Nuxt Nation 2022 in Review

After two remarkable days that are still being discussed in the Vue.js community, the outstanding talks at Nuxt Nation 2022 made it clear that the event was a massive success. Numerous developers and fans of Vue.js tuned in to watch inspiring speakers discuss Nuxt and its ecosystem.
The sessions covered a variety of events, including a new stable release for Nuxt 3, live discussion on Vite and Nuxt, creating mobile apps with Nuxt, and helpful tips for performance testing and application development.
This article will examine all of Nuxt Nation 2022's incredible moments. This is the finest source of information if you weren't present to learn about all the significant events that took place in Nuxt Nation 2022. And I'll make sure to add the YouTube link for each session if available so you can view their fascinating talks.
Moments from Day 1
Let’s take a look at all events from day 1
State of Vue School - Alex Kyriakidis

After some minor technical difficulties on Vito, which were expertly managed, Nuxt Nation was duly launched, and Alex got things going by giving a speech about the state of Vue School. The fifth anniversary of Vue School was being commemorated 🎉. An amazing account of how Vue School began with its first sale in 2017 and has since expanded to 16 employees from different nations.
When it comes to excellent video courses in cutting-edge frontend technology, Vue School has significantly expanded to become an international name.
The introduction of Vue School's early bird Black Friday deals served as Alex's speech's conclusion.
Nuxt 3 Stable Launch - Sebastien Chopin

Everyone was anticipating for this, and Nuxt creator Sebastien Chopin did not disappoint. Nuxt 3's stable version was released. Along with Nuxt 3 release, Sebastien also announced a few new features.
Some notable features include;
- Nuxt 3 offers better and faster performance
- A new directory structure
- An server(less) packager Nitro
- An extend feature to have other Nuxt application within your Nuxt application
and so many more…
Sebastien also launched some open source applications
More details about the new Nuxt 3 may be found on the official documentation page, or you can view Sebastien's keynote address on YouTube.
Error Handling in Nuxt -Michael Thiessen

