Getting Started with Nuxt js as a Beginner

So you want to learn Nuxt Framework? Maybe you're wondering what it is, or maybe you already know what Nuxt is and are looking for a guide to help you get started with it. Well, this article is just what you need! Yes, this article will be a guide to help you get started with Nuxt Framework as a beginner; but don't worry, even if you aren't a beginner with Nuxt — or any other JavaScript Framework for that matter — there will be lots of high-value information in here that can benefit everyone.
Now let’s find out what Nuxt is. Nuxt is a framework built by the Vue.js team to help JavaScript developers create applications using Vue.js. Nuxt uses a concept called SSR or server side render, which basically speeds up the application as it can make use of server-side resources rather than client-side resources to provide powerful functionality right out of the box. For example, Nuxt can be used to build single page web applications, create chat apps and build full stacks web applications.
Nuxt 3 which is the latest release of Nuxt was released in October last year introducing new features to improve the overall performance and developer experience. It introduces new features like a nitro engine, Nuxt bridge to help you migrate easily from Nuxt 2 to Nuxt 3, a new file structure, composition API, a Nuxt CLI (aka Nuxi), suspense, etc.
For this article, we’ll take a look at getting started with Nuxt as well as some features and concepts in the framework. We’ll use the latest version of Nuxt (Nuxt 3) and the composition API for reference.
Installation
Before getting started with Nuxt, you’ll need to have Node js (latest LTS version) installed.
To start a new Nuxt project run npx nuxi init [project-name] in your terminal. Open your new project in your favorite code editor (VS code recommended). Now run yarn install or npm install to install project dependencies and packages. Lastly, run yarn dev or npm run dev to view project on a development server.

Hurray! Now you are ready to start building your awesome project with Nuxt.js. Now let’s take a look at some cool features of Nuxt and how you can use them to build your next (or should i say your “Nuxt” ?) awesome project.
File-Based Routing
Nuxt provides file-based routing to create routes within your web application using Vue Router under the hood.
Pages are Vue components and can have the
.vue
.js
.jsx
.ts
.tsx extension.
All pages in your application are created in the /pages directory. The pages/index.vue file will be mapped to the / route of your application. To create an about/index route all you need to do is create a folder in your /pages directory called about and in that folder create an index file to hold your components. Easy right?
Dynamic Routes
Now let’s look at the various ways we can create routes using file-based routing in Nuxt.

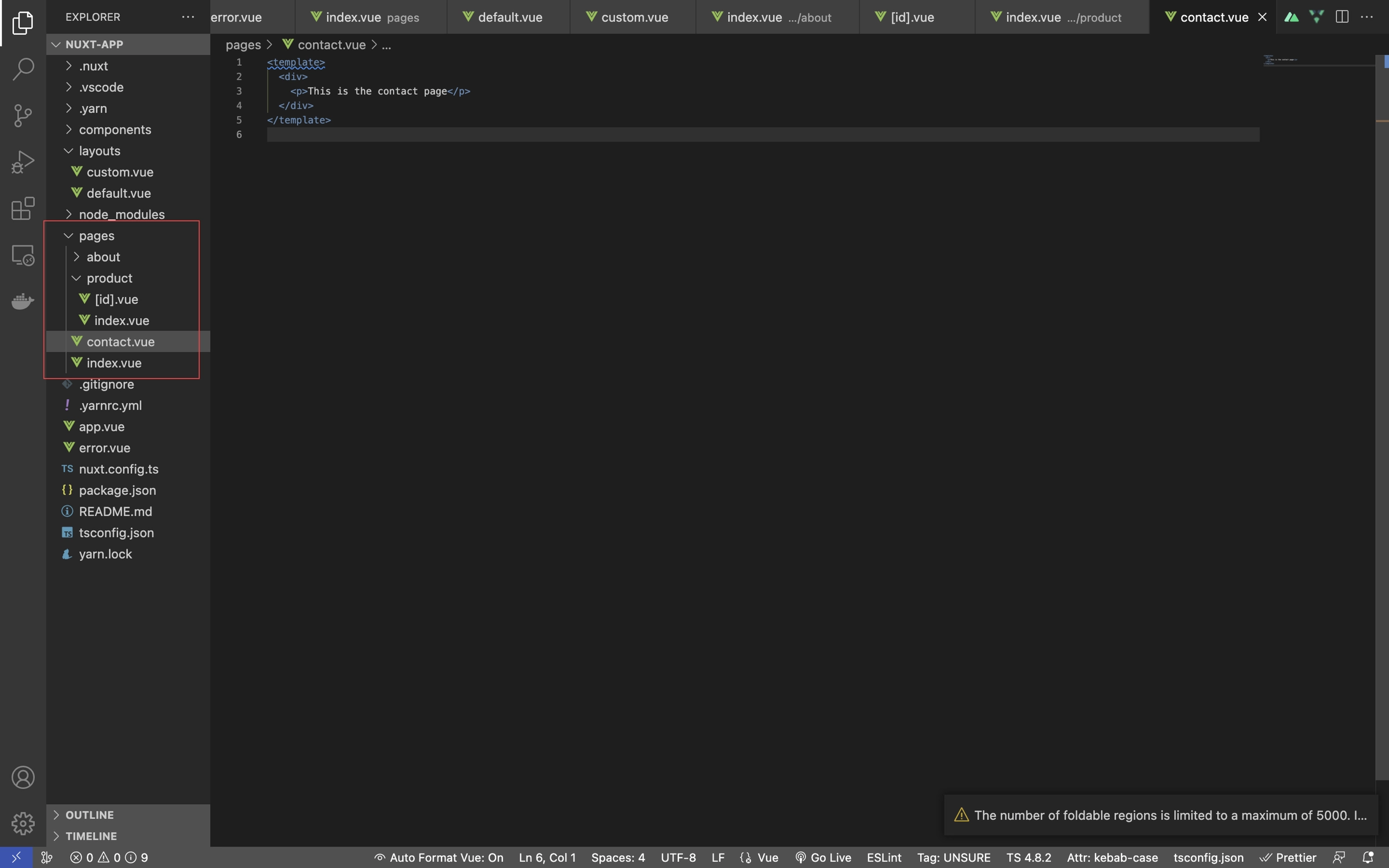
In our example app let’s take a look at the folder structure in the /pages directory. We have 2 different types of pages: static pages and dynamic pages whose content changes based on the route parameters. We’ll also take a look at adding a 404 page for routes that are not found.
Static routes can either be created by creating a .vue file with the desired route name or by creating a folder with the name of the route and then creating an index.vue file in that folder.
pages/about/index.vue —> /about
pages/about.vue —>/about
I suggest it is always best practice to use the folder method of creating your routes to give your project a more orderly look.
Dynamic routes are created with using square brackets like this:[id].vue. id being the route parameter id.
pages/product/[id].vue —> /product/[id]
Now let’s write a few lines of code in our product/[id].vue file to display the route parameter id for our dynamic route.
//pages/product/[id].vue
<template>
<div>
<p>Product ID : {{ this.$route.params.id }}</p>
</div>
</template>
404 Pages
Let’s see how we can add a 404 page to our app. This is done by creating an error.vue file in our root folder. This page is rendered to our DOM in instances of any routes that cannot be found.
// error.vue
<template>
<div>
<p>This is the 404 page</p>
</div>
</template>Let’s test our 404 page.

