Vue.js Certification Year End Wrap up

In February of the last year, Vue School announced plans to launch an official Vue.js Certification, in collaboration with the Vue.js Core team. The goal was to give Vue.js developers an authoritative way to demonstrate their skills to potential employers. A year later, we can proudly say that the infant program is already producing real results.
But first, what went into it? In a single word: ALOT!
Examination Content
We started by collaborating with Evan and the core team on the curriculum for the exam. We landed on a variety of core Vue.js concepts that are essential for any Vue developer to know inside and out. We proceeded to create a huge pool of multiple-choice questions that could be randomly selected for any given exam and developed a handful of coding challenges to provide a very practical test of skills. Evan was active in providing feedback and giving guidance on both multiple-choice questions and coding challenges.
Based on this content, we think this level 1 Vue.js Certification is a perfect test of what every Vue developer must know. That’s not just our opinion, based on post-exam survey results:
- 86% say the exam is a great test of competency
- 75% say their skills improved by studying for and taking the exam
- 77% say the exam content was moderate or moderately difficult
- 85% would recommend the exam
Examination Platform
While the exam content was being produced, Vue Schools’ development team was busy creating the examination platform from the ground up. From proctoring features to ensure a fair exam, to multiple choice quizzes, to embedded code editors for coding challenges, the platform grew from a small idea to a feature-filled platform. Both internal testing and tests by numerous groups of beta testers have helped make the platform what it is today.
Who is interested in getting certified?
Not only are senior developers looking forward to getting certified. Our pre-launch survey shows that it applies to different experiences and roles.
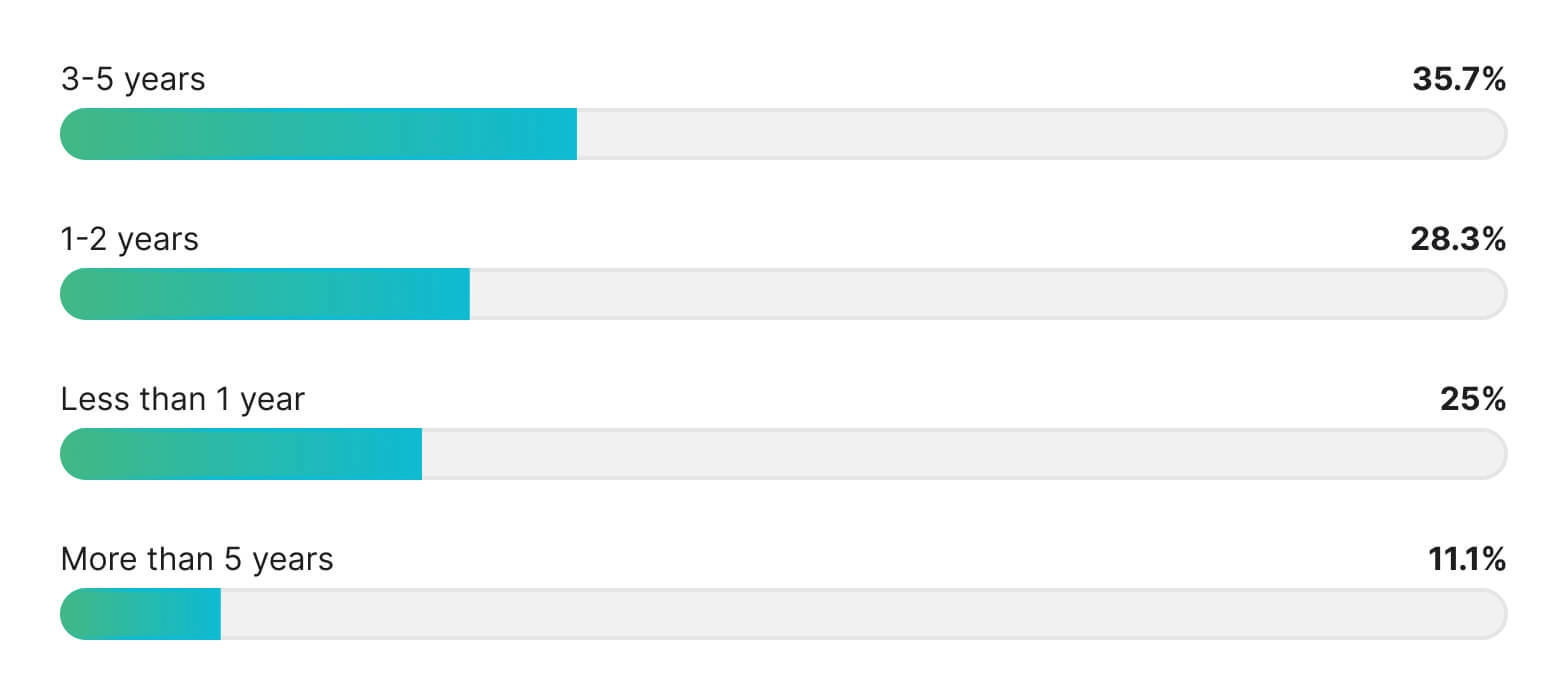
Vue.js Experience

