Nuxt Nation 2023 Recap

Joining over 5000 Vue.js and Nuxt lovers from around the world for Nuxt Nation 2023 was a breathtaking experience. It was an experience that resonated deeply, leaving us buzzing with inspiration and eager to share the highlights.
Nuxt 3 stole the spotlight, shining brighter than ever. Speakers dove deep into its new features, showcasing its potential to streamline workflows and boost performance. From Nuxt Studio's live editing magic to the power of server-side rendering, the possibilities felt limitless.
If you missed the event or haven’t seen any of the session recaps then you are definitely missing out and this blog is definitely for you. We will be providing a quick recap of all highlights of the 2 days providing you with extra resources to get the full recap of sessions from speakers.
Let’s get started.
Welcome to Nuxt Nation - Alex Kyriakidis

Beginning the day was Alex Kyriakidis - CEO of Vue School, welcoming the audience to Nuxt Nation 2023 with the event’s keynote speech. He touched on the event’s purpose and vision as well as outlining some amazing feats of the Vue School team and Community. It’s always wonderful to hear that the audience gets the best out of conferences with no cost.
You can grab the full replay of the session here.
The State of Nuxt - Sébastien Chopin

Next, we had the first speaker of the day, and everyone was really looking forward to it – the State of Nuxt. The CEO of NuxtLabs and Co-founder of Nuxt, Sebastien Chopin, shared a lot of detailed info about what Nuxt has been up to. He talked about what happened in the past and what they're planning for the future. Sebastien dived into the progress of Nuxt 3 in the last year since it became stable, and he also displayed some new tools and cool features by doing live coding sessions. It was pretty awesome! ?
You can grab the full replay of the session here.
Building Interactive Experiences with Nuxt Content - Michael Thiessen

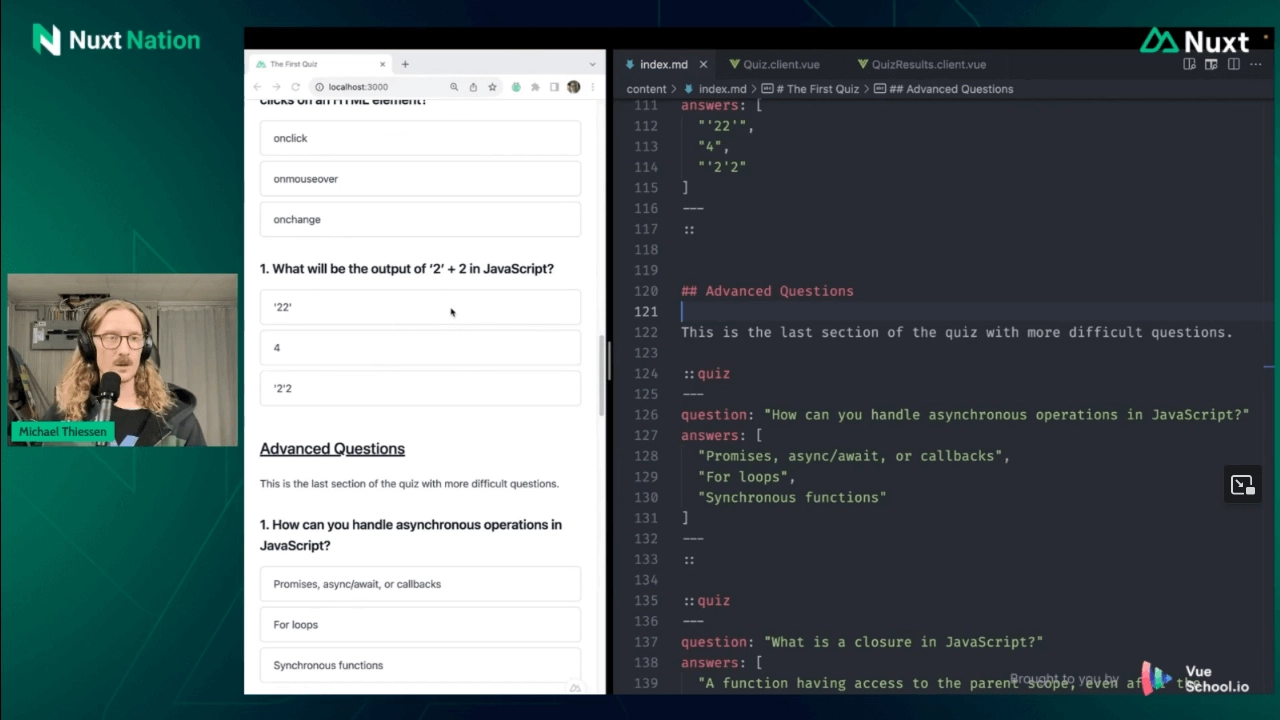
Following up was Michael Thiessen - Mastering Nuxt 3 instructor on a presentation about leveraging Nuxt content to build interactive experiences. Michael demonstrated a markdown-based quiz application in a live demonstration. His presentation covered topics such as composables, watchers, computed properties, and much more.
Such an insightful presentation which is definitely worth a recap. So get the full session here.
Now, and the future of Nuxt DevTools - Anthony Fu

