Enhanced Routing with UnPlugin Vue Router

Are you ready to take enhance your experience with Vue Router? Look no further than our latest course Enhanced Routing with UnPlugin Vue Router.
During the course, we cover how to do everything you already know with vanilla Vue Router but in a type-safe manner and with file-based routing.
Essentially, go from registering all routes in a js or ts file IN ADDITION to creating the page components in your file system like this….
// Just an example of what registering a bunch of routes manually looks like
// don't worry about reading the whole thing, it's overwhelming...
// and you used to have to write it all!
const routes = [
{
path: "/about",
children: [
{
path: "",
name: "/about/",
// this file created elsewhere ?
component: () => import("@/views/About.vue"),
},
{
path: "me",
name: "/about/me",
// this file created elsewhere ?
component: () => import("@/views/AboutMe.vue"),
},
],
},
{
path: "/users",
name: "/users",
// etc?
component: () => import("@/views/Users"),
children: [
{
path: "",
name: "/users/",
component: () => import("@/views/UsersIndex"),
},
{
path: ":id",
name: "/users/[id]",
component: () => import("@/views/UsersShow"),
},
{
path: "create",
name: "/users/create",
component: () => import("@/views/UsersCreate"),
},
],
},
{
path: "/users/not-nested",
name: "/users.not-nested",
component: () => import("@/views/RandomUnnested.vue"),
},
{
path: "/:path(.*)",
name: "catchall",
component: () => import("@/views/404.vue"),
},
];
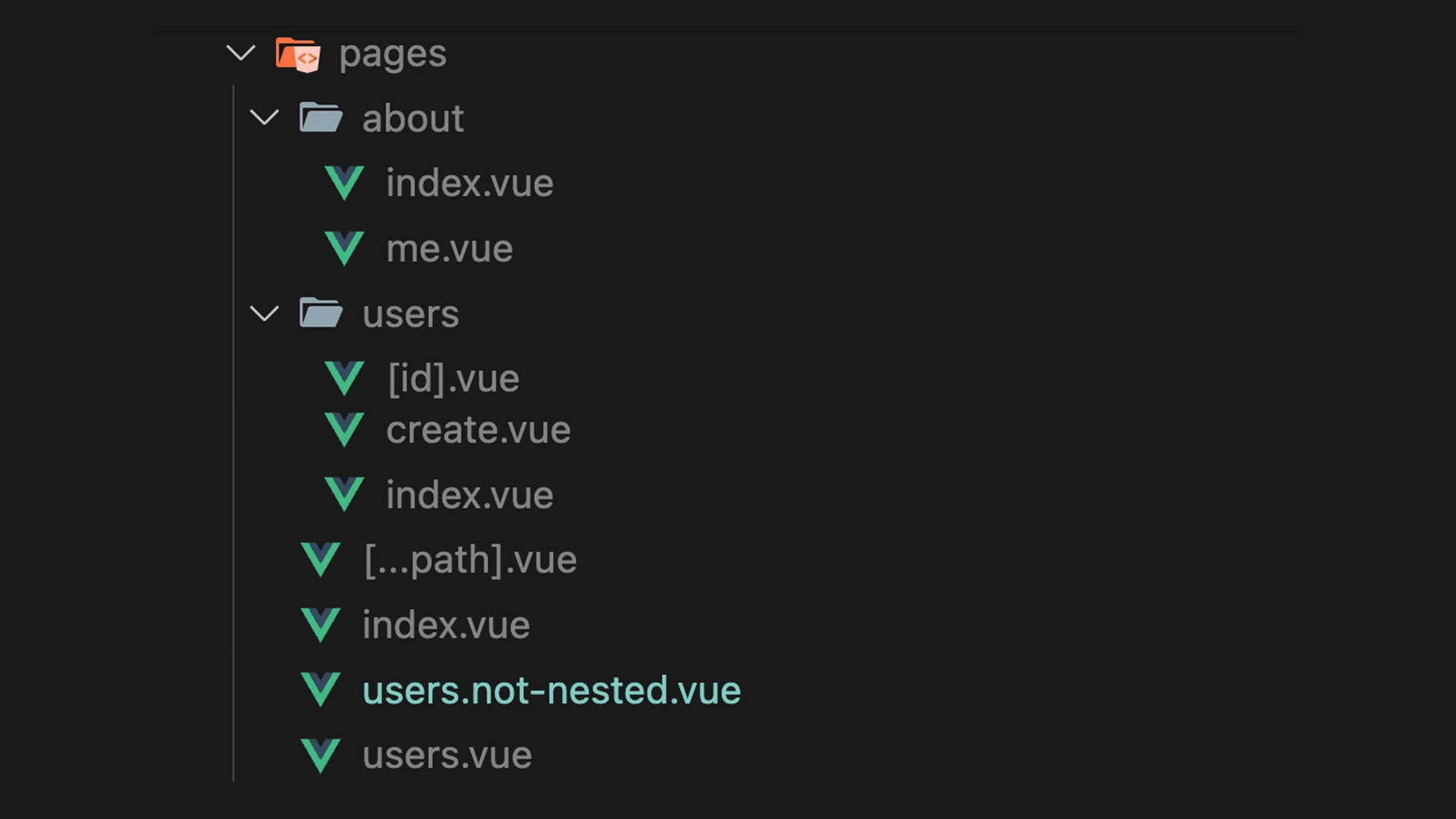
to auto generating your routes based on the file structure and filenames of a pages directory. The following directory structure produces the same routes as the manually registered ones above.

