Vue 3 X Web3: Vue.js Forge Episode 4 Recap

Did you know you could build web 3 applications with Vue.js? Well now it’s confirmed and it isn’t as complicated as we all think it is.
This was confirmed at the just ended Vue.js Forge Episode 4. With 100s of developers coming together from 133 countries to build a decentralized kickstarter clone with Vue 3 and Web 3.
Where do i begin with all the amazing technologies and tips shared by the experts during the conference.
If you missed the fun, then this article gives all the events highlights. I will also provide links to replays of the entire event. So definitely do checkout the replays for a ton of knowledge and tutorials.
Technologies Used or Demoed
- Vue 3
- Nuxt 3
- Kadena
- Grafbase
- Daisy UI
- Rollbar
- Sauce labs
- VueUse
- Docker
- TailwindCSS
- VueUse
Recap
Approaching this event as a newbie in web 3 and blockchain, the event met every expectation to understanding the Blockchain ecosystem. Doug Beardley, Director of Engineering at Kadena gave an impressive presentation introducing the blockchain in a way that was geared for front-end devs to understand. He explored topics such as how transactions on the blockchain work, what proof of work is, and the value of smart contracts. Definitely impressive work on how Kadena scales with chaining.

Dougs session is definitely a great resource for getting a quick yet meaningful understanding of the blockchain.
Now it's coding time.
Authenticate Users with EckoWallet and Display their Balance