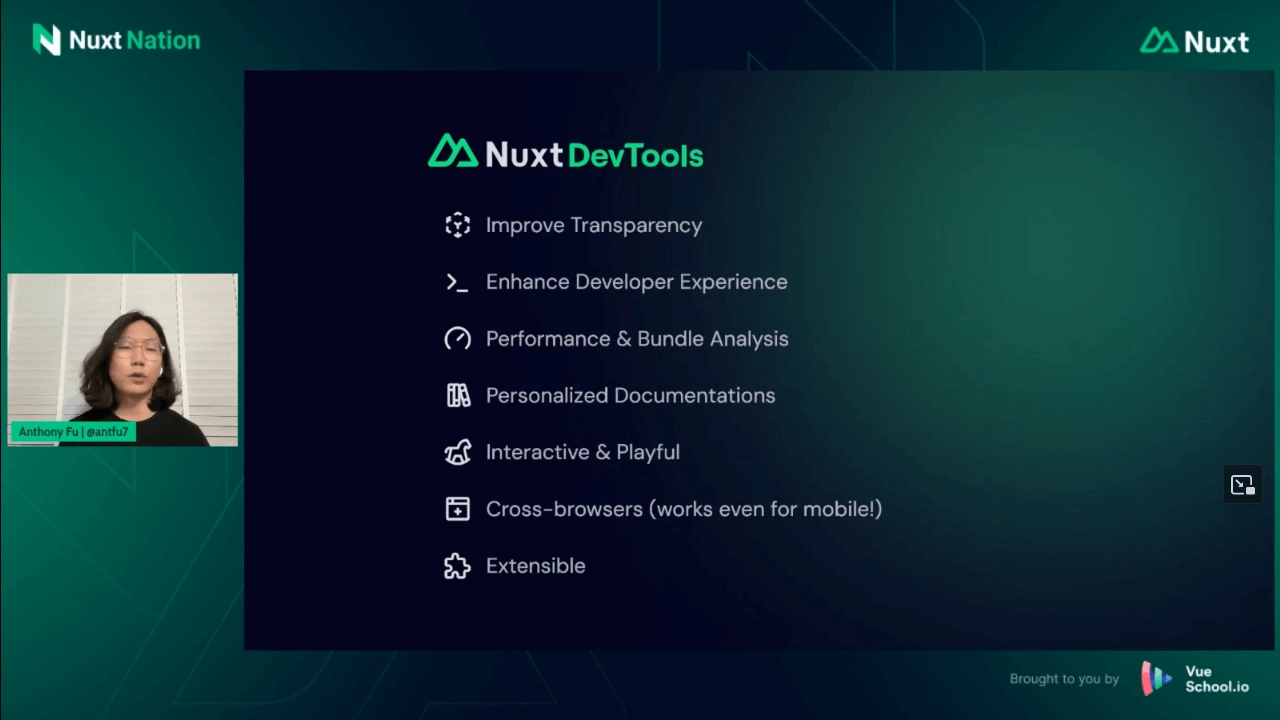
Anthony Fu - Core Team Member of the Nuxt team, Creator of VueUse, Nuxt Devtools and Vitest was up next with a presentation on Nuxt Devtools. Anthony began his session with an intro to the current state and vision for Nuxt Devtools. He then followed up by providing a quick overview of all features of Nuxt devtools.
Such a handy toolkit to improve developer experience with Nuxt. You can checkout a deep dive into Nuxt Devtools in this article or watch a replay of his session to find out more.
Navigating Nuxt 3's Authentication Landscape - Emmanuel Donnet