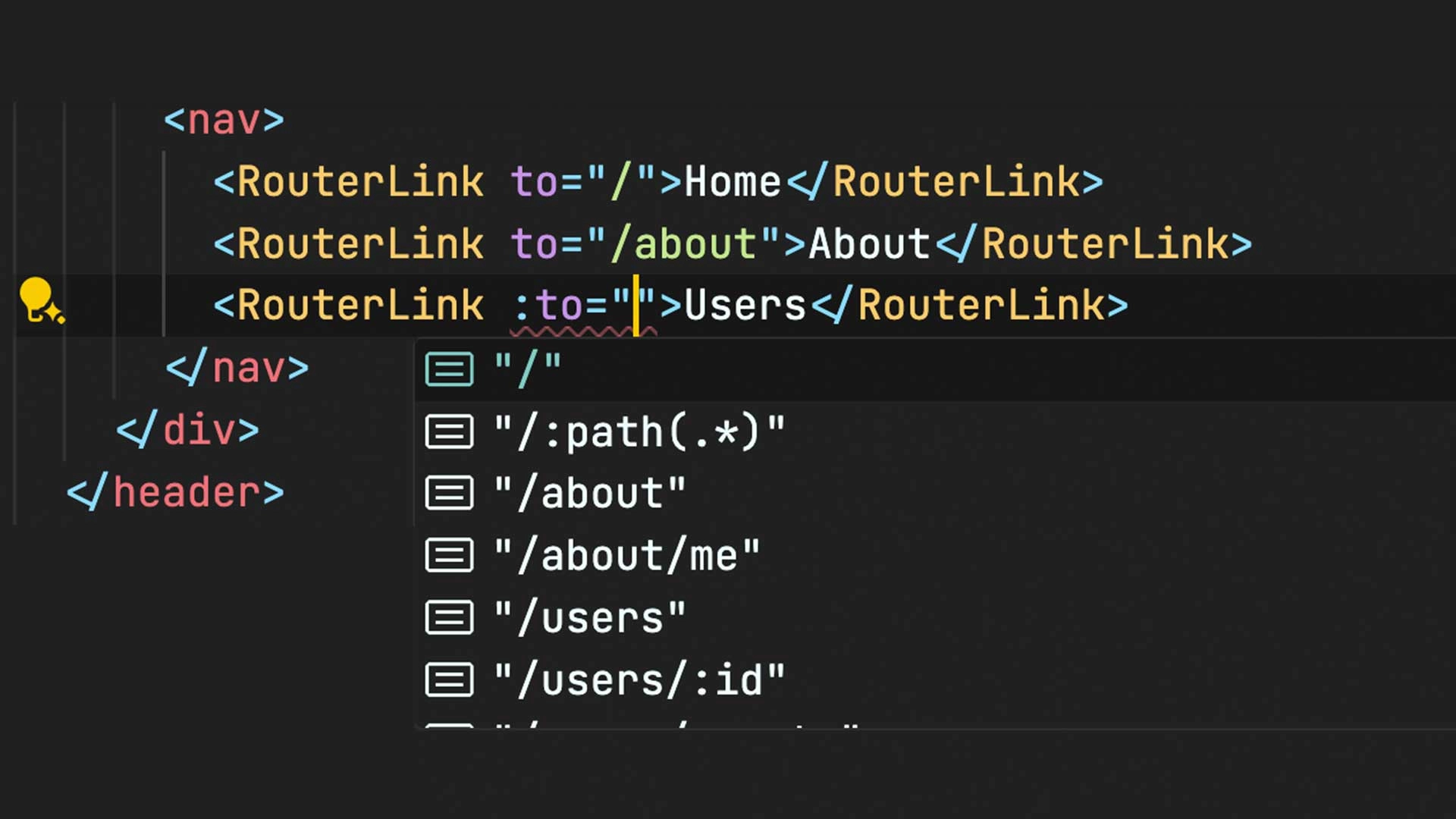
PLUS! Get autocomplete and error detection of your route names, params and more with TypeScript

What to Expect from this Course
In the course you’ll learn how to benefit from these 2 amazing features while learning the file-based syntax for:
- Nested routes
- Dynamice routes (route params)
- Repeatable route params
- Optional route params
- catch all routes
- route guards, meta, alias and more with
definePage - and more!
Dive into 13 short, succinct, and on point lessons now. Get up and running with unplugin-vue-router in less than 30 minutes.
Start learning Vue.js for free

Comments
Latest Vue School Articles
Traditional Human Computer Interaction (HCI) vs Human-AI Interaction (HAII) and Why Vue.js Developers Should Care

LLM Agents: Your Guide to Smarter Development

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



