What is the Jamstack?

The Jamstack is a popular web development stack that offers a variety of benefits and has taken the development community by storm in recent years but what exactly is it? In this article let’s examine how it works at a high level and talk about why you might want to use it.
Web Development Before the Jamstack

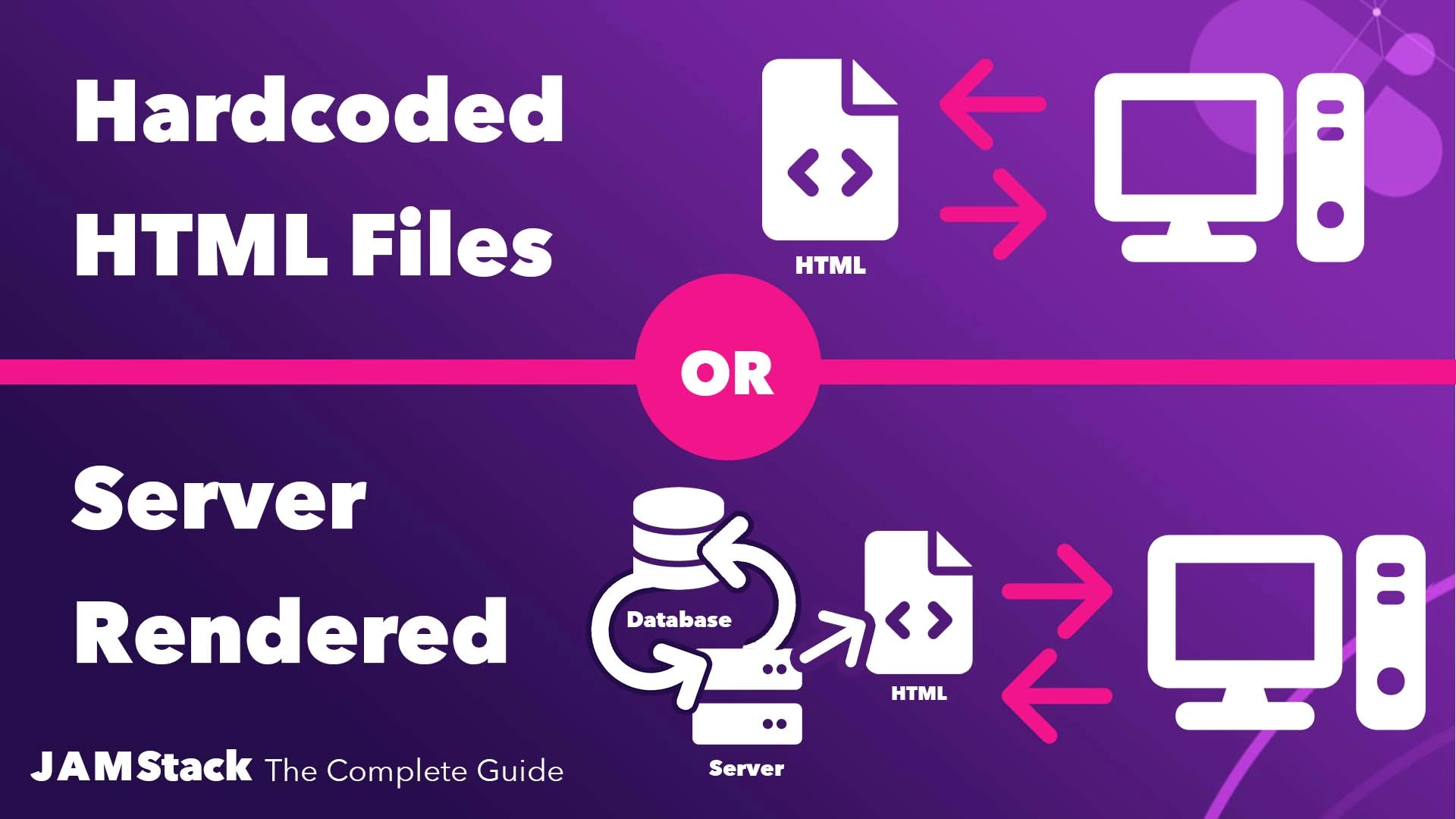
In the early days of the web, html files served from static servers were the basis of most websites. Today however, many websites are generated on demand by powerful back-ends, as pages are requested. The latter approach has led to many benefits but also led to issues with security, performance, complexity, and cost.
What if you could have the best of both worlds? That’s where the Jamstack enters the picture.
What is the Jamstack?

