Vue.js Nation 2024 Day 1 Recap

Did you experience the exciting dive into all the latest advancements, groundbreaking insights, and vibrant community spirit that unfolded at Vue.js Nation 2024? This year's conference was absolutely amazing, filled with cutting-edge talks, workshops, and announcements that were definitely an inspiration and loaded with tools and knowledge to take your Vue.js development to the next level.
Whether you watched the live stream or missed it, let's recap the important stuff from the Vue.js conference in this 2-part series. We'll talk about:
- Evan You's talk: What did the creator of Vue.js say about it’s future? We'll look at where Vue.js is going.
- Learning technical stuff: We'll talk about making Vue.js components better, making websites more accessible, and using new technology like 3D with Vue.js.
- Being part of the Vue.js community: We'll see how people in the Vue.js community help each other and share ideas.
There were many exciting moments.
Stay with us as we go through each of these things from Day 1 of the Vue.js Nation Conference.
State of Vue School 2024 - Alex Kyriakidis

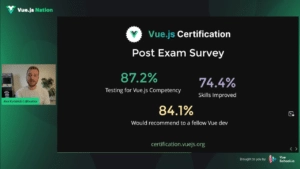
It's always great to see Alex take the stage. He opened the event with an introduction to the conference and an update on Vue School for the Vue.js community. Alex discussed the team's past updates, including the release of the Vue.js Certification - a certificate of competence for Vue.js Developers, and MasteringPinia - a zero to hero course covering everything on state management and Pinia. There was also a sneak peek into the upcoming events of the new year.
Alex ended the presentation by thanking the Vue.js community for their support. He also announced the new Vue.js Masterclass 2024 edition which is a complete course on everything released so far in Vue 3.
We're very excited about what's to come, and if you're a fellow Vue.js Developer, be sure to tune in to everything Vue School has to offer to stay updated on all the exciting events and products. Watch the full session of Alex’s presentation here.
QnA with Evan You

Next up was Vue.js Creator Evan You in a QnA session. Evan discusses a variety of topics related to Vue.js, including the end of life of Vue 2, the future of Vue 3, Vite and the misconceptions people have about Vue.js.
Here are some of the key points from his talk:
- Vue 2 has reached its end of life, but there is a paid support option available for companies that need it.
- Vite 5 does not have any specific features that improve performance, but it has been made framework-agnostic so that it can benefit from performance improvements in other frameworks.
- There are no new macros planned for Vue core in the near future, but the team is open to adding them if there is a clear need.
- Vue Vapor mode is still under development, but it is already possible to use it to build basic components.
- Some common misconceptions about Vue.js include that it is only for simple things, that it has bad TypeScript support, and that it does not play well with other frameworks.
- Evan believes that AI is not yet ready to generate fully production-ready applications, but it can be a useful tool for developers as a co-pilot or for answering common questions.
What an awesome session from Evan! I can't wait to see what the Vue.js ecosystem has in store for us this year. You can find a complete recap of his session here.
Pinia Disasterclass - Eduardo San Martine Morete

