Highlights from Vue.js Nation Day 2

The first day of Vue.js Nation was thrilling, and the second day was even better. The final day of the Vue.js Nation Conference was jam-packed with new announcements, stimulating discussions, and unique workshops. I'm overjoyed with fresh information. Continue reading for all the highlights from Day 2 of Vue.js Nation!
Vue.js Core Team Panel

The day began with an intriguing panel discussion with core members of the Vue.js team.
Anthony Fu, Kia King, and Thorsen comprised the team. They had a lot of questions from the audience about what's ahead with Vue.js, some framework features, Vitest, Vitepress, and open-source.
Key Takeaways
- Nuxt Vitest is in the pipeline to run Vitest in a Nuxt environment
- The best way to get started with contributing is through the docs
It’s always such a joy to watch them talk. They’ve given so much to the framework and they have done so well.
Anuradha Kumari

Anuradha Kumari, Google Developer Expert for Web Technologies, was up next.
She discussed why accessibility is vital in any Vue.js application and provided several tools and extensions, such as screen readers, as well as some practical methods for testing for accessibility.
Key takeaways
- Label forms properly
- Use screen readers
- Consider keyboards
- Test accessibility from the start of your application development
- Use Aria labels to improve screen reading
A very useful presentation for Anuradha. Definitely considering all these accessibility tips in my projects going forward.
Let's talk about Security in Vue & Nuxt - Jakub Andrzejewski

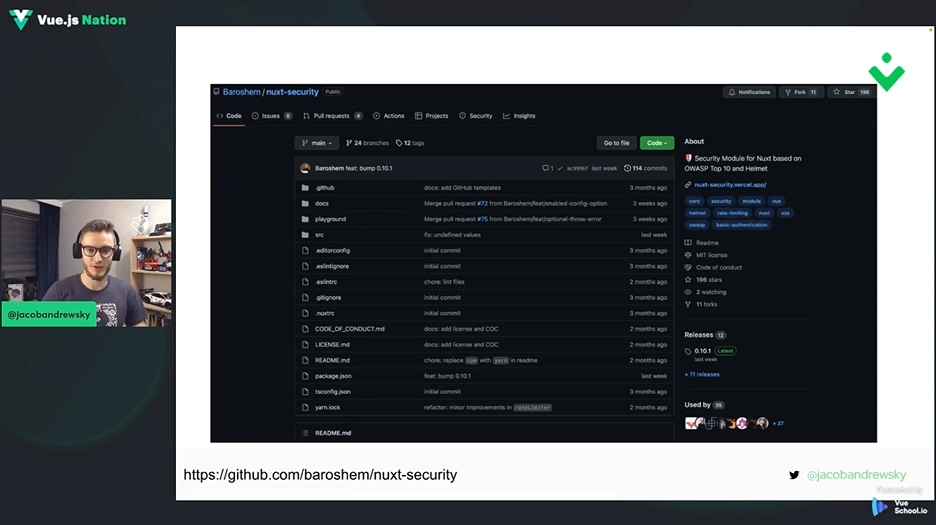
Jakub Andrzejewski, Senior Developer at VueStoreFront and Google Developer Expert in Performance, followed with a talk on Nuxt 3 Security. Jakub began by addressing some recommendations for considering security in our application, as well as certain security concerns that we as developers should be aware of. He also introduced the Nuxt security module and provided a few code examples of how to use it in a Nuxt application.
Key Takeaways
- Owasp is a standard awareness document about security
- Nuxt Security adds a security layer to your nuxt 3 application
- You can add a basic auth to your web pages with Nuxt security
Jakub's presentation was very informative. Going forward, security should be one major concern in our applications.
Building Your First Open Source Vue 3 Project - Erik Hanchett

Erik Hanchett, an AWS software developer, followed with a lecture on creating your first open source Vue.js project. Erik presented the major tools we require or must consider while developing a Vue.js app. Erik then discussed a project he worked on and the important steps he went through, such as accessibility, best practices, bundle sizing, testing, and code sharing.
He then wrapped up his presentation by answering questions regarding Vue.js and the open-source community.
Exploring Vue3's Built-In Components - Paige Kelley

