State of the Vuenion 2023: A Recap of Evan You’s Address at Vue.js Amsterdam 2023

For those lucky enough to attend Vue.js Amsterdam 2023 in person, you know what an amazing experience it was! The excitement was tangible. Expert presenters shared info packed talks and a sold out venue provided great networking opportunities.
The event also claims the honor of being the first conference that creator of Vue.js, Evan You, has attended in person since the Covid pandemic. In this article, let me share a quick recap of what Evan shared during his talk at Vue.js Amsterdam 2023.
Vue.js Version 3 Adoption
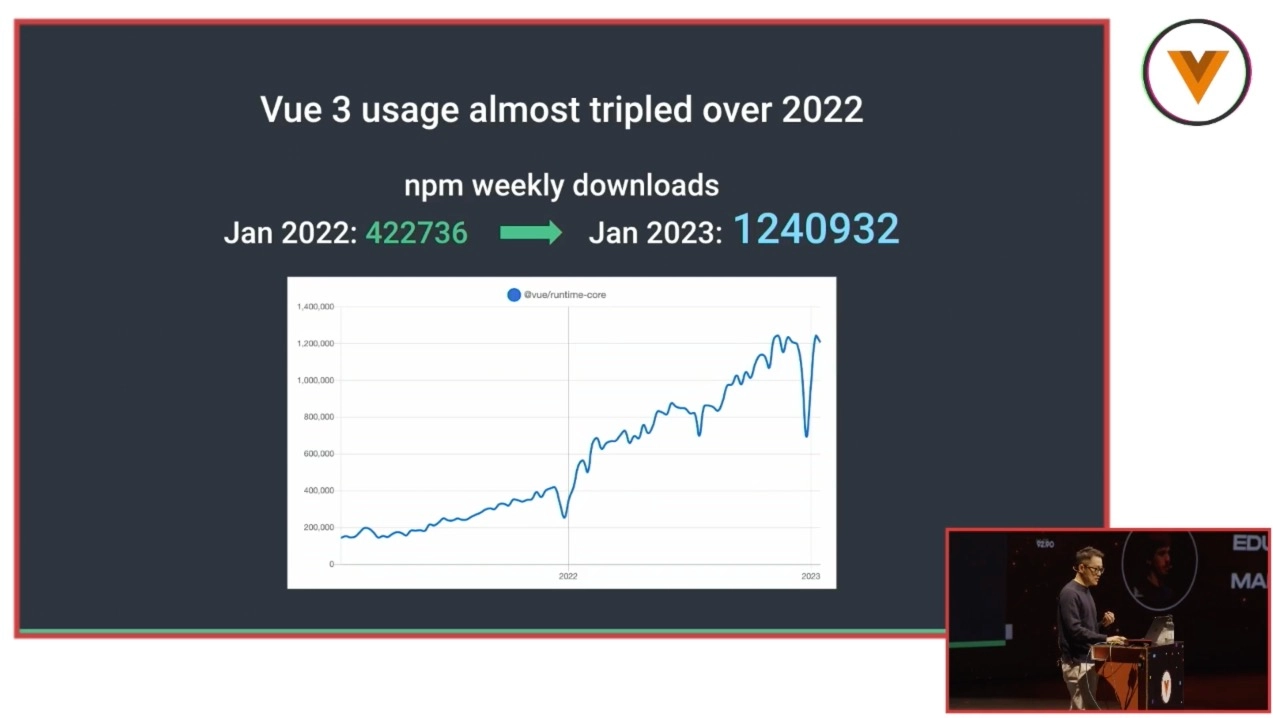
Last time Evan was on the stage in Amsterdam, Vue 3 was not at stable release. Now at the beginning of 2023, adoption for Vue 3 has now tripled. The vast majority of these projects are probably new projects.

IDE Tooling
Volar 1.0 was a major milestone in providing comprehensive TypeScript support for Vue SFCs (single file components). vue-tsc also now supports watch mode and supports emmiting type declarations for SFCs. Both of these accomplishments mean TypeScript support for SFCs that’s on parity with that for .ts files. Big shout out to Johnson Chu for this!