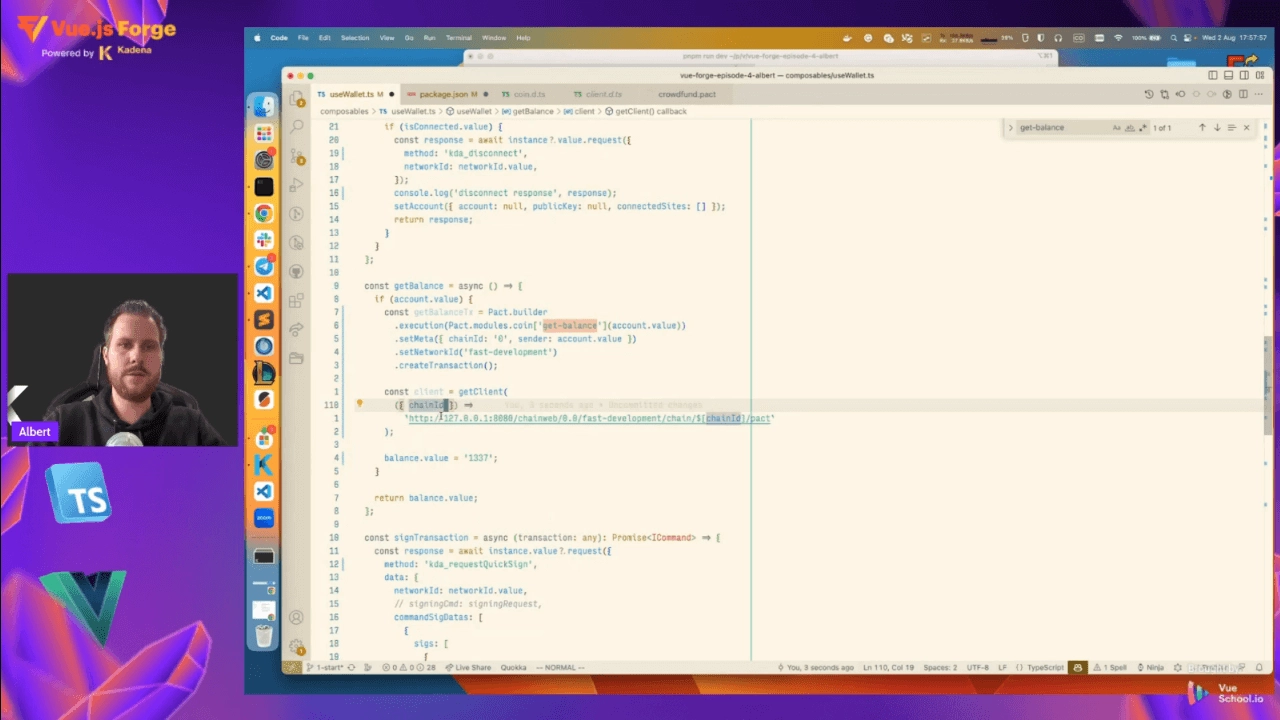
The process of setting up the project on our local system was truly unique. It encompassed a range of tasks, including configuring Docker and installing Kadena. For many in the audience, this was an entirely novel experience. Albert Groothedde, the Architect DevEx at Kadena, took the lead in guiding the audience through the initial exercise. The task at hand involved implementing authentication and establishing a connection between our Kickstarter clone and the blockchain, marking a significant milestone.
Here are some key insights we gained from this session:
- The Kadena client offers an easy to use javascript library to interact with blockchain for doing things like reading the account balance of your wallet and making a request to interact with a smart contract.
- Transactions are the fundamental operations driving all activities on the blockchain.
You can explore the code resulting from Albert's efforts here. This provides a tangible reference to the concepts covered.
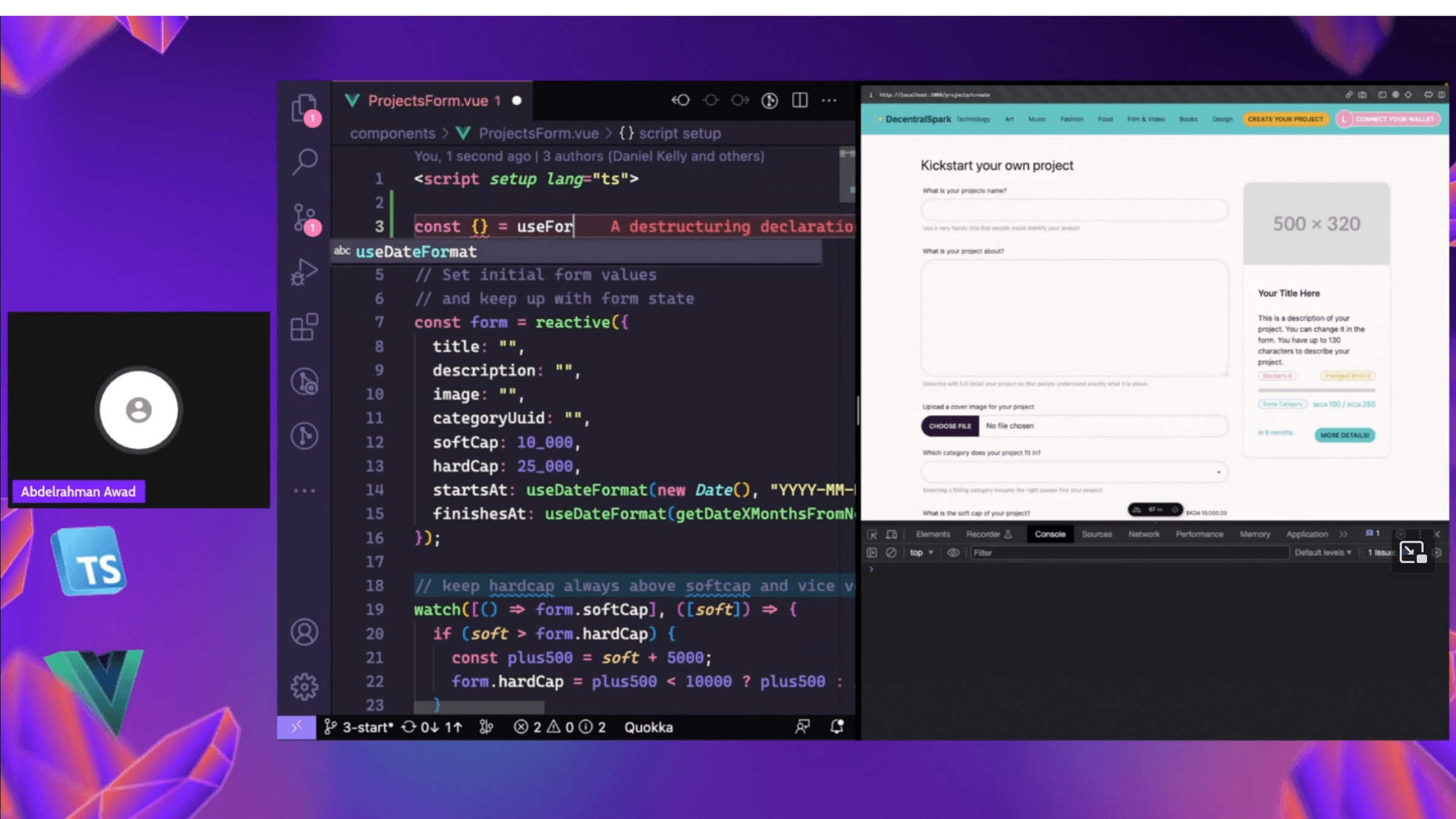
Create and Style a Project Creation Form