Next on the lineup was Nuxt Core Team member Emmanuel Donnet. In Emmanuel Donnet's insightful talk, he delved into the dynamic and varied landscape of authentication in Nuxt 3. The talk provided attendees with a comprehensive overview of authentication techniques, ranging from widely-used modules and libraries to third-party solutions and do-it-yourself (DIY) approaches.
You can get a replay of his full session here to find out more.
Nuxt Under a Lense - Nuxt Core Team Panel

Next on the event was a panel of Nuxt core team members - Pooya Parsa, Sebastien Chopin, Daniel Roe, and Alexander Lichter. They answered a few questions from the audience ranging from Vision for Nuxt in 2024, view Transistions Api in Nuxt, Nuxt modules, performance tips and more. Here are a few takeaways from the session.
- Nuxt 4 is on the way and will have a much smoother migration.
- Nuxt Islands is okay to use just a few
- Add a cache layer to improve performance
- Don’t initialize anything in your Nuxt plugins
- to load images
Such great minds together. Watch a replay of the entire session here.
Open-source as a junior developer - Julien Huang

In Julien Huang's engaging talk at Nuxt Nation 2023, the focus was on demystifying the realm of open source for junior developers. Acknowledging the often intimidating nature of venturing into the open-source community while using his journey as an example, Huang emphasized the immense rewards and opportunities it presents for those early in their development careers.
A definite must-watch if you are considering contributing to the Nuxt ecosystem or any open-source project in the future. Watch a replay of the full session here.
Maintaining Your Company’s Open-Source Ecosystem

In Lucie Haberer - Nuxt Core Team Member's enlightening talk at Nuxt Nation 2023, attendees gained valuable insights into the intricacies of maintaining a company's open-source ecosystem. Lucie's presentation offered a deep dive into the world of NPM packages, covering essential topics such as the inner workings of these packages, strategies for creating high-quality packages, and the responsibilities that come with being a maintainer.
Here is the full replay of Lucie’s presentation if you are looking to explore further on her talk.
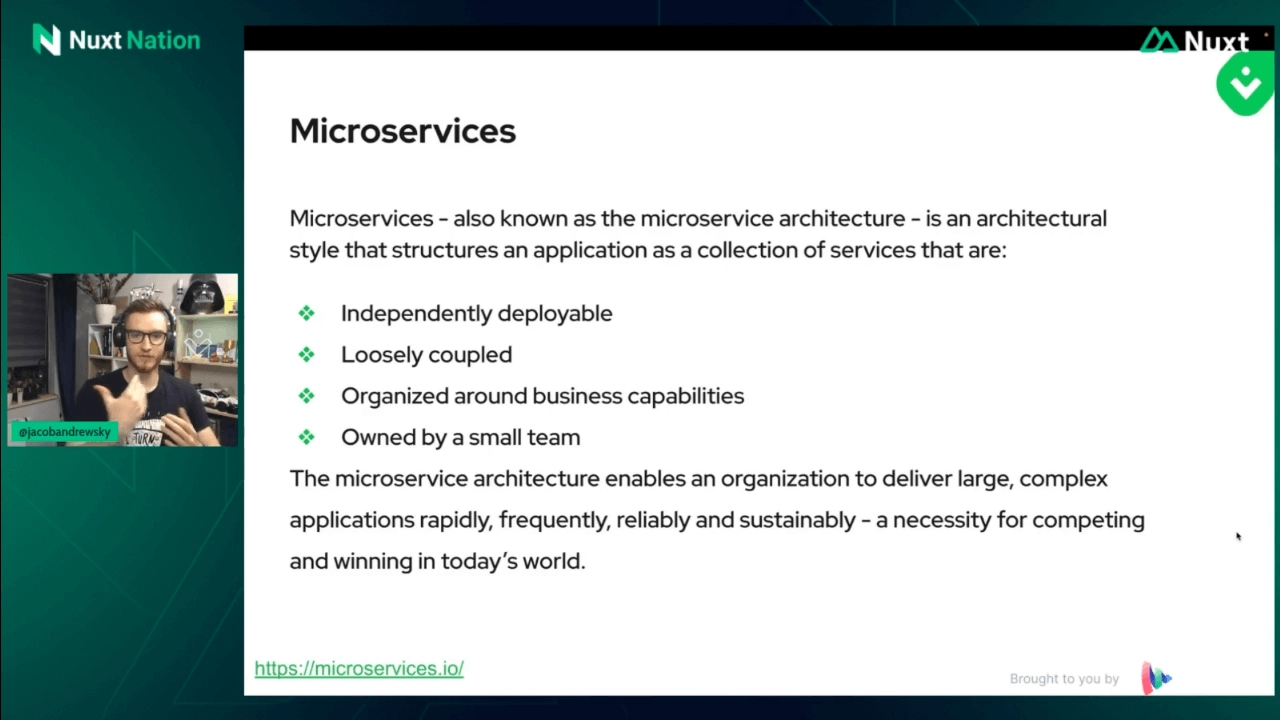
Taking Nuxt to the Backend - Jakub Andrzejewski