Maturing Vue 3 Ecosystem
Many UI frameworks and other tooling now has support for Vue 3. Nuxt 3 provides a great SSR experience with tons of convenient conventions. VueUse is chock full of useful composables.

Vue 2.7
Many features of Vue 3 have been backported to Vue 2 in the latest minor release. So if you have to remain on Vue 2 for some reason, you won’t be missing out too much for the time being.

What’s Ahead
What does 2023 look like for the core Vue library? Here are the key points:
- Stability is key
- Smaller and more frequent minor releases mean more core feature releases
- Ecosystem CI has been adopted to run integration tests on key ecosystem projects to catch more regressions before release
- Vitest provides faster testing, to keep the core team moving quickly. So does a faster build setup with
rollup-plugin-esbuild

Road Map
Q1 - Quality of Life Improvements and Bug Fixing
The original plan for 3.3 was to ship a stable suspense and reactivity transform. However, plans have changed no to focus on low hanging fruits like external type support in script setup macros, safe teleport, and other type improvements. Plus, the experimental reactivity transform feature will be dropped (deprecation warnings in 3.3 and removed in 3.4, though you can still use it via an external package if desired).

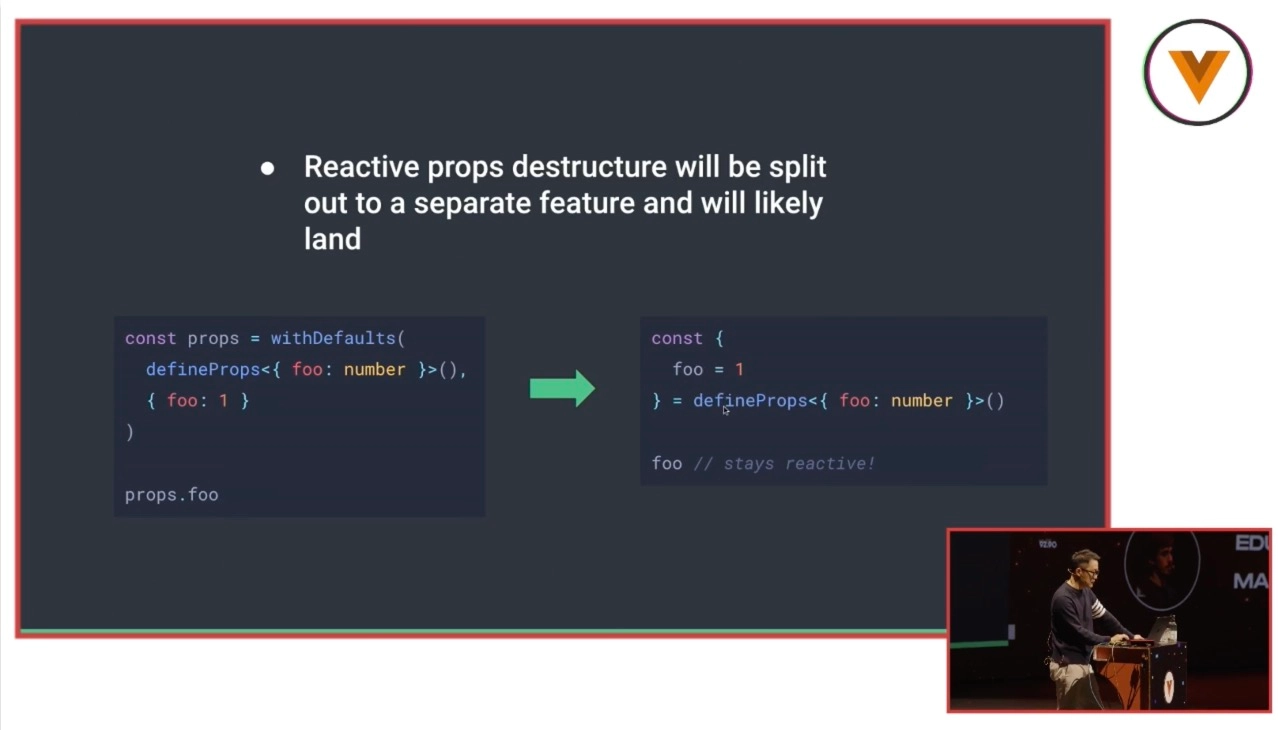
Perhaps most exciting, at least to me, is the reactive props de-structure feature.