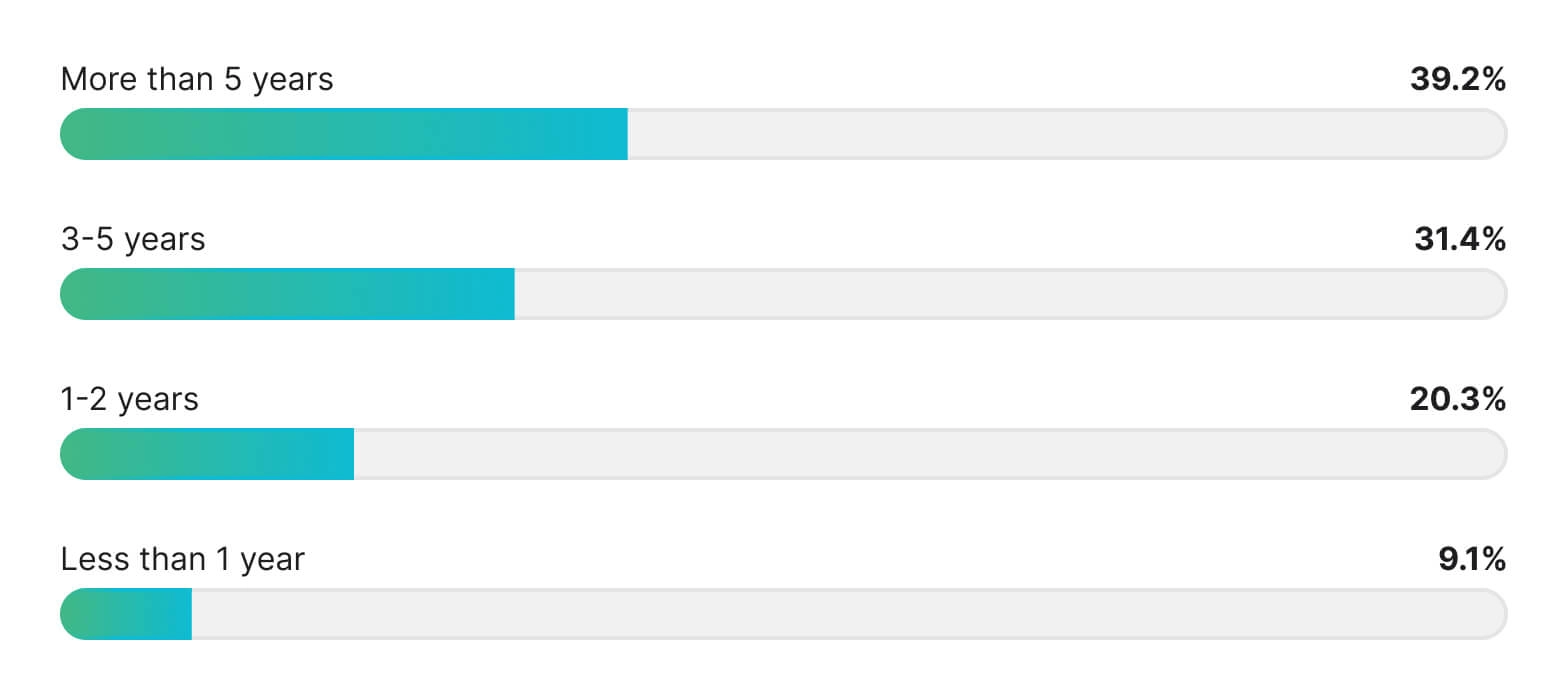
Frontend Experience

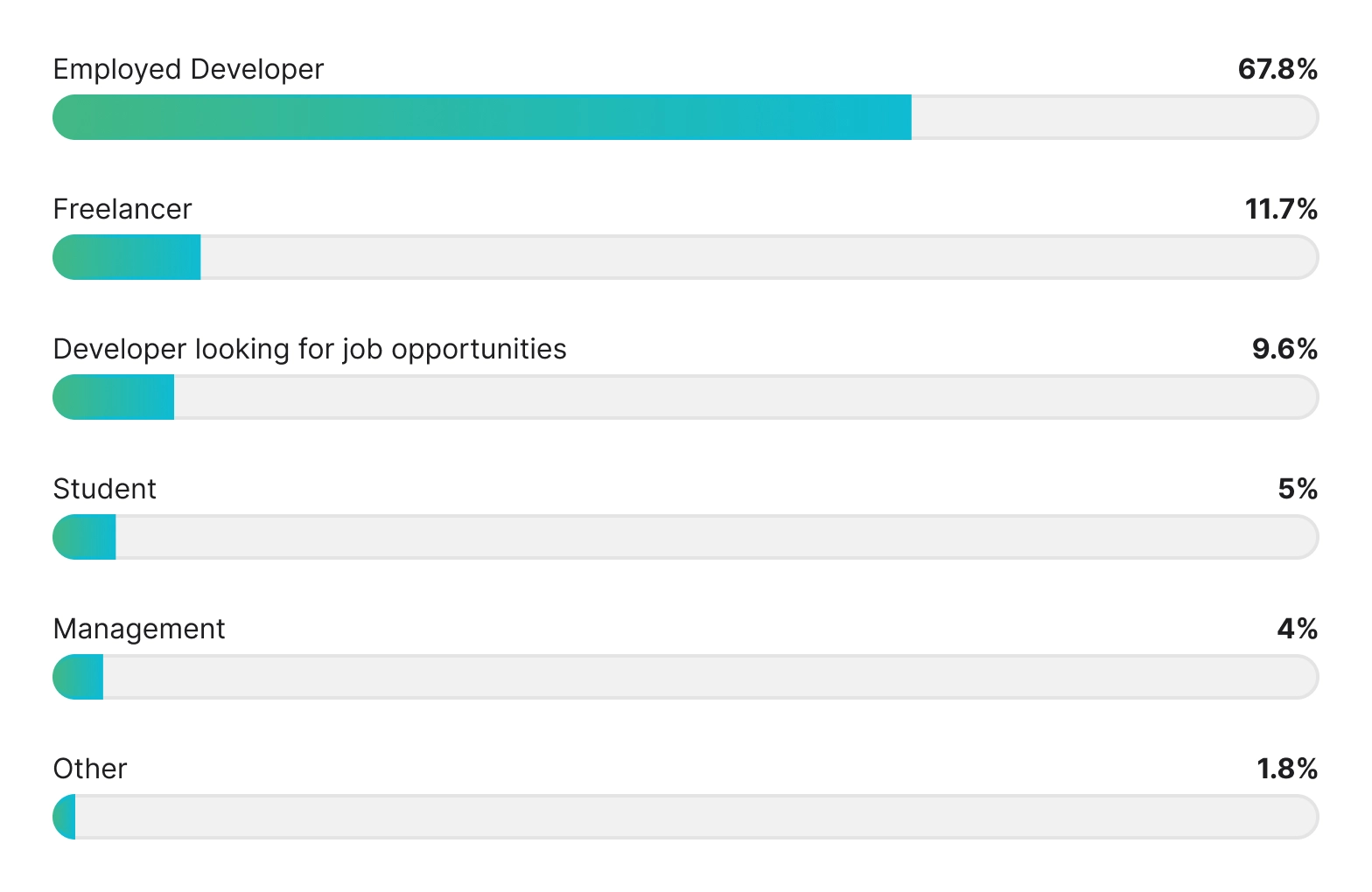
Current Role

What are the expectations?
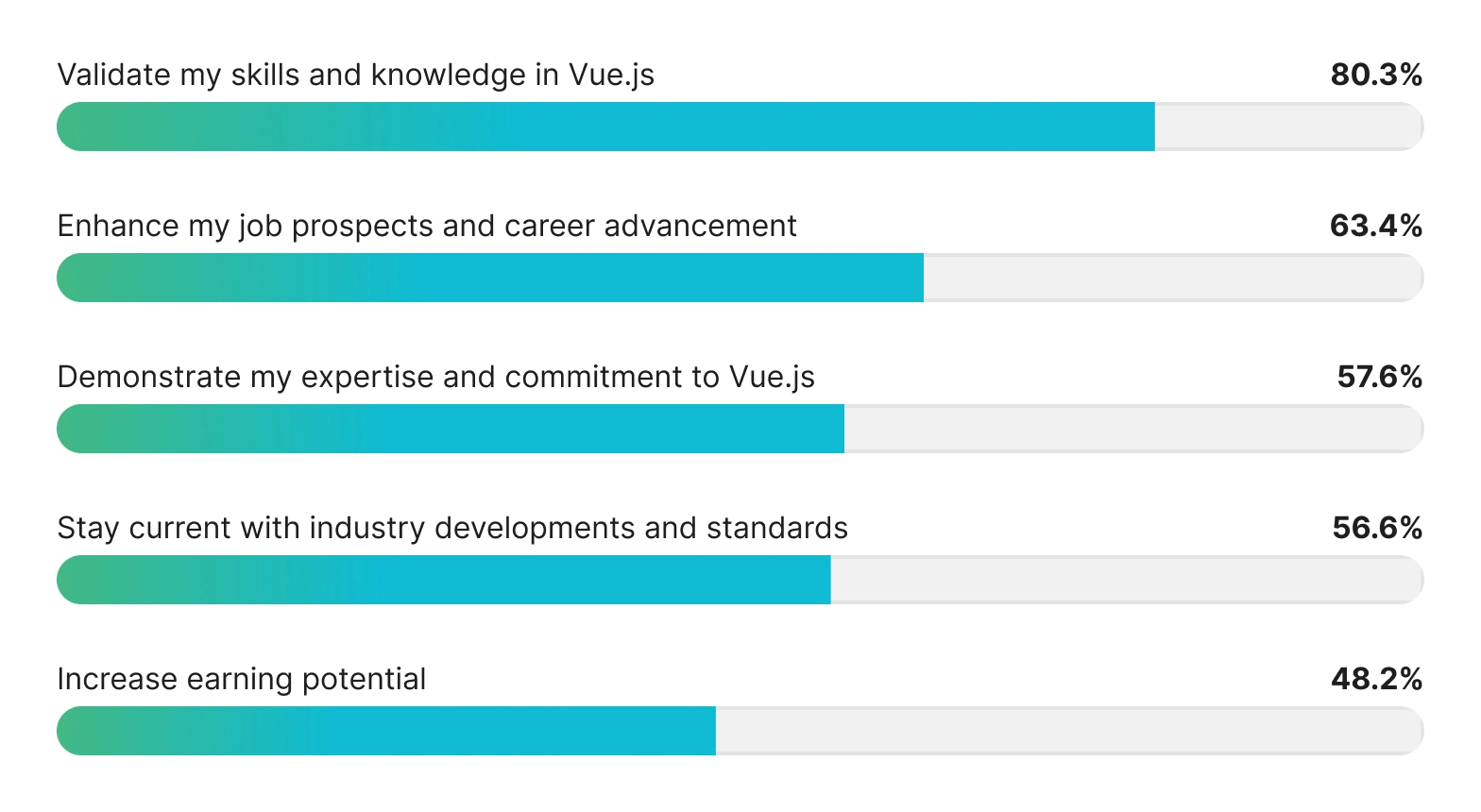
Developers have different expectations, but most of them are looking for validation of their skills and Vue.js knowledge:
Expectations

Where We Are Now
After the development of both content and platform, we officially launched in September. Just a few months later, over 200 developers have now passed the rigorous exam and can call themselves officially certified! Plus, with 25% of sales donated to the ongoing development of Vue.js, we’ve not only advanced as individual devs but advanced the framework as a whole.
This year we celebrate the program's launch and the success of all those who have earned their certificate so far. However, we know there is still plenty of work to be done. Right now and into 2024 we are all very busy:
- listening to user feedback and implementing improved experiences
- reviewing exam sessions for both the sake of fairness and to help improve the system
- zapping bugs one by one
- prepping for the first Certification Bootcamp
- and perfecting the content for the Senior level exam
At Vue School, we aim to help you become the best front-end dev you can be and the Vue.js certificate is one stepping stone that we recommend including on your journey.
Get certified in 2024 and celebrate with others ?

Related Courses
Start learning Vue.js for free

Comments
Latest Vue School Articles
Traditional Human Computer Interaction (HCI) vs Human-AI Interaction (HAII) and Why Vue.js Developers Should Care

LLM Agents: Your Guide to Smarter Development

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