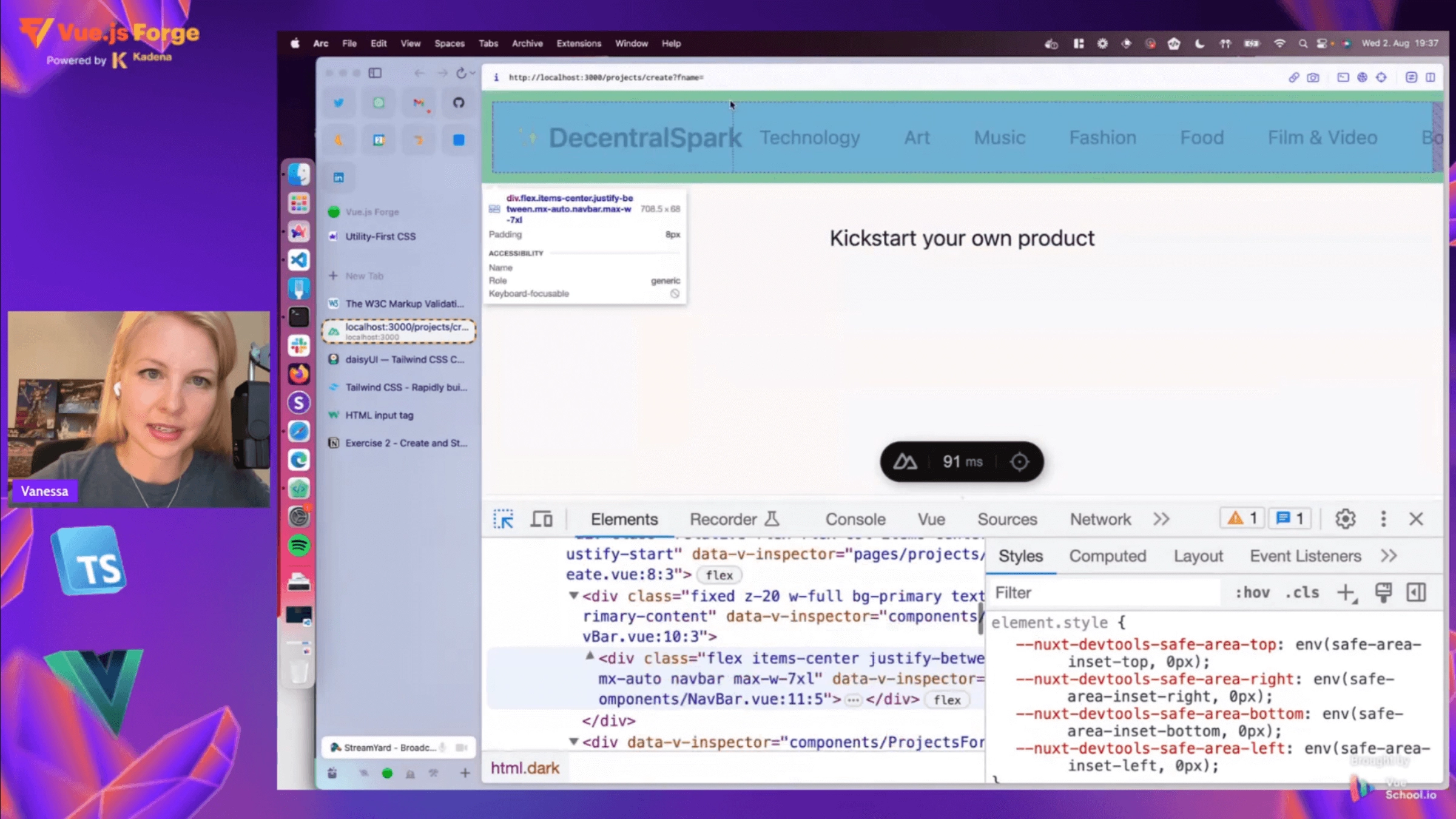
In Exercise 2, we tackled the creation of forms using Daisy UI. We switched back to using regular Vue and Tailwind techniques for designing our form's appearance. Vanessa Otto, the Lead Frontend Developer at Zavvy.io, expertly guided us through solving this task. Her insights provided new and helpful ways to work with Tailwind CSS.
Here are a couple of things we learned from Vanessa's session:
- Adding a "prevent" modifier to our code stops the browser from doing its default action.
- When using CSS classes, the order in which they appear determines their importance.
If you're curious, you can quickly check out the code Vanessa created here. This will give you a practical example of what we covered during her presentation.
Power GraphQL APIs with Grafbase
Before delving into the last exercise, we engaged in a Q&A session featuring a representative from Grafbase. Jamie Barton, Developer Relations at Grafbase, shed light on how Grafbase simplifies the developer's journey with APIs and GraphQL. By linking them to a unified source of truth, Grafbase streamlines the process with straightforward setups and impressive features like edge functions, among others. During the discussion, Jamie provided insights into various features and upcoming developments for Grafbase. It's undoubtedly a compelling reason to consider delving into the realm of GraphQL.