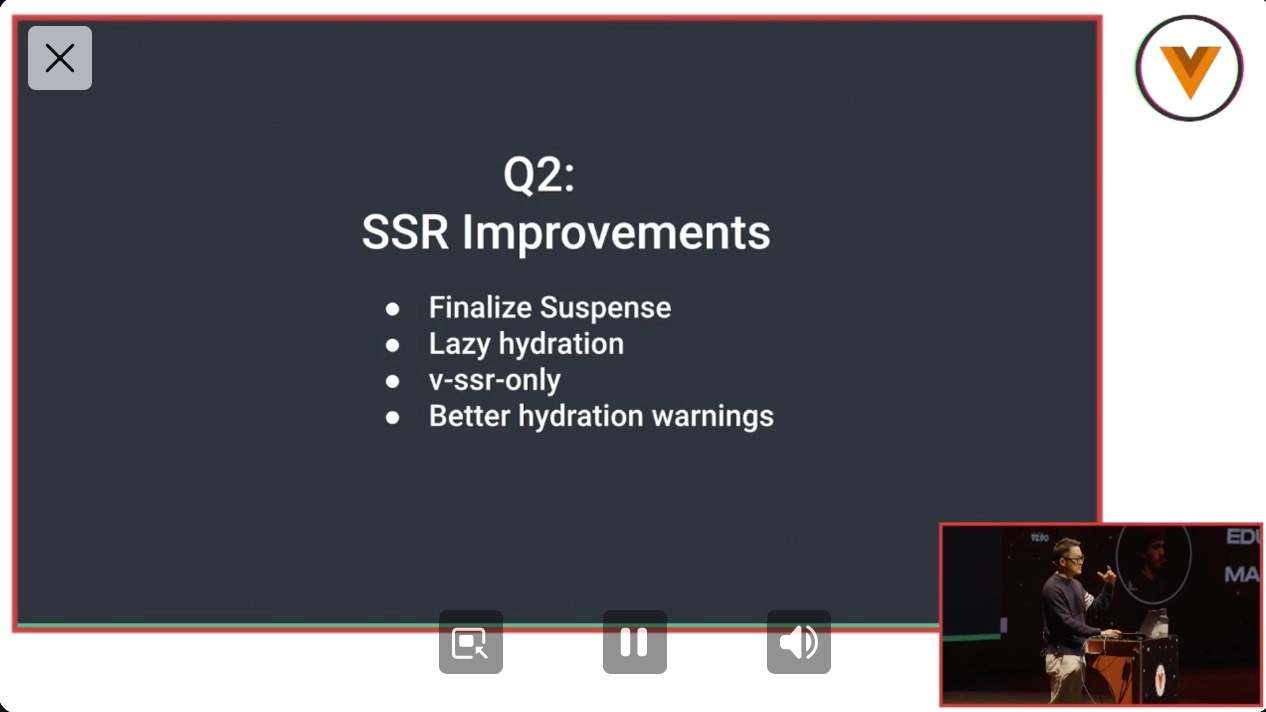
Q2 - SSR Improvements
In Q2 a number of improvements related to SSR are planned. This includes several things. One, finalizing suspense. Two, introducing lazy hydration for better performance. This includes ideas like only hydrating components above the fold, or on mouse hover, and so on. Three, have a way to mark some bindings as ssr only, so no work is required during hydration. And lastly better hydration error warnings, which sounds amazing ?.

