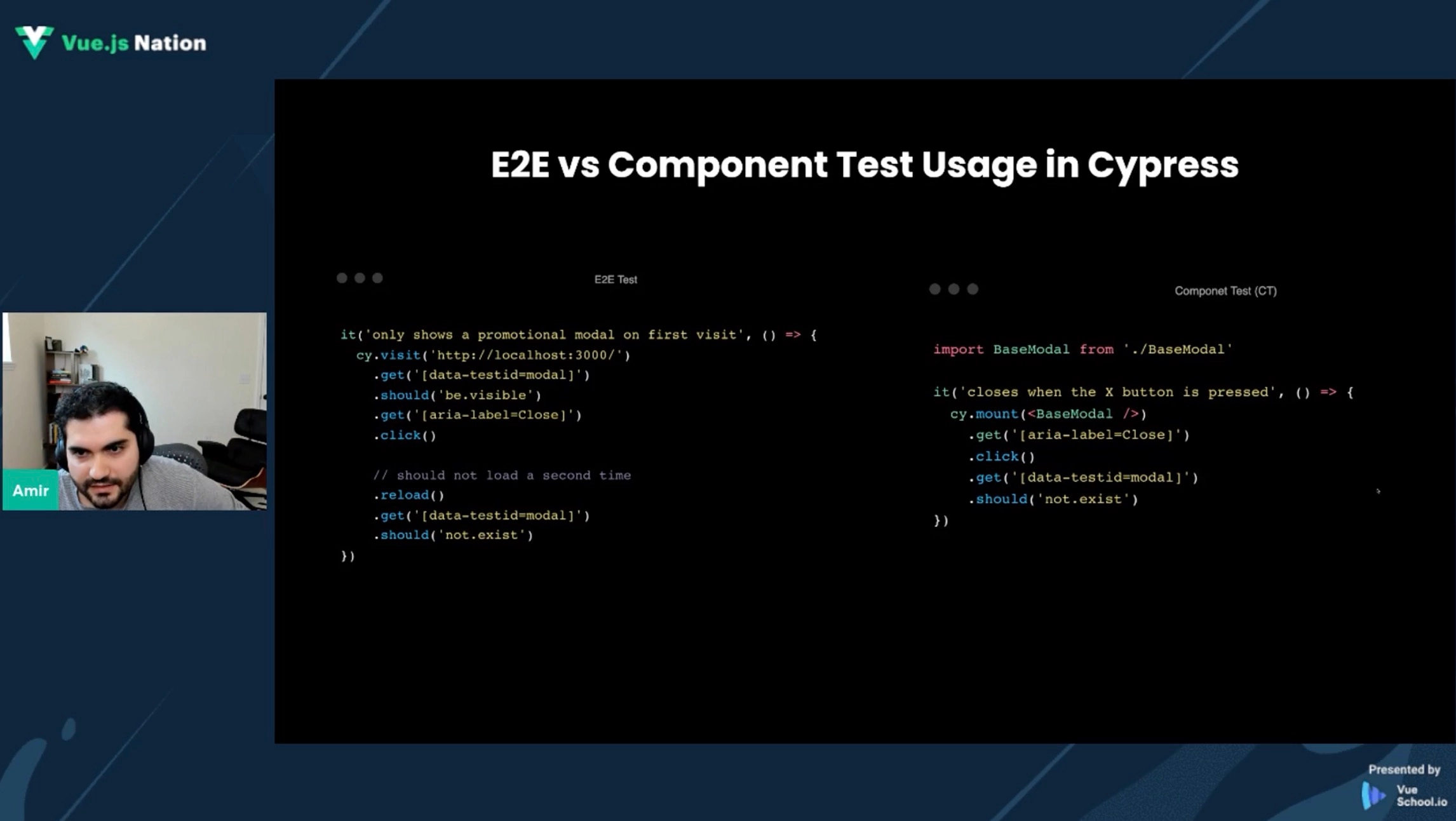
Component Testing - Amir Rustamzadeh

Amir Rustamzadeh from Cypress gave the next talk focused on testing components with the up and coming Cypress version 10. The Component’s test runner brings the same great API to component testing that we’re used to using in their E2E testing tools. Key takeaways include:
- 1 API, 1 Tool - Multiple testing types
- Test components in a real browser
- Same Cypress DX with a new look and UI
- Enhanced component driver development workflow
- No more component testing workarounds
Vee-Validate - Abdelrahman Awad