In Jakub Andrzejewski's captivating talk at Nuxt Nation 2023, the audience was treated to an exploration of taking Nuxt beyond its traditional frontend domain and into the realm of backend development. Nuxt, renowned for its prowess in frontend applications, was showcased as a versatile tool for building full-stack applications, with the help of the Nitro and H3 allowing Vue developers to seamlessly integrate API routes within the same project. In a live coding session, Jakub demonstrated creating API routes and exposing them to be consumed by an internal client and an external client.
A very insightful presentation. Watch the recap to learn more about microservices, Nitro and H3 in Nuxt.
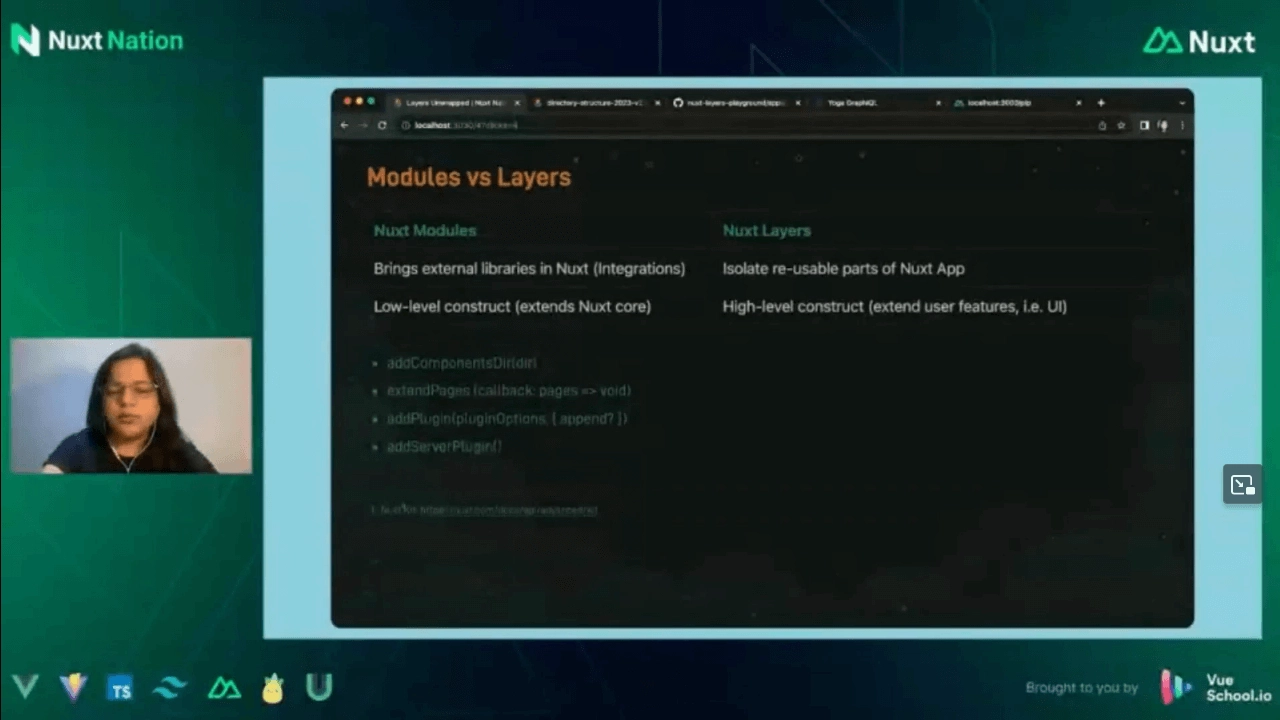
Layers Unwrapped: A Fresh Approach to Nuxt App Architecture - Krutie Patel