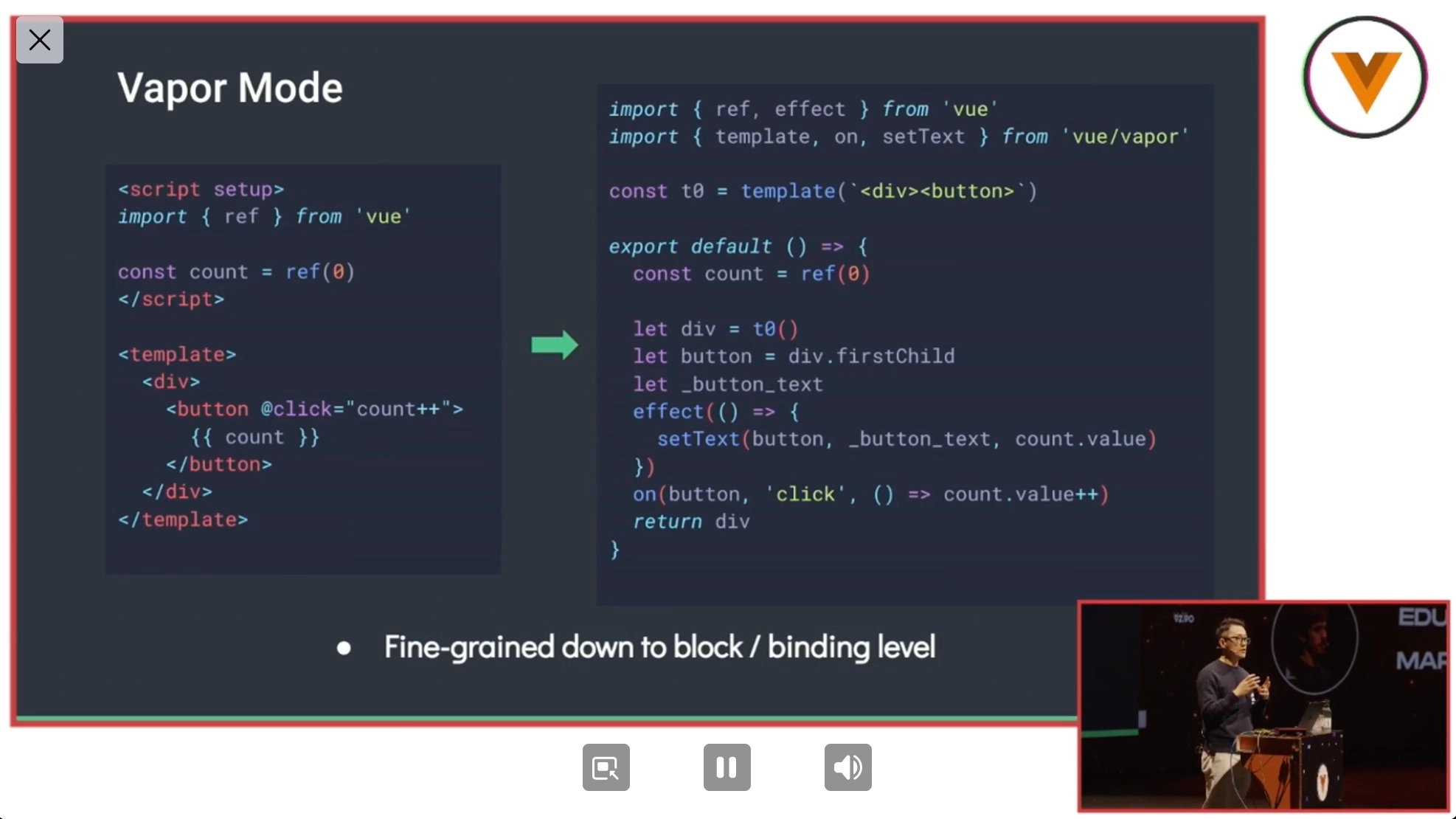
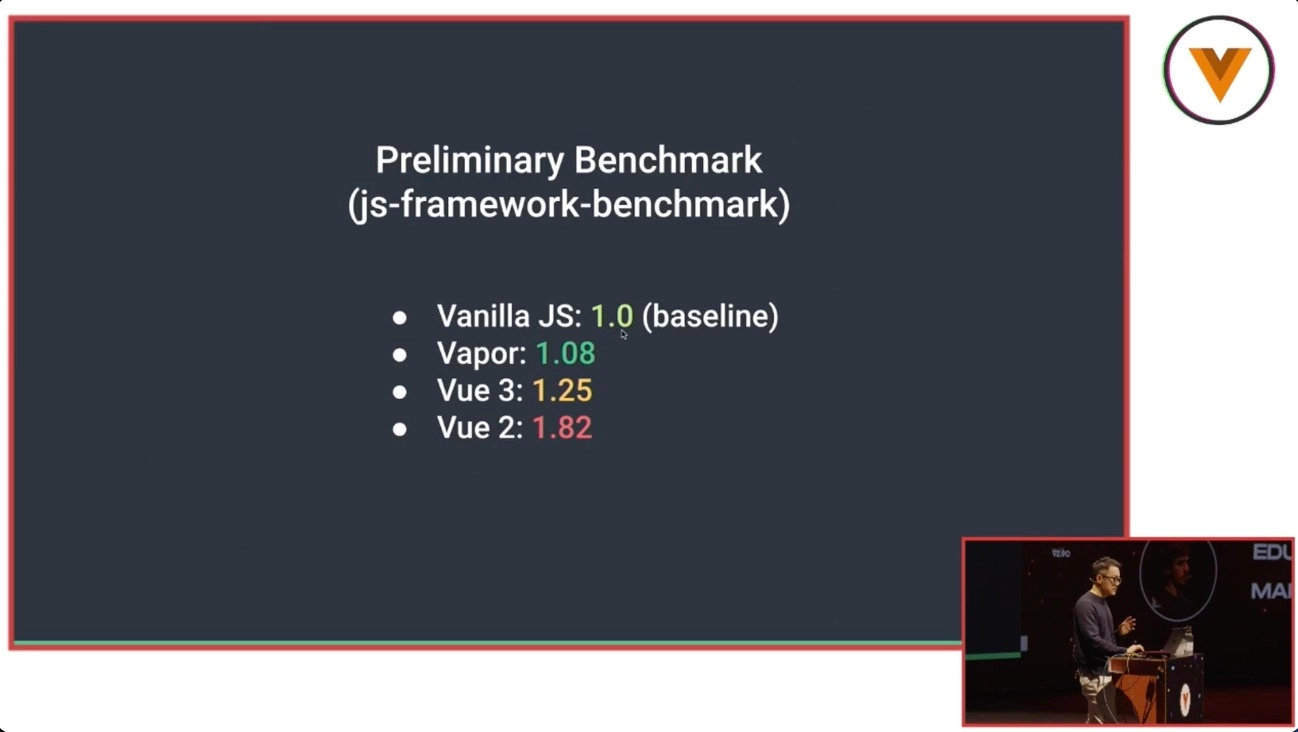
Q3 & 4 - Vapor mode
Vapor mode is the focus for the second half of the year and there is sooo much potential in this feature! It’s a feature inspired by Solid.js and intends to improve performance. Here are the highlights:
- It’s 100% opt-in
- At the component level (
MyComponent.vapor.vue) - or at the application level (
import {createAp} from “vue/vapor”)
- At the component level (
- It’s a compilation strategy only. It doesn’t require you to learn any new syntaxes
- Will support only Composition API and script setup (at least in the beginning)
- Does not use a Virtual DOM (specialized for use with the browser DOM)
- Components compile to a simple function call (no component instance required). This is huge for performance!


Ecosystem Updates
Besides addressing what’s coming in Vue core, Evan also briefly reviewed what’s coming up for other parts of the Ecosystem. Here’s a quick breakdown:
- Vite matured in 2022 and adoption has exploded
- Volar.js core will be abstracted to be framework agnostic
- Vitepress 1.0 is coming soon
- Simplified Chinese and Japanese translations for the Vue 3 docs have been completed with Ukranian and French on the way.
- An official certification program is under development in collaboration with Vue School
- End of life for Vue 2 is Dec 31, 2023. There are several options for addressing this.
Conclusion
Vue is an amazing piece of software but it’s always important to appreciate the people behind it. Evan and the whole team have clearly worked hard to provide a clear path moving forward and speaking for myself at least, I can’t wait to see the plans become reality.

Start learning Vue.js for free

Comments
Latest Vue School Articles
Just Released: Nuxt Hub Multi-Vendor and First-Class DB

Vue.js – 2025 In Review and a Peek into 2026

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



