Improving Reactivity in Vue.js with VueUse

If you're building a Vue.s 3 application and looking to improve your app's reactivity, VueUse is the tool you need. This powerful library offers over 200 Vue composition utilities that make it easy to integrate reactive capabilities and improve the overall performance of your projects.
In this article, we’ll explore how VueUse empowers you to create dynamic, responsive user interfaces in Vue.js with minimal code. But before diving into the powerful utilities that will elevate your Vue applications, let’s take a moment to understand what VueUse is and how it works.
What is VueUse?

VueUse is a utility library designed for Vue.js developers to simplify reactivity and boost app performance. With over 200 Vue composition utilities, VueUse covers a wide range of use cases, including working with browser APIs, state management, network requests, animation, and time manipulation. These Vue composables allow developers to quickly add reactive capabilities to their Vue.js applications, making it easier to build apps that respond to data changes in real time.
One of the key features of VueUse is its support for direct manipulation of reactive data. This allows developers to easily update data in real time without writing complex or error-prone code. Whether you're managing application state or reacting to external events, VueUse helps you create a seamless, dynamic user experience.
Setting Up Your Development Environment
Let's set up a Vue.js project using Vue 3 and the Composition API. If you're new to the Composition API, consider exploring Vue School's excellent Composition API course to build a strong foundation.
First, create a new Vue project using Vite:
# Create vue project with Vite
npm create vue@latest
# Navigate to project directory
cd reactivity-project
# Install dependencies
npm install
# Start dev server
npm run devNext, install the VueUse library:
npm i @vueuse/coreAfter successful installation, you should see something like this:

Essential VueUse Utilities
Time to go through VueUse powerful Utilities.
VueUse for Everyone: Unlock Vue.js Composition Power
Master VueUse with 200+ composition utilities for animations, browser APIs, sensors, and smart reactive state management. Learn to enhance your Vue.js apps with ease.
1. refDebounced: Optimizing Input Operations
The refDebounced utility creates a debounced version of a Vue ref, updating its value only after a specified delay without new changes. This is particularly valuable for search inputs, API calls, and performance optimization.
<template>
<div>
<input type="text" v-model="myText" />
<p>{{ debounced }}</p>
</div>
</template>
<script setup>
import { ref } from "vue";
import { refDebounced } from "@vueuse/core";
const myText = ref("hello");
const debounced = refDebounced(myText, 1000);
</script>Watch how the debounced value updates only after the typing pause:

2. useRefHistory: Time Travel Through State Changes
useRefHistory enables powerful state tracking capabilities, perfect for implementing undo/redo functionality or debugging state changes over time.
<template>
<div>
<form action="#" @submit.prevent="changeText()">
<input type="text" v-model="inputText" />
<button>Submit</button>
</form>
<p>{{ myText }}</p>
<button @click="undo">Undo</button>
<button @click="redo">Redo</button>
</div>
</template>
<script setup>
import { ref } from "vue";
import { useRefHistory } from "@vueuse/core";
const myText = ref("hello");
const inputText = ref("");
const { history, undo, redo } = useRefHistory(myText);
const changeText = () => {
myText.value = inputText.value;
};
</script>See the history navigation in action:

3. refAutoReset: Automatic State Management
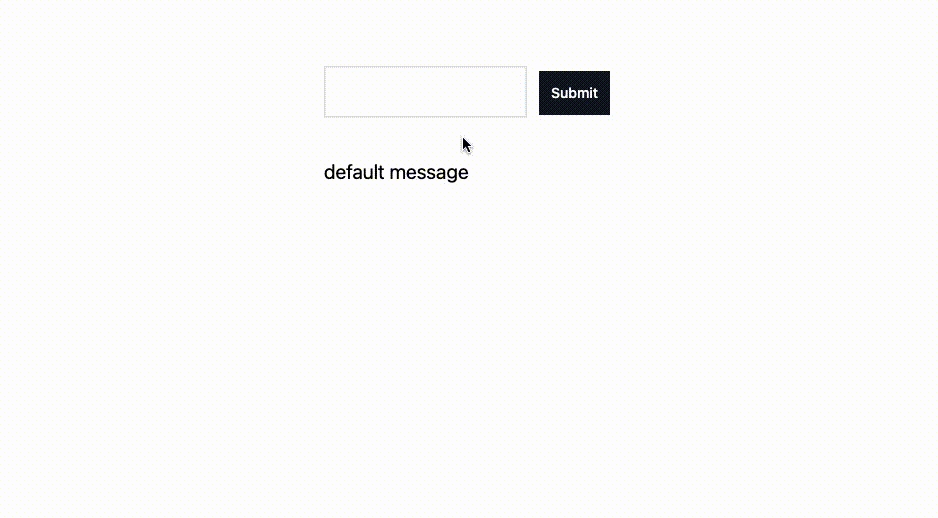
The refAutoReset composable automatically resets a ref to its default value after a specified period of inactivity. This is ideal for temporary UI states, notifications, or form feedback.
<template>
<div>
<form action="#" @submit.prevent="changeText()">
<input type="text" v-model="myText" />
<button>Submit</button>
</form>
<p>{{ message }}</p>
</div>
</template>
<script setup>
import { ref } from "vue";
import { refAutoReset } from "@vueuse/core";
const myText = ref("");
const message = refAutoReset("default message", 5000);
const changeText = () => {
message.value = myText.value;
};
</script>Watch how the message automatically resets:

4. refDefault: Smart Default Values
refDefault provides a clean way to handle undefined states by automatically falling back to a default value.
<template>
<div>
<input type="text" v-model="myText" />
<p>{{ myText }}</p>
</div>
</template>
<script setup>
import { refDefault } from "@vueuse/core";
const myText = refDefault("hello");
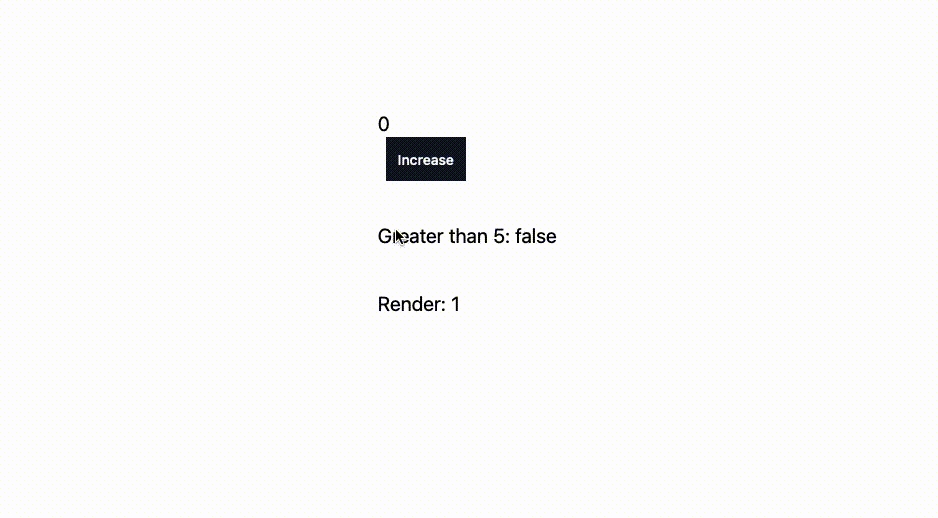
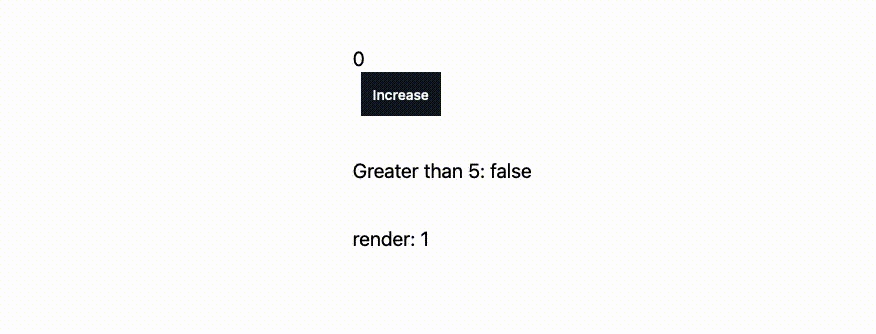
</script>5. computedEager: Enhanced Computed Properties
computedEager offers an optimized alternative to Vue's standard computed properties, particularly useful when lazy evaluation impacts performance.
<template>
<div>
<p>{{ counter }}</p>
<button @click="counter++">Increase</button>
<p>Greater than 5: {{checkCount}} </p>
</div>
</template>
<script setup>
import { ref } from "vue";
import { computedEager } from '@vueuse/core';
const counter = ref(0);
const checkCount = computedEager(() => {
return counter.value > 5;
});
</script>See the performance improvement in action:

The optimization becomes even more apparent in complex scenarios:

Best Practices and Performance Tips
Now that you know some of the best utilities VueUse provides, we'll explore implementation best practices.
When to Use Each Utility
- Use
refDebouncedfor search inputs and frequent API calls - Implement
useRefHistoryfor complex state management - Apply
refAutoResetfor temporary states - Choose
computedEagerwhen immediate computation benefits performance
Performance Considerations
- Set appropriate debounce intervals based on your use case
- Use
computedEagerstrategically, especially for computation-heavy operations - Monitor memory usage when implementing history tracking
- Consider the impact of auto-reset timers on application performance
Conclusion
VueUse has become an indispensable tool in the Vue.js ecosystem, offering powerful utilities that enhance application reactivity and developer productivity. By leveraging these composables, you can write more maintainable, efficient code while reducing boilerplate and improving user experience.
Additional Resources
- Explore the official VueUse documentation for comprehensive API references
- Take the VueUse for Everyone course at Vue School
Start learning Vue.js for free

Comments
Latest Vue School Articles
Just Released: Nuxt Hub Multi-Vendor and First-Class DB

Vue.js – 2025 In Review and a Peek into 2026

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