Validate the Project Creation Form with Vee Validate

In our last practice session of the day, we were joined by Abdelrahman Awad, the creator of VeeValidate. He walked us through an important task: improving our form component by adding validation using Vee Validate. Awad introduced some really useful tools that VeeValidate offers, which help us create custom validation rules and handle our form data more effectively. He also gave a great demonstration of how to use Vue Devtools for debugging.
If you're interested in learning how to use VeeValidate to build better forms, I suggest you take a look at Awad's example code here. It's a helpful resource to see the concepts in action.
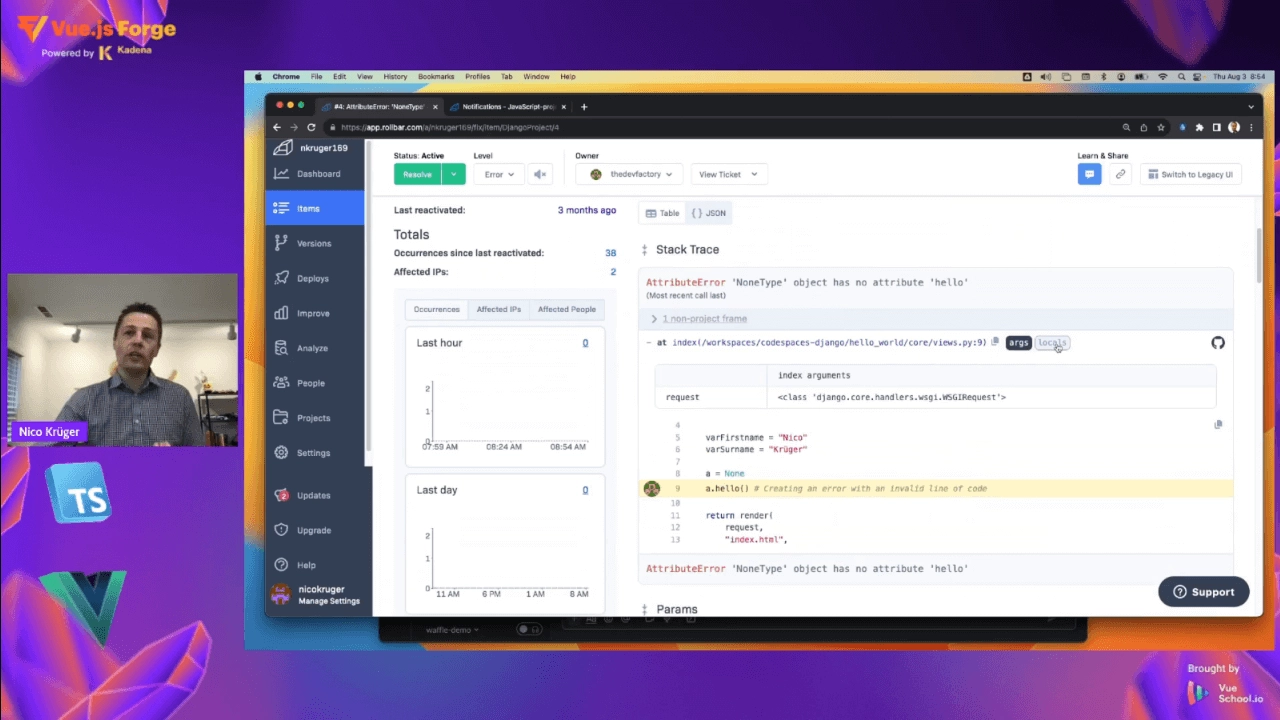
Error Logging with Rollbar