Next Abdelrahman Awad talks about composing forms with his Vue 3 compatible library VeeValidate. He begins by discussing some common issues with composing forms using higher order components and then goes on to show how using the composition API helps solve some of these problems.
His vision for the Composition API and VeeValidate is easy creation of custom field components.
Nuxt + Shopify - Justin Metros

Justin Metros gave an amazing talk sharing some of the lessons he learned migrating Universal Standard to a headless Shopify storefront with Nuxt.js, running on Layer0. Motivation for doing so included:
- the need to be faster,
- the lack of server control,
- the authoring experience provided by shopify didn’t really reflect their content
- and the desire for a better developer experience.
Some lessons learned along the way include:
- Moving to the JAMStack could be done incrementally
- Cache at the edge for best performance
- Cache control is critical
- Cache your API responses when possible
- Use a Graph-QL client
- Use a service worker
- Use @nuxt/image for image optimization
- and many more!
There were a wealth of very practical tips during this talk and I definitely recommend checking it out. Finally, Justin provides a boilerplate called Nuxt-Shop to get started with Nuxt and Shopify.
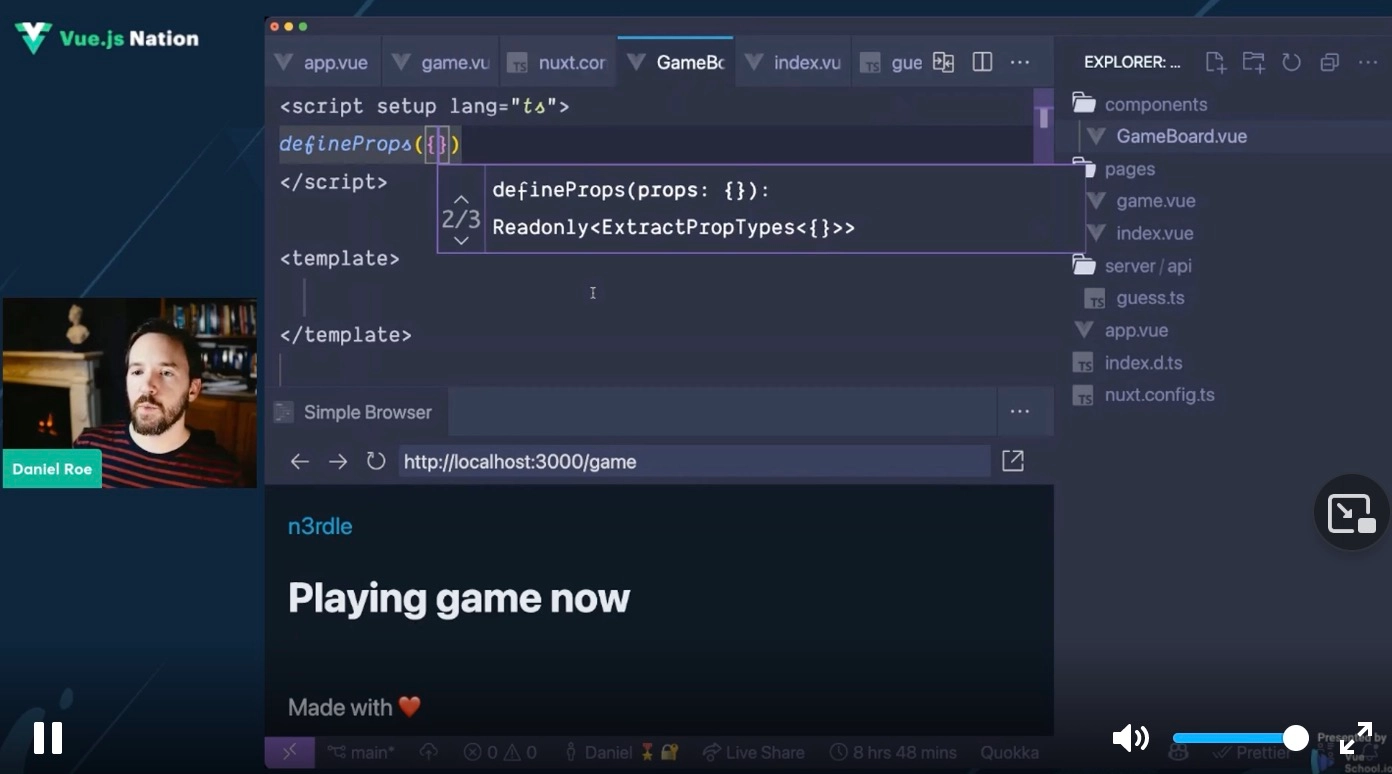
Nuxt 3 Wordle Live Coding - Daniel Roe