Last to take the stage for Day 1 was Nuxt Ambassador and Senior Frontend Consultant Krutie Patel. In Krutie Patel's enlightening talk and live coding session at Nuxt Nation 2023, attendees were treated to a fresh perspective on Nuxt app architecture with the intriguing concept of "Layers." Krutie explored an innovative approach to extending Nuxt by introducing the idea of Layers, providing developers with a novel way to plan and architect their web applications.
Watch a replay of Krutie’s presentation here to find out details on her presentation.
Vue and Vites Updates - Evan You

Day 2 started on a perfect note with the one and only, creator of Vue.js Evan You leading a presentation on Vue and Vite updates. In Evan’s presentation, he outlined the progress of Vue and Vite, collaboration on projects, and current challenges in the Vite ecosystem.
Such awesome work from the Vite team. Watch a recap of the full presentation here.
Vite Under a Lense - Vite Core Team

Next on the event was a panel of Vite core team members - Anthony Fu, Bjorn Lu, and Matias Capeletto. They answered a few questions from the audience ranging from Vision for Vite in 2024, best practices, performance tips, Vitepress, Vitest and more. Here are a few takeaways from the session.
- Being framework agnostic has contributed to the success of Vite
- Vite best practices guide coming soon
- Use lazy loading where possible
- If you want to contribute to Vtie via a plugin, its always best to start with tools that affect something you are working on.
- Start small and work your way up when migrating to Vite from Webpack.
Replay this full session here.
A New Nuxt - Daniel Roe

Next was Head of Nuxt Framework - Daniel Roe. In Daniel’s presentation, he outlined the progress of Nuxt which includes features like server components and islands. He also touched on Nuxt 2 and its end of life, announcing future and feature namespaces, testing via test-utils, Nuxt image, new release 3.8 for Nuxt which includes new nuxi command for installing modules, built-in Nuxt devtools, insights into Nuxt 4 and more.
Such amazing work is being done by the Nuxt Team. You can read all about the new release for Nuxt in this article or watch the replay of his presentation here.
Common Mistakes in Vue and Nuxt and How to Avoid Them - Daniel Kelly