Day 2 began with a short talk by Rollbar. Rollbar is a tool used for tracking and logging errors. Nico Kruger, who is the Senior Director of Sales and Solutions Engineering at Rollbar, explained how we can integrate Rollbar into our Vue.js applications. One of the impressive features of Rollbar is its AI capabilities, which help developers pinpoint the exact source of errors and even suggest possible solutions. It's quite remarkable! Rollbar seems like a great tool to use, especially for larger applications, as it can help track and fix errors effectively.
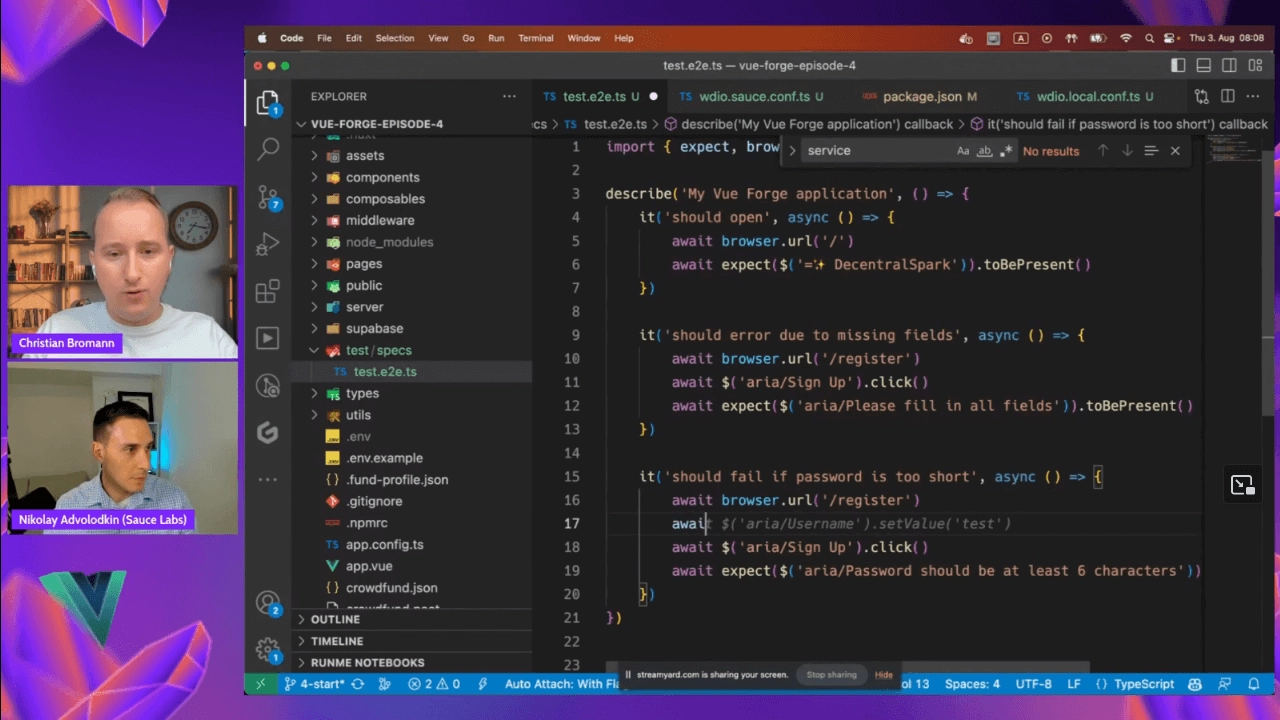
Cross Browser Testing with Sauce Labs