Auto Imports
Auto imports is a feature that always gets me excited. Importing and registering components and composable into every single .vue file is a very annoying part about vue app development. As your app keeps growing with more components this becomes a very tedious task.
import x from “../../x”
import y from “@/y”
import etc from “etc”
import sidebar from “more”
import ahhh from “ahhh”
import fileHardToRead from “fileHardToRead”
import i_did_this_by_hand from “i_did_this_by_hand”With Auto Import reusing components and composables is super easy. Files in the /components and /composables directories can be accessed in any .vue file without importing them directly.
*~/components/childComponent.vue*
<template>
<div>
<p>This is the Child Component</p>
</div>
</template>*~/Pages/index.vue*
<template>
<div>
<childComponent/>
</div>
</template>
With Nuxt 3 introduced, Vue 3 reactivity apis like ref() or computed() are also globally imported into all your .vue files so manually importing them is no longer required.
<script setup>
*/* ref() and computed() are auto-imported */*
const count = ref(3)
const double = computed(() => count.value * 2)
</script>
<template>
<div>
<p>Count: {{ double }}</p>
</div>
</template>
Custom Layouts
Layouts are a great help when you want to change the look and feel of your Nuxt app. Whether you want to include a sidebar or have distinct background for mobile and desktop.
Layouts are created in your /layouts directory and extended into your pages directory to tell your pages which distinct layout it should use in rendering your page.
Now lets see how it works:
*//in our app.vue we import our Nuxt layout and Nuxt Page for our page routes
//app.vue*
<template>
<div>
<NuxtLayout>
<NuxtPage />
</NuxtLayout>
</div>
</template>*//in our /layout/default.vue lets create our default layout*
<template>
<div>
<p>This is our default layout</p>
<slot/>
</div>
</template>
All our created pages are now rendered using our default layout. Now let’s do something more exciting let’s create a custom layout and render our about page using our new layout.
// ~/layouts/custom.vue
<template>
<div>
<p>This our custom layout</p>
<slot />
</div>
</template>Now let’s tell our /about page to use our newly created custom layout.
<template>
<div>
<p>About page</p>
</div>
</template>
<script setup>
definePageMeta({
layout: "custom",
});
</script>
Conclusion
Hopefully by reading this article you can get off the ground running with Nuxt with a minimum of confusion and frustration. The key to success with Nuxt is to remember that it’s just Vue.js plus some extra tools. There are many more awesome features in Nuxt not mentioned in this article. While it’s always nice to get the best tools, nothing beats learning how it works and how to use it. Just be sure to keep your project’s needs in mind and you should have no problem mastering Nuxt. You can also read more on the Nuxt documentation page.
Speaking of Mastering Nuxt, we have an in-depth guide to move from zero to hero in Nuxt js. It’s called Mastering Nuxt and it will get you all the skills you need to become a Nuxt Jedi.
Start learning Vue.js for free

Comments
Latest Vue School Articles
Just Released: Nuxt Hub Multi-Vendor and First-Class DB

Vue.js – 2025 In Review and a Peek into 2026

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