In an insightful presentation, Daniel Kelly, Lead Vue School Instructor, shed light on the common pitfalls that Vue and Nuxt developers often encounter and provided valuable guidance on how to steer clear of them. Despite the joy of building applications with Nuxt, developers can inadvertently stumble upon issues that lead to bugs, wasted time, and frustration. Daniel's talk addressed these challenges such as misuse of the v-for key attribute, useFetch the wrong way, and more. He also offered practical strategies to avoid common mistakes. By highlighting these key areas, Daniel aimed to equip Nuxt developers with the knowledge to prevent bugs and enhance the overall development experience.
Definitely check out the replay of his presentation here for more tips and resources.
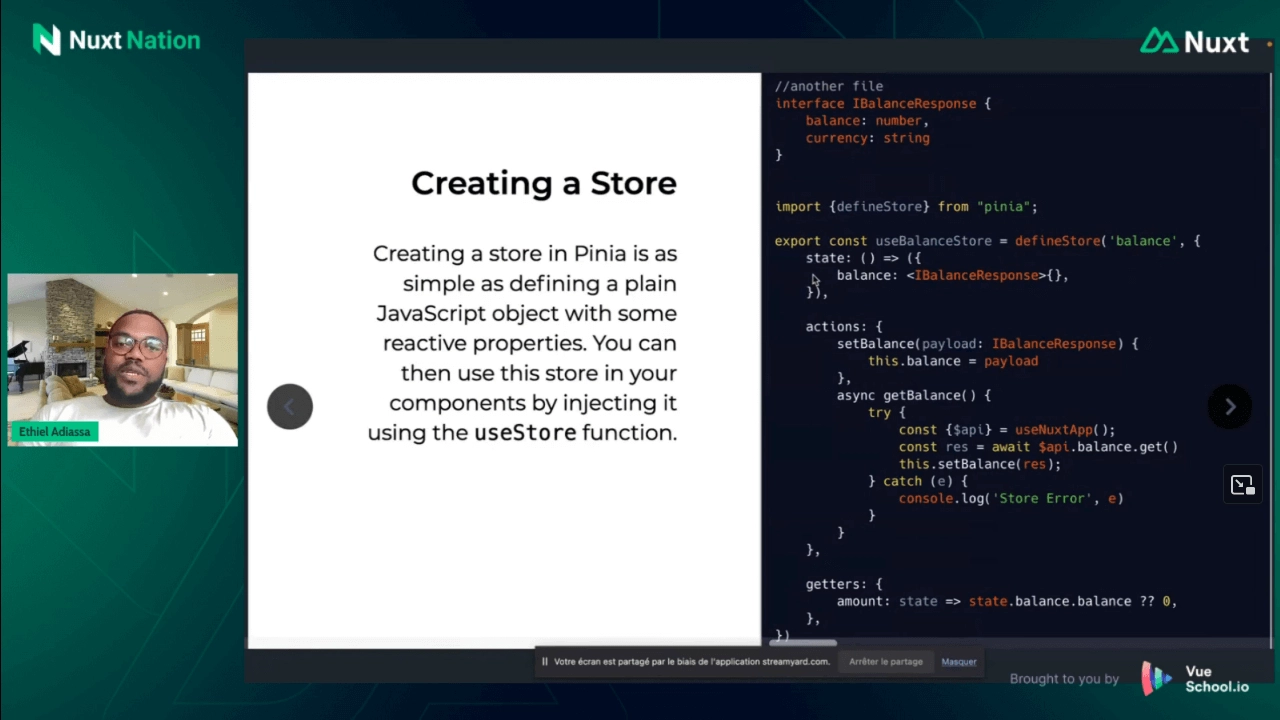
Effortless State Management in Nuxt 3 with Pinia: A Practical Guide - Ethiel Adiassa