Time for some hands-on coding! Christian Bromann, the Founding Engineer at Stateful, and Nikolay Advolodkin, the Principal Developer Advocate at Sauce Labs, led us through the process of Cross Browser Testing our application using Sauce Labs. Sauce Labs offers a cloud platform that enables thorough testing of our application across various devices, operating systems, and browsers.
During the live coding session, Christian demonstrated how to simulate different application behaviors and scenarios for testing. Sauce Labs utilizes webdriver.io to execute tests on actual browsers, not just browser engines. This approach allows for real-time analytics and monitoring of our tests.
If you're curious, you can explore the resulting code to see the implementation in action. This practical example showcases the concepts covered during the session.
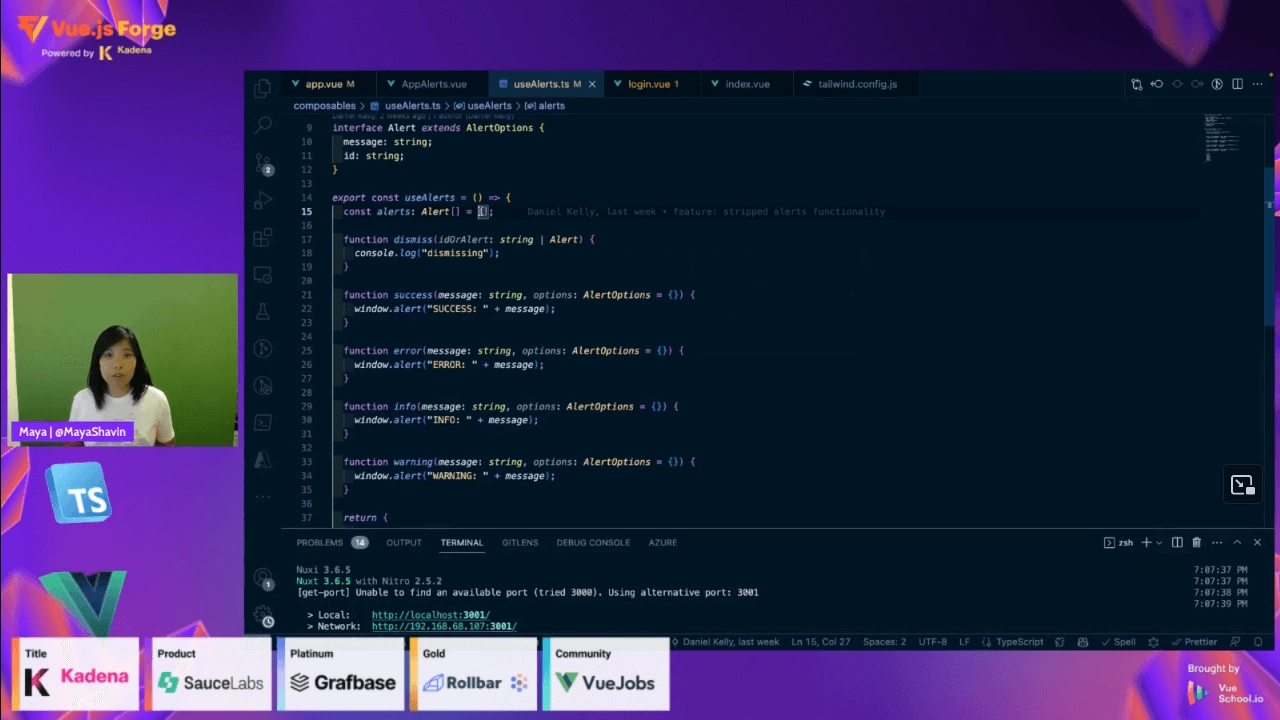
Recreate the useAlerts composable and UI

In Exercise 5, the audience faced a challenge: building an alert composable and companion component. Maya Shavin - Senior SE Microsoft guided us through the solution in a live coding session. She demonstrated how to create a composable that manages our alert functionalities. Additionally, Maya covered the process of styling the component using TailwindCSS and Daisy UI. She even added interactive transitions to the alert using the Transition component.
For those interested, I recommend taking a look at the code Maya produced here. This provides a tangible example of how to implement the concepts discussed during her session.
LIVE Panel with Kadena Core