Next on the lineup was Michael Thiessen, the official instructor for Mastering Nuxt 3. Micheal introduced us to an error component `` in Nuxt 3 to handle client-side error by isolating errors in our Nuxt application. This enables us handle our errors better rather than allowing our entire application to crash.
Michael demonstrated with a live coding session how to use the `` component in a detailed example which you can watch on youtube.
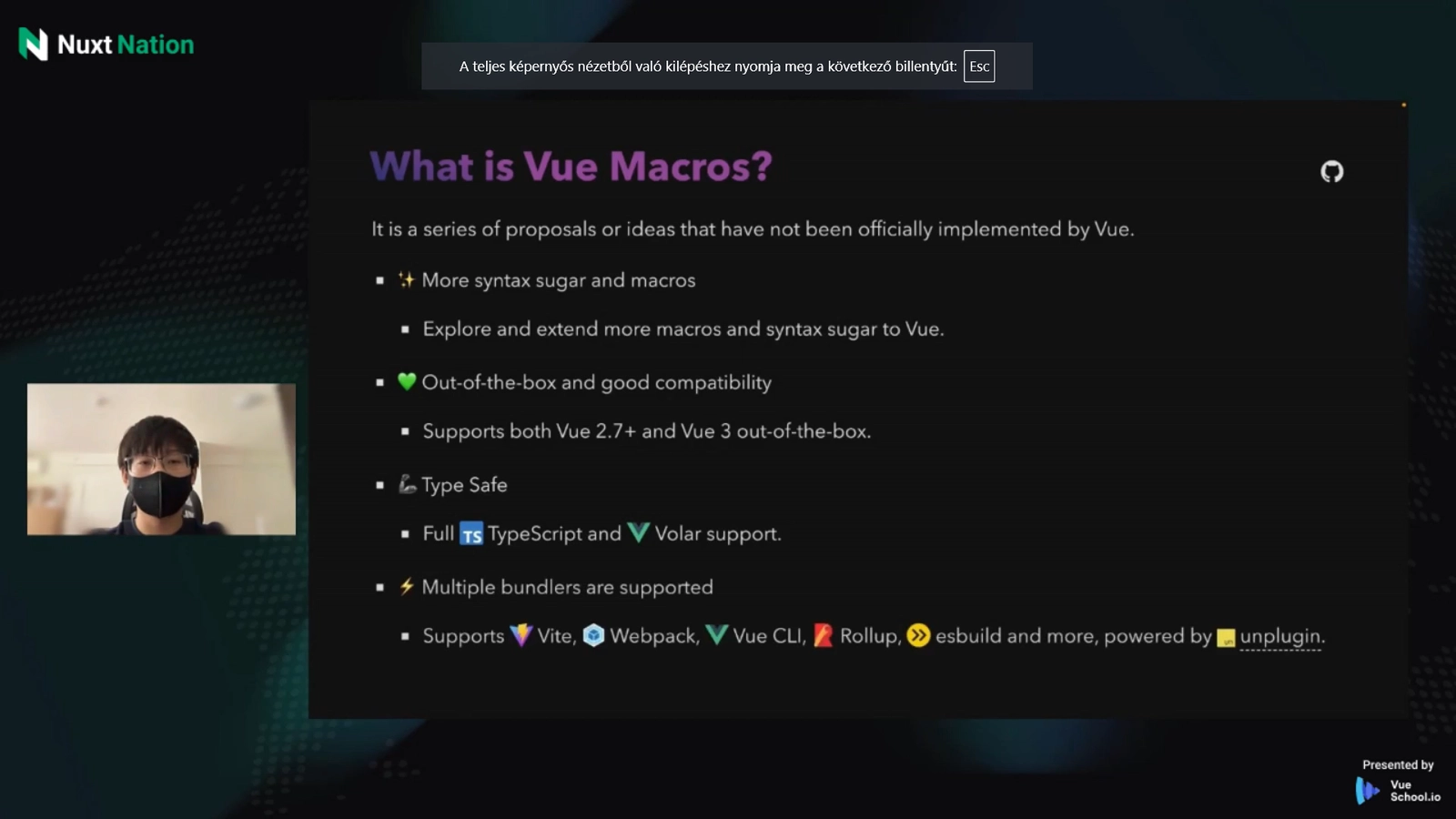
Introduction to Vue Macros - Kevin Deng