The Jamstack architecture is a modern approach that capitalizes on the power of JavaScript, REST or GraphQL API’s, and good ol’ HTML Markup to keep sites lean yet still feature rich.
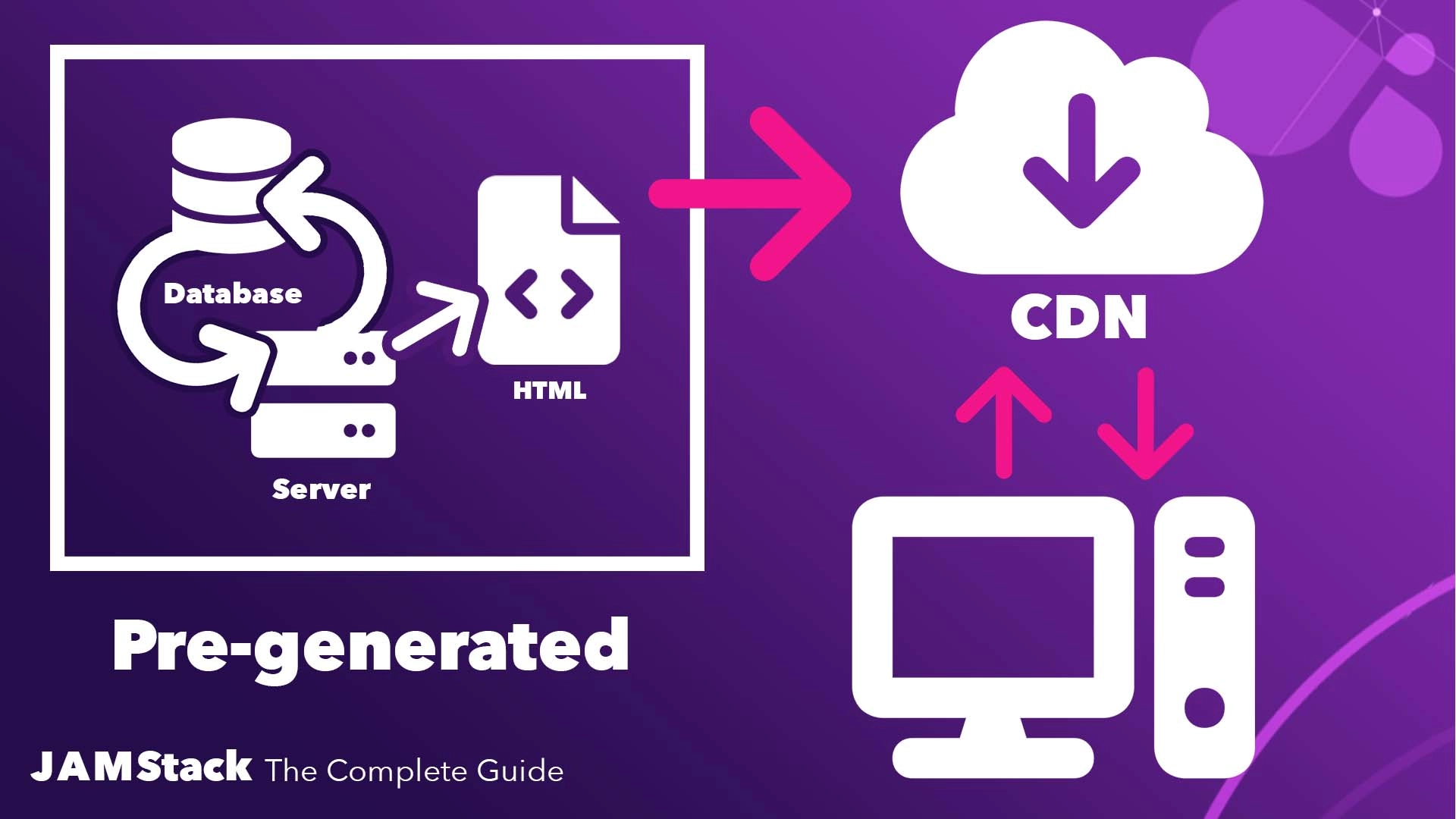
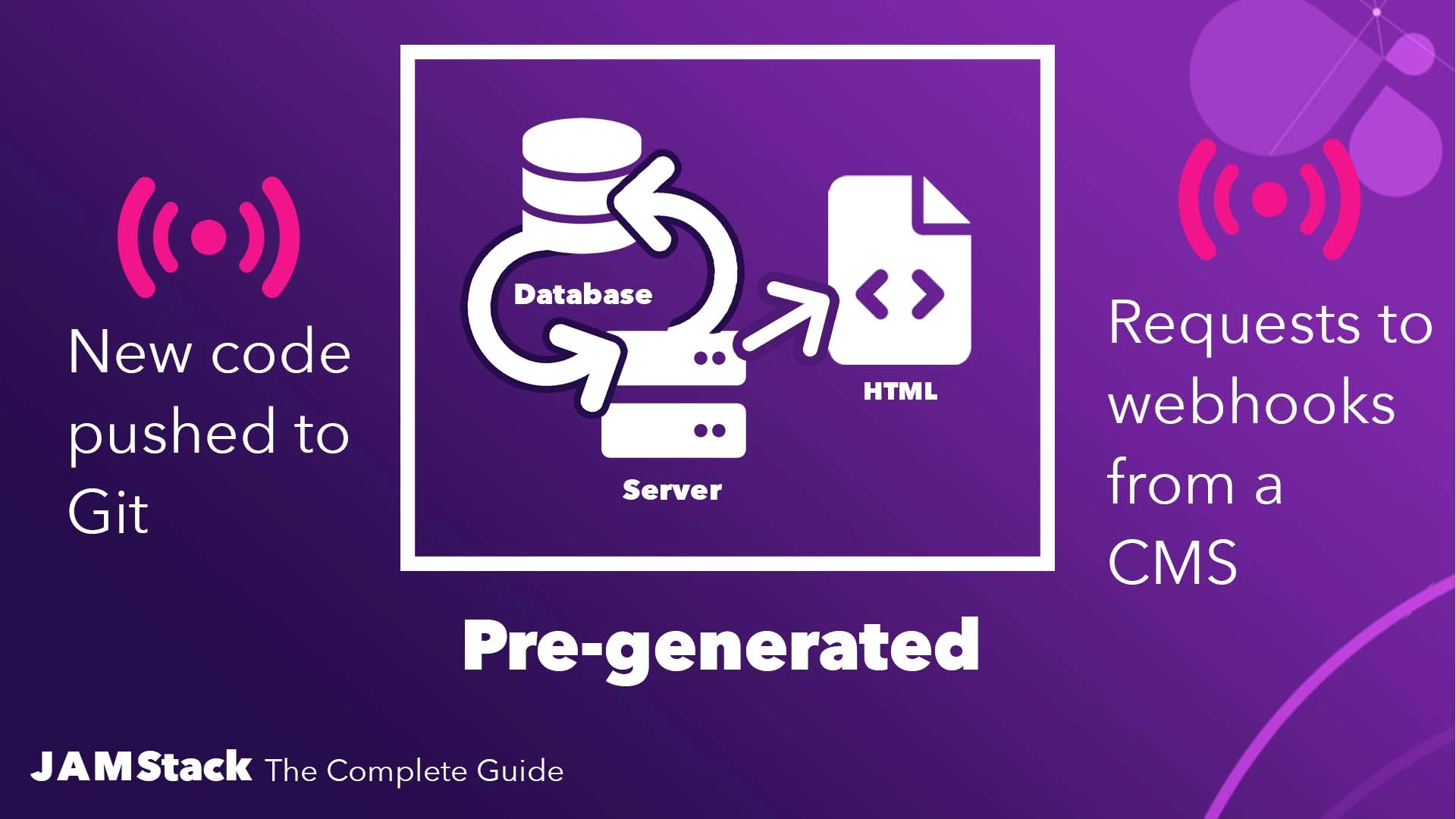
The idea is to generate page markup for the whole site at build time, instead of on each user request. Then those generated static files