Paige Kelley followed with a presentation on Vue 3's built-in components. She discussed the five built-in components, which are suspense (experimental), transition, transition-group, teleport, and keep-alive. She then demonstrated some of these built-in components in action in a live coding session.
Key takeaways
- Teleport helps us target an area in the DOM where we want our component to appear even if its out the application’s scope
- You can use the
TransitionandTransition-groupto add some animations to pages - We can cache component data with
keep-alive Suspensewhich is still an experimental component can help make a page with dynamically loaded content appear more organized.
Such a very useful talk from Paige. These components are definitely handy and worth trying.
Component testing with Vitest - Maya Shavin

After a short break, Maya Shavin a senior software engineer at Microsoft was up next with a presentation on Component Testing with Vitest. Maya introduced us to why testing is useful in our code as well as some guides and best practices to testing. Maya followed with an introduction to Vitest with a demo testing a component that displays movies with a search feature.
Key takeaways
- Vitest provides the same syntax as Jest but with better performance
- Test composables as standalone.
Such an exciting presentation from Maya. Vitest is definitely a good choice to start testing our components.
Error Handling in Nuxt 3 - Michael Thiessen

Michael Thiessen, the official instructor for Mastering Nuxt 3, was up next. Micheal offered us a preview of his Mastering Nuxt 3 course by introducing us to various routing principles as well as the Nuxt 3 error component for handling client-side error by isolating problems in our Nuxt application. The components may capture any component problems, allowing us to manage our errors more effectively rather than causing our entire application to crash.
Michael then demonstrated how to utilize the `` component in a live coding session.
A really informative presentation, and you'll receive more of it if you join up for Mastering Nuxt 3.
If you aren't already there, you are seriously missing out!
From Chaos to Clarity: How FormKit solves common form problems - Justin Schroeder

After a brief intermission, Justin Schroeder, the inventor of FormKit, took the stage. Justin began by discussing forms and some common misconceptions about establishing inputs and forms. Justin then introduced us to FormKit, a form building framework, and then followed with a live coding session to outline some of the features in FormKit.
Key takeaways
- FormKit transforms all you form inputs into a single component
- FormKit automatically collects all values in your form so no need for v-models
- Formkit allows validation using a single prop
- FormKit can allow you to generate forms by just using a JSON file
Justin’s presentation leaves so much excitement to what we can achieve with FormKit.
Patterns for Large-Scale Vue.js Applications - Daniel Kelly

Daniel Kelly, head instructor at Vue School, spoke next on patterns for large-scale Vue.js applications. Daniel discussed several crucial topics to consider while developing a large -scale Vue.js application, such as predictability, standards, testing, and more.
Key takeaways
- Prefix your instance components with
Theeg.TheNavbar.vue - Take full advantage of your IDE by using tools like Volar and Typescript
- Use recommended tools like Pinia for state management and Nuxt 3
- Nuxt provides a good file structure for your projects
- Wrap third-party code
- Always write tests
Daniel's lecture provided a wealth of information. On Vue School, you can learn more about these patterns and how to use these technologies. Sign up now to improve your Vue.js skills.
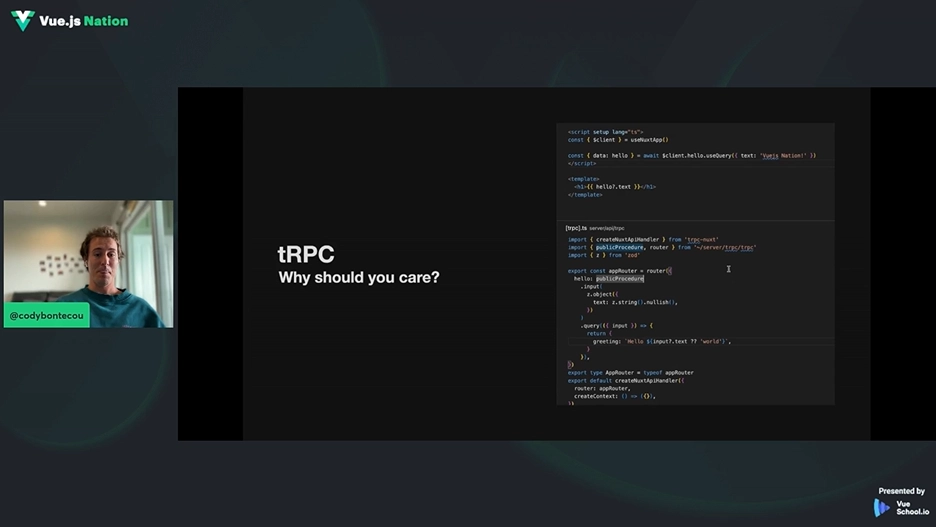
Rapid Fullstack Development with Nuxt 3 and tRPC - Cody Bontecou