Up next, Eduardo San Martin Morete, the creator of Pinia and Vue Router, presents common mistakes when using Pinia, a state management library for Vue.js apps. Eduardo goes over some of the most common pitfalls he's seen, and offers tips on how to avoid them.
Here are some of the key points from the session:
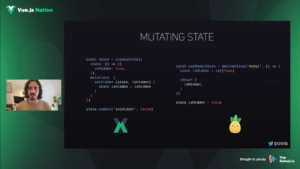
- Mapping old patterns to Pinia: People often try to use the same patterns they used with older state management libraries like Vuex in Pinia. However, Pinia is designed differently, and these patterns don't always work well. For example, in Pinia, you can directly modify the state, there's no need to create separate getter and setter functions.
- Externalizing state: It's possible to externalize state in Pinia, but it's not recommended. This can break features like server-side rendering (SSR).
- Reading state: In Pinia, you can read state directly using the
storeobject. There's no need to create separate getter functions just to read the state. - Overusing the store: It's easy to add too much information to the Pinia store. Just because something is global doesn't mean it needs to be in the store.
- Factory pattern: You can use the factory pattern with Pinia stores, but it's not always necessary. It depends on the complexity of your application and how you structure your code.
- One-way data flow: Accessing the state directly doesn't break one-way data flow. In fact, it's often more convenient than using getters and setters.
A must-have resource in your state management journey from Eduardo. Don't miss the full recap of the video here.
State Management is a vital Vue.js tool, so make sure to check out our Mastering Pinia course. It provides a comprehensive education on everything related to state management using the official state management tool for Vue.js, Pinia. This course is taught by the creator of Pinia, Eduardo San Martin Morete, so you can be confident that you will learn everything about this amazing tool.
Vue Fortified: Best Practices for Web App Security - Ramona Schwering

Leading the next session was Ramona Schwering - Developer Advocate at Auth0 by Okta. The speaker, Ramona, emphasizes that security should be considered early on in the development process, as it is easier to integrate security measures from the beginning. She also highlights the importance of staying up-to-date on the latest security threats and vulnerabilities.
Here are some of the key takeaways from the video:
- Common security risks: The OWASP Top 10 is a good resource for understanding the most common security risks for web applications. Two of the most important risks to consider are broken access control and script injection.
- Protecting against script injection: Vue.js automatically escapes HTML content, which helps to prevent script injection. However, it is still important to be careful when rendering user-provided content.
- Best practices for handling user input:
- Sanitize all user input before using it in your application.
- Use strong encryption for sensitive data.
- Avoid hardcoding secrets into your application code.
- Consider using a security library or tool to help you identify and mitigate security risks.
Ramona also mentioned a number of resources that you can use to learn more about web application security, including the OWASP website, and the Vue.js documentation,.
Overall, this presentation is an amazing resource for anyone who wants to learn more about how to secure their Vue.js applications. Make sure to check out the full recap of the video here.
5 Patterns for Better Components - Michael Thiessen

Michael Thiessen, lead instructor for Mastering Nuxt 3 was up next about five patterns for better components in Vue.js. Michael, discusses the pros and cons of each pattern, as well as when to use them.
Here are the five patterns covered:
- Data Store Pattern: This pattern is used to manage global state in a Vue application. It helps to avoid prop drilling and event frothing, which can make components difficult to maintain.
- Hidden Components Pattern: This pattern is used to break down large components into smaller, more manageable ones. This can make components easier to understand and test.
- Preserve Object Pattern: This pattern is used to decide whether to pass the entire object to a component or individual props. In general, it is better to pass individual props unless there is a good reason to do otherwise.
- List Component Pattern: This pattern is used to create components that render lists of items. This can make components more reusable and easier to maintain.
- Extract Component Pattern: This pattern helps extract all conditions of a v-if into its own components.
His presentation is a fantastic resource for getting some tips to enhance your Vue.js skills. So make sure to check out the full recap for a more detailed walkthrough of these patterns.
Open Source eCommerce with Nuxt and Vue Storefront - Filip Rakowski

After the break, Filip Rakowski - CDXO for Vue Storefront took the stage to discuss open source Ecommerce with Nuxt and Vue Storefront. He discussed about building e-commerce applications using open-source technologies like Nuxt and Vue Storefront. Filip, then shared his experience and insights on the challenges and benefits of using these tools. He also provides practical tips and advice for developers who are interested in building e-commerce applications with Vue.js.
Here are some key points from the talk:
- The number of e-commerce websites is rapidly growing, and there is a demand for developers who can build them.
- E-commerce websites have common patterns and problems that can be solved with established solutions.
- Nuxt and Vue Storefront are open-source tools that can be used to build e-commerce applications.
- Using these tools can make development faster and more enjoyable.
- There are some trade-offs to consider when using a headless architecture, such as the need to integrate with third-party APIs.
Overall, this talk is a super useful resource for developers who are into learning more about building e-commerce apps with Vue.js. So check out the full recap here to dive deeper.
Exploring TinyMCE: From Open Source to a ChatGPT AI Assistant with Vue Integration - Fredrik Danielsson