can be hosted on a CDN with servers geographically closest to the end user’s actual location. The makes for a quick and speedy response.
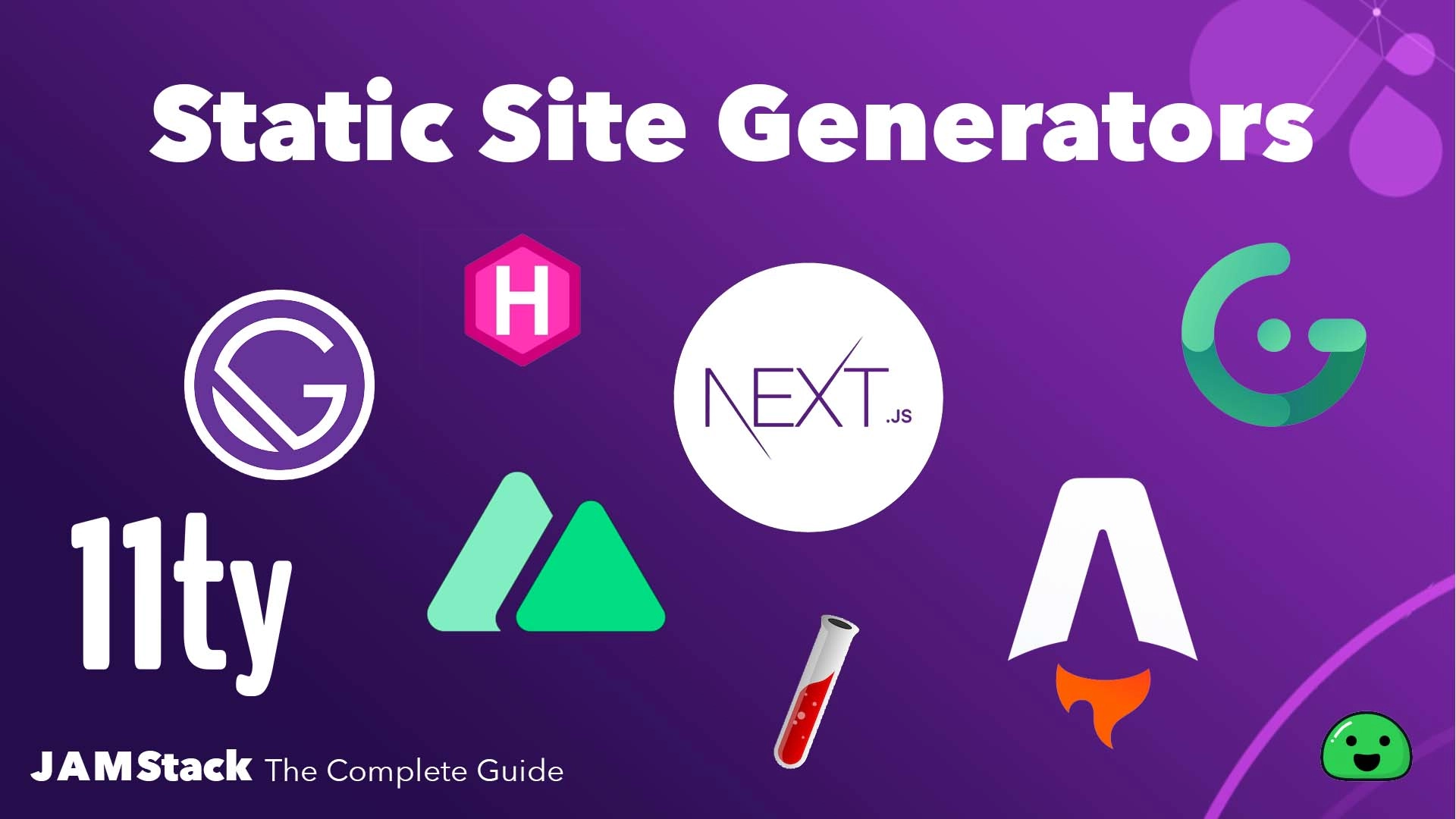
Static Site Generators