After a short coffee break which we all needed from the excitement and learning, Kevin Deng was up next with a Talk on Vue macros. Kevin introduced vue macros as a series of ideas that have not been official implemented by Vue.js. They are basically syntatic sugars and shortcuts. Kevin gave a few examples
defineOptions- to add component name to your script setup tags so you don’t need to define 2 script tagsdefineProps- 2 way binding propsbetterDefine- to support imported types into your. script setup
Kevin then demonstrated with some live coding how to install and use these macros in our vue.js applications. Kevin gave an interesting discussion, and you can watch the complete session on YouTube to learn more about Vue macros.
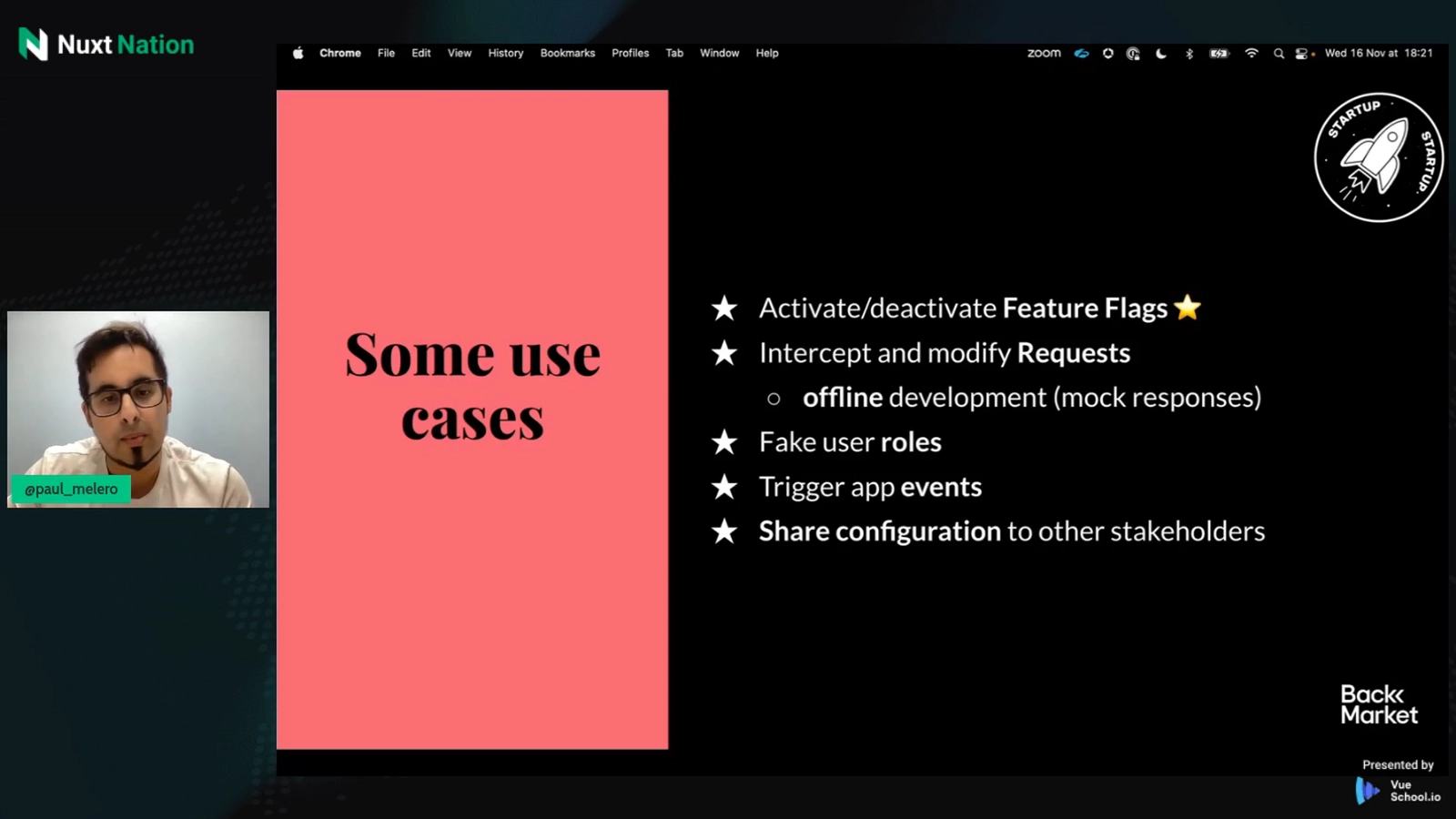
Creating Custom Devtools for your app - Paul Melero

Paul Melero from BackMarket was the next to speak and he spoke on creating custom devtools. He explained this is necessary to activate/deactivate feature flags, intercept requests, fake user roles, or share your configuration.
Paul further discussed that feature flags can be used in a lot of scenarios like beta testing, maintenance, code rollback, sampling, disable feature and more.
A very interesting technique and very adoptable in projects. To find out more on his session you can watch the full video on youtube or checkout his presentation slides here.
How Nuxt 3 is allowing us to build faster applications? - Filip Rakowski

Following a quick coffee break, Filip Rakowski, CTO of Vuestorefront, spoke about how Nuxt is making our applications faster. Filip discussed the benchmarks used to test the performance of a meta framework and if Nuxt is doing well in comparison to these benchmarks. Filip also evaluated performance for several frameworks with varying app complexities to check how Nuxt compared to other frameworks such as react, svelte, gatsby, qwik, and others. Nuxt performed admirably. Filip also discussed nuxt-font-metrics and other strategies and concepts for improving the performance of our nuxt application.
Filip concluded his speech with a fantastic dad joke.
Why do Java developers wear glasses? Because they can’t see sharp (C#) 😂
Watch the entire presentation from Filip on YouTube.
Nuxt Insiders LIVE Panel