Following next was Fredrik Danielsson, product manager at TinyMCE, who gave a presentation about TinyMCE, a rich-text editor that integrates with Vue.js.
In the presentation, Danielsson provides an overview of TinyMCE and its features, including:
- Integration with Vue.js: TinyMCE can be easily integrated with Vue.js applications using the
vue-tinymce-editorpackage. - Open source and premium features: TinyMCE is open source, but it also offers premium features such as the accessibility checker and the AI assistant plugin.
- Accessibility: TinyMCE is committed to accessibility and includes features that make it usable for people with disabilities.
- AI assistant plugin: The AI assistant plugin utilizes OpenAI's ChatGPT to provide suggestions for text formatting, content, and more.
- Other features: TinyMCE also offers additional features like table editing, image embedding, and video embedding.
Overall, TinyMCE is a powerful and versatile rich-text editor that can be a valuable asset for Vue.js developers. You can rewatch the talk here to gain more knowledge about TinyMCE from Danielsson's presentation.
Let's Build: Crafting a Nuxt 3 App from Scratch - Daniel Roe

In the next presentation, Daniel Roe, the Team Lead of the Nuxt.js team, walks us through the process of building a recipe app with Nuxt 3 from scratch. Here's a recap of the key steps involved:
- Setting up the project: The first step is to create a new Nuxt project using
npx create-nuxt-app <project-name>. Then, install the necessary dependencies. - Creating the API endpoint: Create a file named
recipes.tsin theapidirectory. Use thefetchfunction to make an API call to the Spoonacular API and retrieve recipes. Set the API key as an environment variable. - Defining the recipe schema: Use the
zodlibrary to define the schema for the recipe data. Include properties such as title, ingredients, instructions, and image URL. - Using Nuxt UI components: Install the
@vueui/componentspackage to utilize Nuxt UI components. Use theNuxtImagecomponent to display recipe images. - Creating the recipe card: Utilize Nuxt UI components to create a card layout for the recipe. Display the recipe title, ingredients, instructions, and image.
- Adding features: Implement search functionality to allow users to search for recipes. Add pagination to display more recipes. Enable users to save their favorite recipes.
- Deploying the app: Push the project to a hosting platform like Vercel and set up environment variables for the API key.
You can grab a full recap of the presentation here which provides a detailed walkthrough of each step, offering additional tips and tricks along the way.
And if you're interested in exploring the world of Nuxt 3, which provides powerful tools for building fullstack Vue.js applications, then take a look at our Mastering Nuxt 3 course. This course offers a comprehensive education on building fast and production-ready Nuxt 3 apps from scratch, taking you from zero to hero!
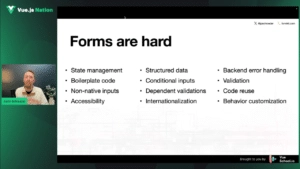
Scalable Forms in Vue - Justin Schroeder

Up next was Justin Schroeder - Founder of FormKit on a talk on Building Scalable Forms in Vue.js. In his presentation, Justin explains scalability in front-end development. He distinguishes between websites and applications, highlighting their differences in content and interactivity.
Justin then discusses the limitations of the built-in form data API for building scalable forms. He suggests using form components instead, specifically mentioning the Form Kit library. Form Kit offers accessible markup, delightful validation, non-native inputs, and support for structured data.
Justin demonstrates how Form Kit can be used to create a simple CMS for a website, showcasing its ability to add, remove, and reorder sections on a page.
The session concludes with Justin addressing audience questions about Form Kit, including handling large datasets and utilizing Zod for validation.
Such a fantastic tool to enhance our Vue.js forms! Check out the replay of the full session here to learn more about Formkit. Or if you are looking to explore further into the capabilities of Formkit. Checkout our course - Robust Vue.js Forms with FormKit, an interactive online course on how to leverage Formkit to build robust and feature-rich forms.
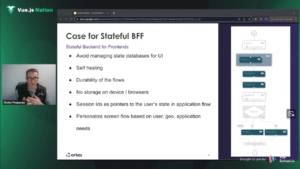
Accelerating frontend development with stateful BFFs - Olivier Poupeney