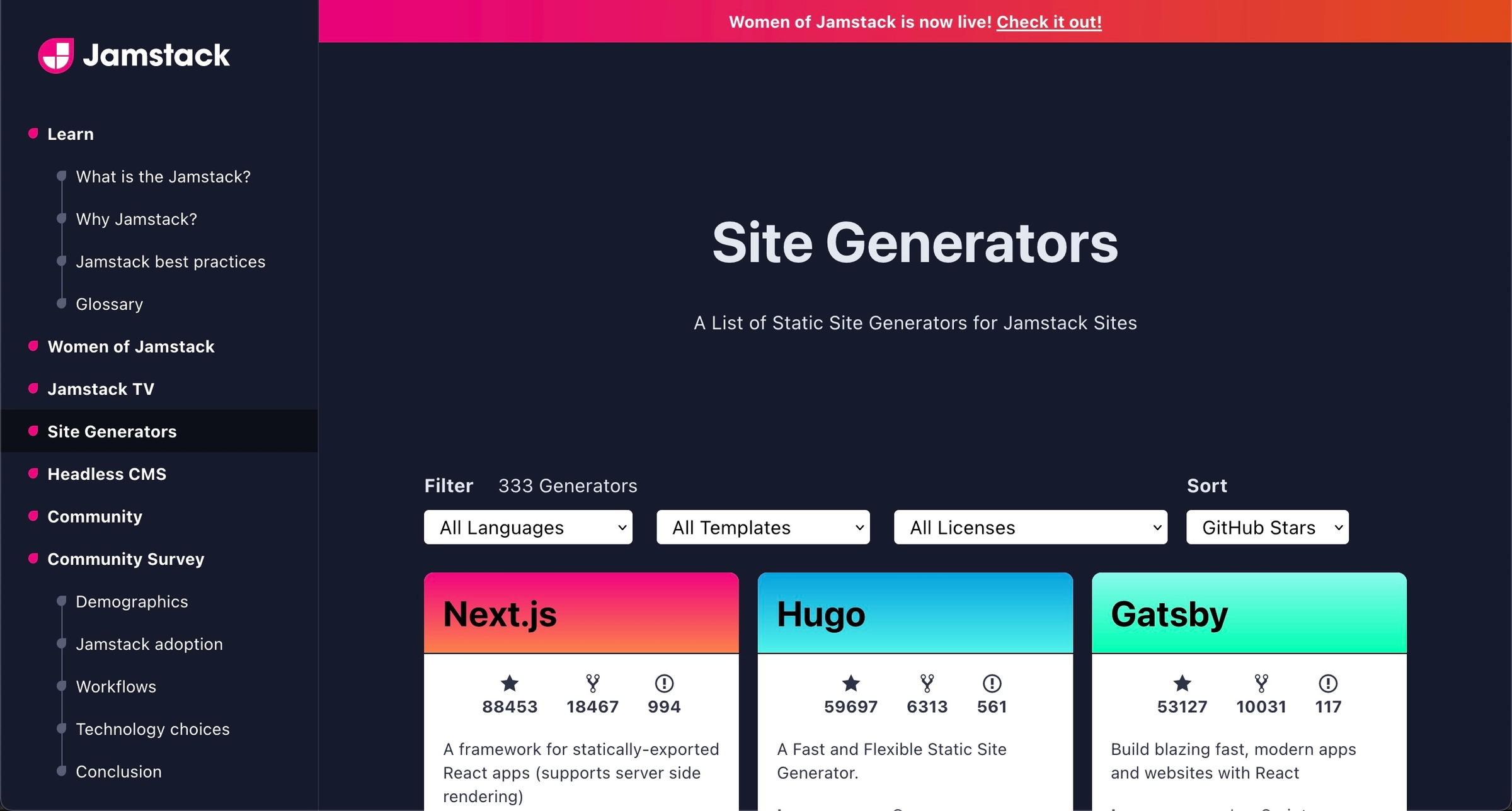
There are a ton of so called static site generators out there that can generate this HTML for us based on data from your choice of APIs, database, etc. A great registry for discovering these static site generators can be found at https://jamstack.org/generators/.