Before moving forward with our challenges, we had a valuable session featuring the Kadena Team, who fielded questions regarding Kadena and Web3. Members of the Vue School content team, also joined to help bring the front end Vue dev’s perspective to the conversation.
The panel delved into various aspects including the scalability of Kadena, improvements being made, energy costs (often referred to as "gas") associated with transactions, and the overall growth of the blockchain technology. Personally, I found this session highly insightful as it provided a deeper understanding of Web3 concepts and real-world scenarios, making it an educational experience. Even if you don’t tune in for any of the other replays, then definitely make time for this one. It was the highlight of the event!
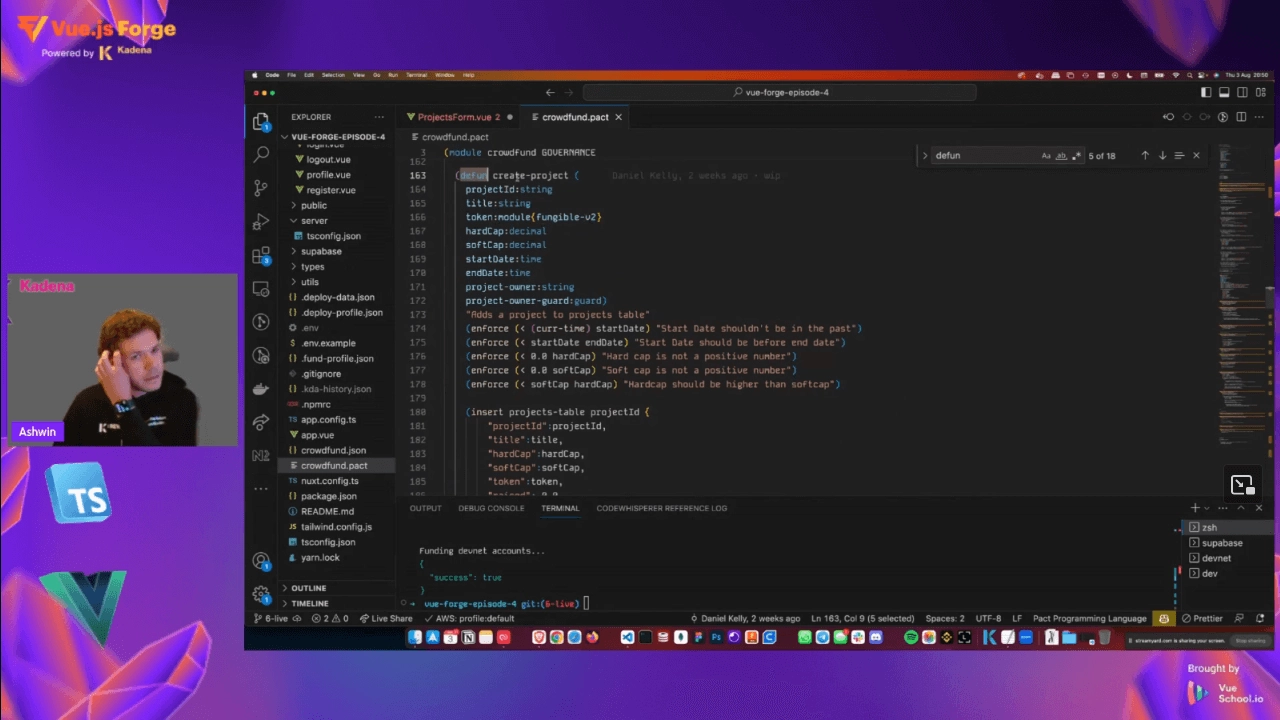
Create the Project In the Blockchain