The Nuxt insider Panel was next on the agenda. The Nuxt open source community was discussed by Nuxt ambassadors Eduardo San Martin Morote, Alexander Lichter, Lucie Haberer, Kia King, and Jakub Andrzejewski. They took turns answering questions and contributing suggestions to the Nuxt open source Community. The open source community, projects, and modules were all discussed.
This is a session that I recommend everyone watch on YouTube in case you missed it in order to learn more about what the open source community is doing and how they may become involved.
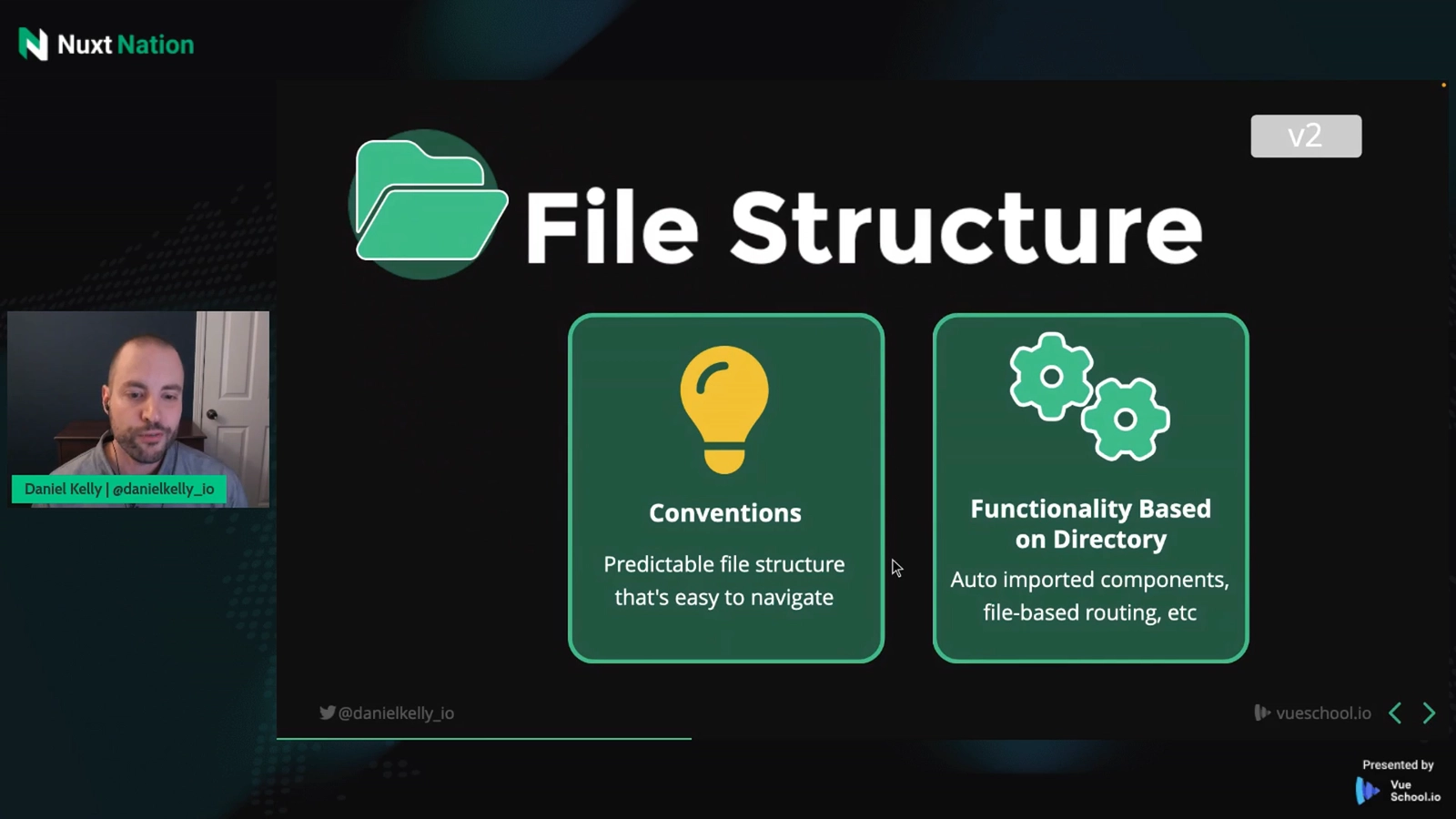
Leveling Up Nuxt: Nuxt 2 -> Nuxt 3 - Daniel Kelly