They come in all shapes and sizes. Many are powered with JavaScript but other languages like Go, PHP, and even Bash have something to offer.
All the popular JavaScript frameworks also have one or more of their own static site generators. React has Next.js, Gatsby, and Docusaurus. Svelte has Sapper, SvelteKit, and Elder. Vue has Nuxt, Vitepress, and Gridsome. This is just to name a few.
All of them include standards for templating, controlling page meta data, fetching data, and more. Each also support a variety of unique features geared towards developer preference.
Triggering Site Builds

When it comes to triggering the build of a site built with one of the aforementioned generators, the flexibility here is just as rich.
You can trigger rebuilds of your site when pushing new code to a git repository on Github, Gitlab, or Bitbucket effectively creating an extremely low config CI/CD. Hosting providers like Netlify and Vercel are geared towards this very use case.
Also most headless CMS options these days provide webhooks that can fire whenever certain events occur, such as a new blog post being created or an author’s profile being updated. Static site generators can be setup to respond to these webhooks, triggering rebuilds, and giving content managers the exact right amount of control.
JavaScript Superpowers Static HTML

Thus far, you might be thinking that this Jamstack approach seems pretty limiting. After all, what if I want show different content to different users depending on who they are, where they are, or any other number of factors. Obviously, we can’t customize the markup if it’s not being generated at request time.
Well, that’s where JavaScript and API’s comes in. For content that needs to be a bit more dynamic, we can make requests to any number of third-party micro-services directly from the browser. This opens up a huge variety of features for things like authentication and authorization, comments, form handling, social media widgets, and so much more.
A great resource to find such micro-services is https://jamstacktools.org/.

This registry sorts services by category and allows you to search for just what you need. By no means is the service 100% comprehensive though. Certainly a google search for your need along with the term “Jamstack” can reveal still dozens more pre-built solutions to quickly plugin to your app.
Benefits of the Jamstack
If you’re thinking that the Jamstack approach seems pretty cool, I’d happen to agree. Before concluding let’s sum up the benefits it provides.
- Better Performance: Since there’s no server-side processing done at request time and responses come from CDNs with geographically distributed servers.
- Higher Security: Since server-side processes are abstracted into microservice APIs, surface areas for attacks are reduced. Plus, you’re relying on the domain expertise of third-party specialist instead of more generally-skilled in house devs.
- Cheaper, Easier Scaling: I mean come-on, what’s more scalable than dumping static files onto CDNs.
- Better Developer Experience: Loose coupling and separation of controls allows for more targeted development and debugging. Plus, the ever growing number of headless CMS options out there, mean you can still get beautiful custom marketing sites without having to develop and maintain a custom CMS.
- Environmentally Friendly: There’s 0 compute power needed to assemble pages on each request which is a win for energy and the environment.
Limits of the Jamstack
Just like any other technology, the Jamstack is no silver bullet. It has it pros and cons. So let’s talk about those downsides briefly.
Short Delay to Live
One downsides is that there is a short delay to viewing content updates made in your CMS as the site must be re-built before it goes live. However, this becomes a lot less of an issue with the live previews provided with a tool like Storyblok.
Build Time Coupled to Site Size
Another downside is that build time is directly coupled to the size of your site. This is because on each build, every page must be generated from scratch, so the more pages you have the longer the build will take.
There are several approaches to deal with this depending on the static site generator you end up using. To ease your mind though, just know that Smashing Magazine, a developer and designer oriented publication with thousands of articles, successfully hosts their site on the Jamstack. In fact, they wrote a whole article about how they migrated from WordPress to the Jamstack.
If you end up choosing Nuxt to do your static site generation it comes with support for incremental site generation that allows you to intelligently cache results, and then only rebuild what’s changed.
Why Not Give the Jamstack a Try?
In conclusion, the Jamstack is a modern approach with a wealth of time and frustration saving benefits. If you’ve got an upcoming project that could benefit from the Jamstack, why not give it a try?
➡️ We’ll even help walk you through the process of using Nuxt and Storyblok CMS in our course: Jamstack the Complete Guide. In it you can learn not only the concepts behind the Jamstack but get hands on building on it for yourself!
Start learning Vue.js for free

Comments
Latest Vue School Articles
Just Released: Nuxt Hub Multi-Vendor and First-Class DB

Vue.js – 2025 In Review and a Peek into 2026

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.