See You at VueConf US 2022

Anybody else super pumped for VueConf US 2022? For me, it will be the first in-person Vue event I’ve attended in over 2 years and it just can’t come soon enough!
Conference Talks
Within the past few weeks, organizers have finalized speakers for the event and the line-up (of people and content alike) looks amazing! Represented in the mix are members of the core Vue.js team, Vue.js educators, open source maintainers, and developers who use Vue for their production apps.
Topics include the likes of Vue 3, Nuxt 3, Pinia, testing, and more. Personally, I’ll be popping open the hood of the Pinia library and taking a look at what makes it tick. It’ll be a wonderful exercise for 2 reasons:
- In order to utilize the library to it’s utmost potential
- and in order to steal patterns, tips, and tricks that you can put into practice in your own code
Alex Kyriakidis will also be providing insight into one of the latest and greatest tools in the Vue.js ecosystem: Vite! During his talk, he’ll dive into why and how Vite is such a game changer and how you can start using it in your projects to improve the developer experience.
No matter which talks you tune in to (hopefully all of them!) you can be sure you’ll leave better prepared to accomplish that next Vue related task at work, to ace that job interview, or to optimize that side project.
VueConf US Workshops
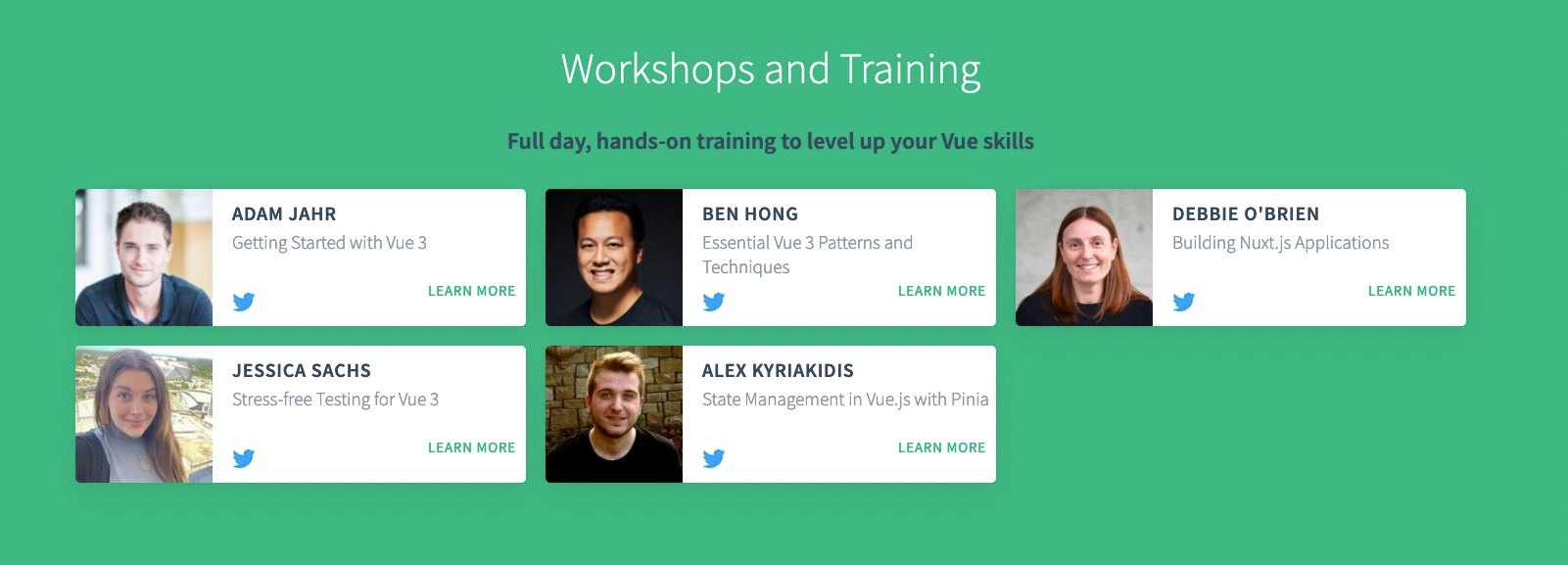
Along with 2 days of conference talks, VueConf US also puts on a number of hands on workshops the day before the conference. This year’s conference lineup so far looks excellent:
- Adam Jahr teaching the basics of Vue
- Ben Hong diving into some essential Vue 3 patterns and techniques
- Debbie O’Brien guiding you through building a Nuxt.js Application
- Jessica Sachs teaching stress-free testing for Vue 3
- and Alex Kyriakidis and I providing hands on experience using Pinia for state management

These hands-on workshops are invaluable, as they give you the opportunity to get hands on practice and ask questions directly to industry experts. Plus, work side-by-side with fellow developers on common tasks to increase both your knowledge, and your network.
State Management in Vue.js with Pinia Workshop
And now shameless plug time ?. If you haven’t tried out Pinia yet, you definitely need to checkout the workshop with Alex and I. Honestly, I say this not just because Vue School is putting on the workshop, but because Pinia truly is a breath of fresh air for state management. Eduardo and others did an outstanding job on the design for the Pinia API and the implementation of it’s features.
If you’re familiar with Vuex, the minimal boilerplate and intuitive interface of Pinia will be a giant leap forward in DX. Also, don't be fooled: the lack of boilerplate does not mean lack of features.
Likewise, if you are brand new to global state management in Vue, this workshop will get you off on the right foot. Why not start with a library that’s intuitive to learn and a pleasure to use? Even if you have tried out Pinia, I invite you to attend as well. I’m sure they’ll be plenty of tips and tricks to be gained to deepen your understanding of the library.
I hope to see you there!
To make a long story short, if you’re interested in a real life meetup for the first time in years, with valuable Vue.js news, talks, and hands-on workshops then get your tickets today! Don't miss this exclusive Vue School offer for:
Also, if you happen to see me, Alex, or any other members of the Vue School Team while you’re there, please drop by and say “Hi”. We’d love to meet you and hear about where you’re at in your Vue.js career.
Start learning Vue.js for free

Comments
Latest Vue School Articles
Just Released: Nuxt Hub Multi-Vendor and First-Class DB

Vue.js – 2025 In Review and a Peek into 2026

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