Next up, was Nuxt core team member Daniel Roe. Among the highlights of his live coding session of a wordle clone “n3rdle” ? were:
- server routes in Nuxt for API endpoints (called isomorphically)
- auto imported helper functions (like
ref) - storing state in cookies
- the
<NuxtPage/>component for rendering the current page in App.vue - automatically registered components from the directory
/components - typed component properties
- typed events
- persistent storage via unstorage
- and lastly in order but I dare say not importance, a beautiful VS code theme Palenight Operator
Nuxt Live Panel - Daniel Roe and Pooya Parsa

During the live Panel for day 2 Nuxt core team members Daniel Roe and Pooya Parsa took the time to answer all of our burning questions about Nuxt 2 and Nuxt 3. There were a great number of questions asked during the panel but some of the most useful information shared in my opinion include:
- Nuxt 3 full static site generation is coming soon
- Nuxt 3 supports Incremental Static Site generation
- A stable authentication plugin is in the plans
- Release candidate date for Nuxt 3 is by end of first quarter this year
Web Performance - Abhijeet Prasad

After the live panel, Abhijeet Prasad from Sentry.io gave an excellent talk on getting a handle of web performance for Vue.js. First, he points out that when talking about web site performance we must realize first that performance is all about people and how they perceive interacting with the site. This is an important starting point, after which we must collect data to inform the actions taken to improve performance. Some places to start measuring include:
- asset size (JS, CSS, media, fonts, etc)
- web vitals (FP, FCP, CLS, LCP, FID, etc)
- other metrics (TTFB, TTI, TBT, JS parse time)
Finally, Sentry.io can help not only with error monitoring but also provides a number of different tools for performance monitoring as well. To learn more, you can watch the FREE course on Vue School: Application Monitoring with Sentry.
Pinia - Eduardo San Martin Morote

The second to last talk of the conference came from Eduardo San Martin Morote on the new state management library Pinia. He started out by answering the question “Do you need a store?” Answers to that question include:
- Server side rendering
- Centralized state shared by multiple components
- Better development experience (devtools, consistency across community, etc)
- Mocks and spies for testing
- 3rd party plugins
Throughout the rest of the talk he demonstrated how to use Pinia, the wonderful typing provided, and how to easily create a local storage plugin.
Open Source - Filip Rakowski

To wrap up the conference Filip Rakowski shared some amazing insights into successfully running an open source project like Vue Storefront. He answered some of the common questions people have when attempting to get into the open source space such as:
- What to build? Build a solution to your own problem
- What tech do I use? Use the technologies that are popular in the development community
- Where to build? Building from within an agency was a huge win for Vue Storefront.
- When to take the repo public? When it becomes to big too handle yourself but also when you’re prepared for external input (have established coding styles, readme’s, license in place, etc)
Conclusion
In conclusion, I’d like to give a big shout out to all those involved in Vue.js Nation whether organizers, speakers, sponsors, attendees, or anyone else! Thank you all for making it a great conference!
Start learning Vue.js for free

Comments
Latest Vue School Articles
Just Released: Nuxt Hub Multi-Vendor and First-Class DB

Vue.js – 2025 In Review and a Peek into 2026

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



