How Do I Drag and Drop in Vue?

Vue.js is great for making interactive interfaces. That includes interfaces where elements can be dragged around and dropped in order to manually sort elements, or group them in different ways (imagine a Kanban style board like Trello). Drag and drop support isn’t built into the core of Vue.js out of the box however. So how do I go about supporting drag and drop in a Vue.js application?
Hello Vue Draggable ?
Say “Hello” to Vue Draggable. This Vue.js component makes it easy to define arrays of data and then use those arrays to power sortable lists where each array element can be visually dragged to re-order the item within the array. You can even drag and drop elements between 2 or more arrays!
At it’s core, Vue Draggable is a handy wrapper around Sortable.js.
So, how does it work? I’m glad you asked! ?
Step 1 - Install Vue Draggable
In this tutorial we’ll target Vue version 3 therefore, it’s important to use the next version of Vue Draggable.
npm i vuedraggable@nextStep 2 - Use the component to sort array Items
Next, you can get right down to business with the draggable component. It takes an array for it’s v-model and in it’s item slot you have access to each individual item in the array. You can add whatever markup and styling you want for each item.
<script setup>
import { ref } from 'vue';
import draggable from 'vuedraggable';
const meals = ref([
'Hamburger',
'Pizza',
'Spaghetti',
'Tacos',
'Teriyaki Chicken',
]);
</script>
<template>
<h2>Favorite Foods</h2>
<draggable v-model="meals" tag="ul">
<template #item="{ element: meal }">
<li>{{ meal }}</li>
</template>
</draggable>
</template>Best of all, each item is now magically draggable!

You can see the result of the above code running in stackblitz here.
Step 3 - Use draggable components to move items between different arrays
Besides sorting elements within a single array, you can also move items between different arrays. This works by using another instance of the draggable component, with the v-model on a different array, and (here’s the key) a group prop that’s the same between both uses of draggable.
<script setup>
import { ref } from 'vue';
import draggable from 'vuedraggable';
const meals = ref([...]);
const yuckyMeals = ref([
'Bat wing soup',
'Spicy Octopus',
'Anything from Taco Bell',
]);
</script>
<template>
<h2>Favorite Foods</h2>
<!--Notice the group prop is the same on both <draggable>-->
<draggable v-model="meals" tag="ul" group="meals">...</draggable>
<h2>Terrible Foods</h2>
<draggable v-model="yuckyMeals" tag="ul" group="meals">
<template #item="{ element: meal }">
<li>{{ meal }}</li>
</template>
</draggable>
</template>
You can checkout the source code for this in StackBlitz.
Step 4 - Jazz it Up With a Smooth Transition
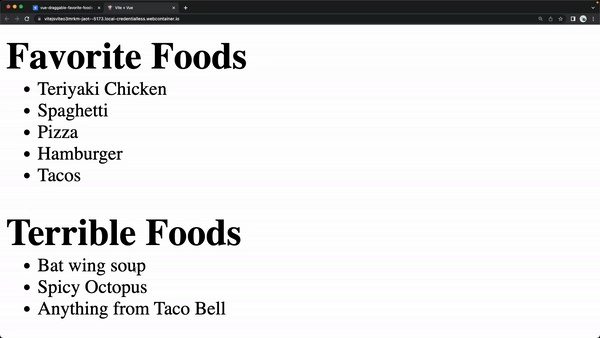
Lastly, you can boost the user experience by using the animation prop to provide a smooth transition!
<draggable v-model="meals" :animation="300" ...>
<draggable v-model="yuckyMeals" :animation="300" ...>
Drag and Drop Away!
Congrats! You’ve nailed the basics of drag and drop in a Vue.js 3 application! Checkout more examples of how to use Vue Draggable on their official examples page. Plus, if you’re interested in taking your drag and drop skills to the next level, checkout our premium course: Build a Drag-and-Drop Trello Board with Vue.js.
In the course, we use Vue draggable to build a completely functional Trello style task board and dive into the library more in depth, along with other technologies like Tailwind CSS and VueUse ?. Here's a little preview of what's in store ?
Start learning Vue.js for free

Comments
Latest Vue School Articles
Decoding ChatGPT: How It Works and Why It Matters for Developers

Top 5 Vue CSS Superpowers You Might Be Missing

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