Cody Bontecou entered the stage after the last coffee break to discuss Nuxt 3 and tRPC. Cody began by explaining why we use tRPC in our application and what tRPC is all about. Cody then demonstrated through code snippets how we may utilize tRPC in our Nuxt 3 application as well some of its features.
Key takeaways
- tRPC is not a traditional backend, it usually sits inside another backend.
- tRPC is in typescript so to use tRPC, your backend needs to be written in typescript
- tRPC middleware uses a First in Last out concept (i.e the last middleware to run before the procedure is the first middleware to run after the procedure)
Such an exciting presentation from Cody. tRPC appears to be awesome.

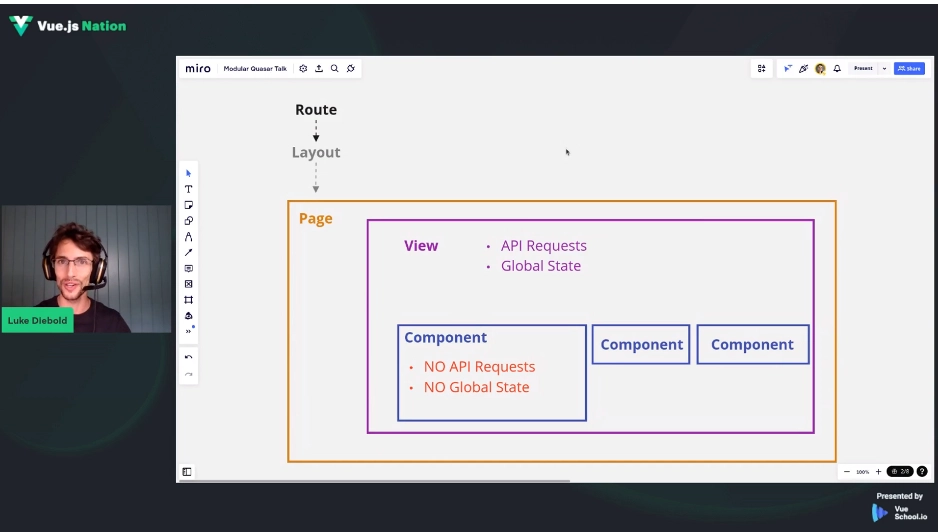
The last speaker for the day and the Vue.js Nation conference was Luke Diebold, core member of the Quasar team, with an intriguing talk on the Quasar Framework. In a live coding session, Luke discussed how we design components using Quasar as well as certain practices when dealing with files in our projects to offer your code better organization and increase comprehension of your code for future developers.
Key takeaways
- Create composable to work with backend
- Abstract all the blips out of your views
- Aggressive decoupling of components for easy management
Conclusion
In conclusion, Vue.js Nation 2023 was a thrilling and enlightening experience for all those in attendance. From insightful keynote speeches to engaging workshops and panel discussions, attendees were able to learn about the latest trends, techniques, and best practices in the Vue.js community. With growing popularity of Vue.js, it's exciting to see the continued development and adoption of this powerful framework. The passion and dedication of the community was evident throughout the day and left attendees inspired and eager to continue their own Vue.js journey. Overall, Vue.js Nation was a resounding success and a testament to the bright future of this thriving community.
Start learning Vue.js for free

Comments
Latest Vue School Articles
Just Released: Nuxt Hub Multi-Vendor and First-Class DB

Vue.js – 2025 In Review and a Peek into 2026

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