In his talk, titled "Effortless State Management in Nuxt 3 with Pinia: A Practical Guide," Ethiel Adiassa, a Senior Fullstack Software Engineer, provided attendees with a comprehensive exploration of leveraging Pinia for state management in Nuxt 3 projects. With a focus on the Vue 3 Composition API integration, the talk demonstrated how Pinia offers a fresh and intuitive solution to complex state management challenges. Ethiel guided the audience through the seamless integration of Pinia into Nuxt 3 applications, emphasizing real-world examples and best practices. Attendees gained practical insights into efficiently managing global state, handling reactivity, and optimizing performance using Pinia, empowering them to implement these techniques in their own projects.
Get a full replay of the session here.
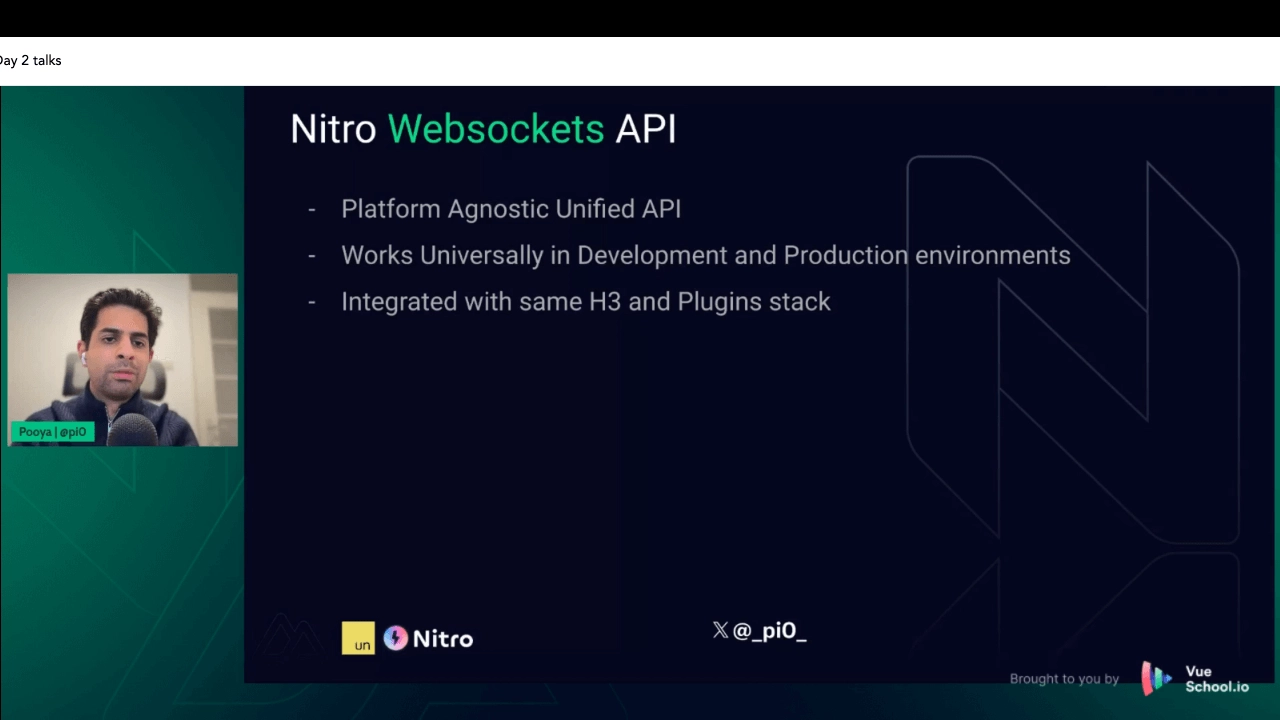
Vision for Nitro 2024 - Pooya Parsa