In Exercise 7, the audience's challenge was to use the Kadena JavaScript client to create a transaction on the blockhain to create a crowdsource project. Ashwin van Dijk, a Freelance Frontend Developer at Kadena, led us through the solution. During a live coding session, Ashwin showcased the steps used to create a transaction. Things like providing the required data for the smart contract, signing the transaction, sending the transaction, and listening for the transaction to successfully complete.
This practical demonstration proved to be incredibly valuable. If you're interested, I recommend taking a look at the code Ashwin generated here. It provides a tangible reference to the concepts covered during his session.
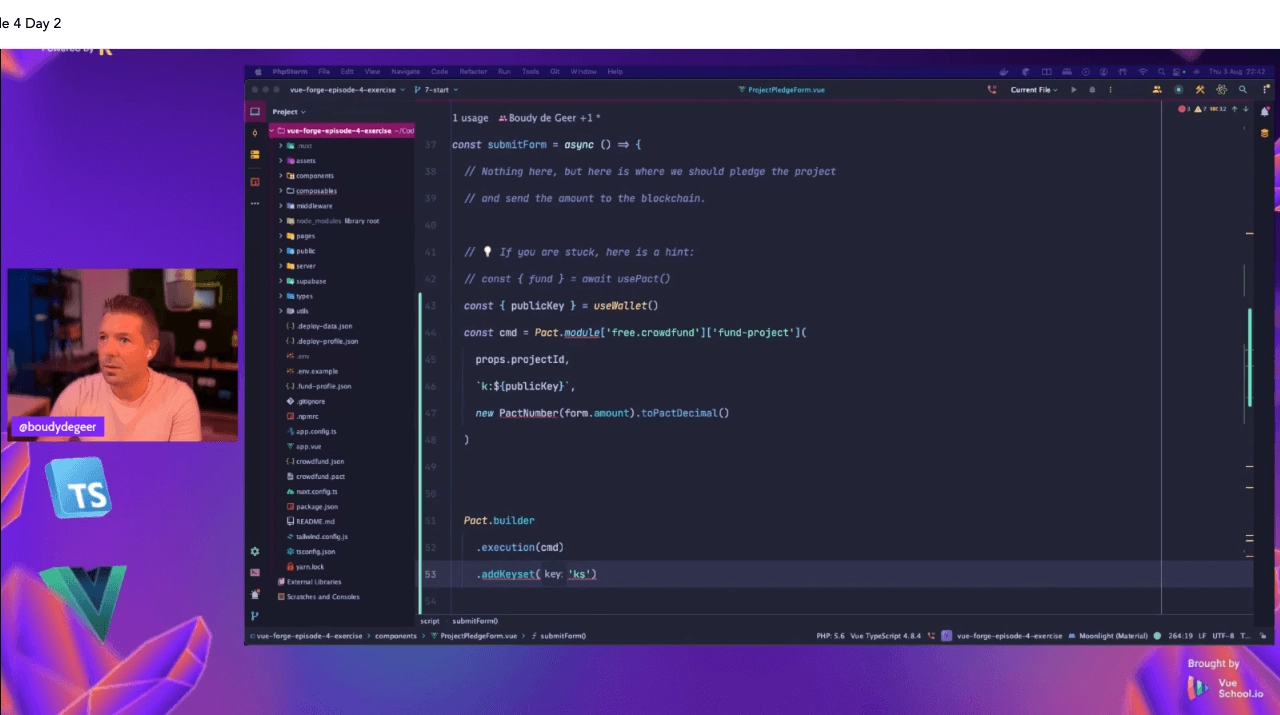
Pledge Money to a Project

In our final session, the audience tackled the task of funding a project in the blockchain application. Boudy de Geer, an Instructor at Vue School, guided us through the solution. During a live coding session, he began by demonstrating how to convert our KDA (Kadena's native cryptocurrency) to USD using a useKdaUsd composable and the Coin Gecko API. Additionally, Boudy showed us how to fund our application using the pact() composable from the Kadena client.
If you're interested, you can take a quick peek at Boudy's code here. This provides an immediate glimpse into the practical implementation of the concepts covered during his session.
Conclusion
As we conclude this recap, it's evident that Vue 3 X Web3 represents an exciting evolution in the web development paradigm, offering developers an unprecedented toolkit to craft applications that are not only cutting-edge but also inherently user-centric.
The Vue.js Forge conference episode 4 has sparked my excitement for innovation. It's sure to motivate developers like me to try new things, discover fresh possibilities, and lead us toward a digital world that's more connected and decentralized.
I definitely cannot wait to find out what’s next for Vue.js Forge. Kudos to the organizers, sponsors, speakers, mentors, fellow developers, and the community. It wouldn’t be possible without you.
Watch all the Vue.js Forge 4 Talks
Just as a final note, all the talks for Vue.js Forge 4 are now available on YouTube for you to watch. So, if you missed the event, or you were there and you want recap of the ones you already watched, we have you covered!
Recommended Videos
- Nikolay Advolodkin, Christian Bromman - CrossBrowser Testing with Sauce Labs
- Doug Beardsley - Introduction to Blockchain for Frontend Developers
- Nicolaas Krüger - How to know about errors before your customers tell you
- Jamie Barton - Live Grafbase Q&A session
- Alex Kyriakidis - Keynote: Vue.js Forge Episode 4
Thank You
The team at Vue School would like to extend a thanks to our amazing sponsors for this event. Their support means we can keep events like this free to the Vue.js community.
Check out their amazing products:
Grafbase | Sauce Labs | Kadena | Rollbar
Start learning Vue.js for free

Comments
Latest Vue School Articles
Just Released: Nuxt Hub Multi-Vendor and First-Class DB

Vue.js – 2025 In Review and a Peek into 2026

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