After the break was Olivier Poupeney - Head of Deveoper Realations at Orkes.io . Olivier talks about stateful backend-for-frontends (BFFs) and how they can accelerate frontend development.
Here are the key points from the session:
- Traditional API approaches vs. stateful BFFs: Traditional API approaches can be problematic because they often require tight coupling between frontend and backend teams. Stateful BFFs address this issue by providing an abstraction layer that manages the complexity of backend interactions for frontend developers.
- Benefits of stateful BFFs: Stateful BFFs offer several benefits, including:
- Improved developer productivity: By abstracting away backend complexity, stateful BFFs can make it easier for frontend developers to build and maintain applications.
- Increased flexibility: Stateful BFFs can be used to implement a variety of user experiences, including A/B testing and different flows for different devices.
- Improved durability: Stateful BFFs can store state on the server, which can improve the durability of application flows and make them more resilient to network failures.
- Conductor: Conductor is an open-source platform that can be used to build stateful BFFs. It is lightweight and language-agnostic, so it can be integrated with a variety of frontend frameworks.
- Use cases for stateful BFFs: Stateful BFFs can be used by companies of all sizes, from startups to large enterprises. They are a good option for companies that need to address a variety of user preferences or manage complex user flows.
Overall, stateful BFFs are a promising approach for accelerating frontend development. Conductor is a powerful platform that can be used to build stateful BFFs easily. Definitely grab a recap of his presentation here to explore in-depth on Stateful BFFs.
Quasar - One Code Base, All The Platforms! - Luke Diebold

Our final speaker for the Day was Luke Diebold - Quasar Core Team Member. His presentation was about building a Quasar app that exports to Capacitor, Electron, and browser extensions. He further goes through the process of creating a Bluetooth app that can scan for devices and connect to them and demonstrates via a live coding session how to inject code into a page using a browser extension.
Here are the key points:
- Quasar is a framework that allows you to build apps for multiple platforms with one codebase.
- Capacitor is a plugin that allows you to build native mobile apps with web technologies.
- Electron is a framework that allows you to build desktop apps with web technologies.
- Browser extensions are small programs that can add features to your web browser.
An amazing session from Luke on the power of Quasar and Capacitor. Definitely checkout the full video recap of his presentation here to learn more.
Wrapping Up Day 1
In conclusion, Day 1 of the Vue.js Nation 2024 conference featured talks and presentations on various topics related to Vue.js development. Highlights included an introduction by Alex Kyriakidis, updates on Vueschool and upcoming events, a QnA session with Evan You discussing the future of Vue.js, and sessions on state management, web app security, best practices for components, and open-source eCommerce with Nuxt and Vue Storefront.
Attendees gained valuable insights, learned new techniques, and discovered tools to enhance their Vue.js development skills. The presentations showcased the versatility and power of Vue.js in building scalable forms and creating cross-platform applications with Quasar.
Day 1 of the Vue.js Nation 2024 conference set a strong foundation for the rest of the event, leaving participants inspired and with a deeper understanding of Vue.js and its ecosystem.
Stay tuned for our recap of Day 2, featuring more exciting sessions and takeaways from the conference.
Start learning Vue.js for free

Comments
Latest Vue School Articles
Traditional Human Computer Interaction (HCI) vs Human-AI Interaction (HAII) and Why Vue.js Developers Should Care

LLM Agents: Your Guide to Smarter Development

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