Following up was Pooya Parsa - Nuxt core team member as he shared a captivating vision for Nitro in 2024. Nitro, a universal engine currently fueling Nuxt 3, stands as a powerful force in enabling platform and runtime-agnostic full-stack web development, and it's not exclusive – it's open to all. During this session, attendees were treated to exciting updates like Nitro Background tasks( perfect for cron jobs), Nitro Database Layer, WebSockets API, and insights into the current state and future roadmap of Nitro and the broader UnJS ecosystem.
Pooya Parsa's talk was a glimpse into the evolving landscape of web development, promising a thrilling journey ahead with Nitro at the forefront. You can watch a replay of his talk here.
First few commits will set your Nuxt application performance for success or failure. How to make them right? - Filip Rakowski

Filip Rakowski, Co-founder and CDXO of VueStorefront, delivered an impactful talk at Nuxt Nation 2023 where he offered insightful info about performance between the various frameworks emphasizing the critical role some concepts like plugins, features and more play in shaping the project's performance. The talk highlighted the importance of considering performance and what to look out for when observing and improving performance in our Nuxt projects which is also a performance-driven framework. Filip also outlined some features in Nuxt which are great for performance improvement.
Filip's talk served as a guide for Nuxt developers, emphasizing the significance of thoughtful initial tips in ensuring the long-term performance success of their projects. You can rewatch the full session here.
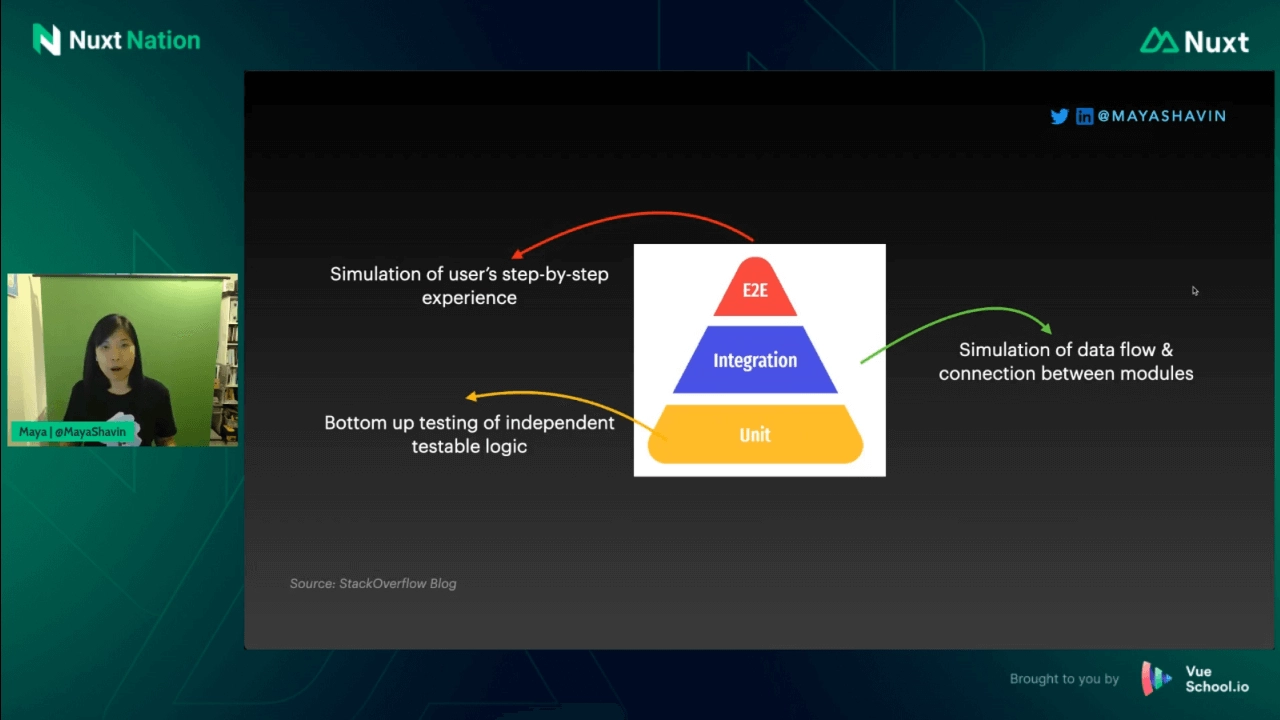
Testable Nuxt - Maya Shavin

Maya Shavin, a Senior Software Engineer at Microsoft, was up next with a compelling session titled "Testable Nuxt." For developers who have successfully built a Nuxt application, Maya offered insights into testing it efficiently using vitest, playwright and test-utlls, techniques and methodologies without overcomplicating the process. Maya's talk provided a practical guide for attendees to navigate the landscape of testing in Nuxt, offering valuable tips and strategies for unit testing, end-to-end testing and more to ensure robust testing practices without unnecessary complexity.
It was an engaging exploration into understanding testing workflows for Nuxt applications, enhancing the overall development experience. You can grab a replay of the entire session from Maya here
Nuxt's Hidden Treasures: 8 Gems Every Nuxt Developer Should Know! - Alexander Lichter

The concluding speaker at Nuxt Nation 2023, Alexander Lichter, the Founder of Developmint and a member of the Nuxt Core Team, delved into the concealed features of Nuxt.js during his enlightening talk. Alexander guided the audience through advanced and less apparent aspects, such as custom auto-imports, environment-specific configuration, hooks, and more, showcasing how each Nuxt.js release adds to its potency. Amid Nuxt's continuous evolution and its reliance on UnJS packages, Alexander unveiled eight gems capable of significantly streamlining Nuxt code, some even rendering custom coding unnecessary.
Alexander's talk served as a fitting conclusion, as the audience discovered newfound insights. Defenitely watch a replay of the session for more tips and info here.
Conclusion
As Nuxt Nation 2023 comes to an end, we're really excited about how much the framework is growing. The community is getting bigger, and there's so much useful information being shared. The speakers, the talks, and the connections we made were awesome, and we want to say a big thank you to them for spending their time with us and being dedicated to making Nuxt even better.
But hold on, fellow Vue enthusiasts, the journey doesn't end here! Mark your calendars, because next year, we'll be back with even greater force for Vue.js Nation. Imagine, a community of Vue lovers from every corner of the globe, united under the banner of innovation and collaboration. We'll be delving deeper into the Vue ecosystem, exploring cutting-edge libraries, frameworks, and tools, all while fostering the vibrant spirit that makes this community so special.
See you soon and it was great seeing you all, fellow Nuxters ??!
Related Courses
Start learning Vue.js for free

Comments
Latest Vue School Articles
Just Released: Nuxt Hub Multi-Vendor and First-Class DB

Vue.js – 2025 In Review and a Peek into 2026

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