Daniel Kelly, the master of Code and Vue School instructor, welcomed us back from our coffee break with a fantastic presentation on leveling up from Nuxt 2 to Nuxt 3. Daniel talked over all of the incredible features that Nuxt 3 brings to the Nuxt ecosystem. Among the incredible things shared, some takeaways include:
- Hybrid rendering to choose which pages to either server-side render or client-side render
- Tooling with Vite and Nuxt CLI
- New error pages
Daniel then introduced us to some of the changes in the folder structure in the new Nuxt 3 like
- creating dynamic route parameters in our
/pagesdirectory with/[id].vue - a new way to define meta data in our pages with and
definePageMeta()anduseHead() - composable and components are auto imported
- Add a client only component by adding a
.client(eg.Mycomponent.client.vue)to the file name
and so much more
Watch the full presentation from Daniel on YouTube.
Multi-variant apps with Nuxt 3 - Alexander Lichter

Alexander Lichter was the next speaker, and he spoke about how to extend existing Nuxt apps into your own Nuxt app. This is built on a brand-new feature called ‘extends’, which, as the name suggests, allows you to build extensions for your Nuxt applications based on other projects, such as your own "base template" or a whole separate GitHub repository. Here are some information about the new "extends" function from his speech.
- Extend your application based on other (partial) applications
- Can be from your local folder, NPM or git repository
- Uses unjs under the hood
Alexander then went on to provide a live code demonstration of the extends functionality. I am quite enthusiastic about what this new capability will allow us to do.
You can watch the full video on Alexander’s talk on Youtube.
Build & Deploy Mobile Apps with Nuxt Ionic - Cecelia Martinez

You may not be aware that Nuxt can be used to create a complete, production-ready mobile app that works with both Android and iOS devices. Day 1 of Nuxt Nation was concluded by Cecilia Martinez from Ionic with her illuminating presentation. Cecilia gave us an introduction to the Ionic framework, a collection of UI components for mobile apps, and Capacitor, an open-source native runtime for creating Web Native apps, both of which were created by Ionic. Capacitor helps build our Nuxt application to android and IOS devices. Cecilia continued by discussing the Nuxt Ionic module's capabilities, including auto imports, page routing, theming, and many more. Following was a live example of utilizing Nuxt Ionic that included installing the module, creating your application, and deploying.
Moments from Day 2
Let's review all of the activities from day 2.
Nuxt and Vite Core Teams LIVE panel

A live panel discussion with the key team members of Nuxt and Vite was held to kick off day 2 of Nuxt Nation. During the discussion, they discussed how these two brilliant frameworks can complement one another and revealed opportunities for future development. Anthony Fu, Evan You, Matias Capeletto, Sébastien Chopin, and Pooya Parsa made up the panel. During the discussion, many questions were raised and a wealth of knowledge was provided regarding integrating Nuxt with Vite and the open source community.Anthony also spoke on plans to integrate vitest with Nuxt 3.
Nuxt as the backbone of a scalable E-commerce platform - Joran Quinten

Joran Quinten, a Senior Developer at Jumbo, was the next person on the list to speak. Joran discussed their experience building an e-commerce platform using Vue.js and Nuxt. He talked about the difficulties they had to overcome along the way and how they were able to do so as they worked to create a solid architecture.
You may see the entire discussion on YouTube. It was quite interesting.
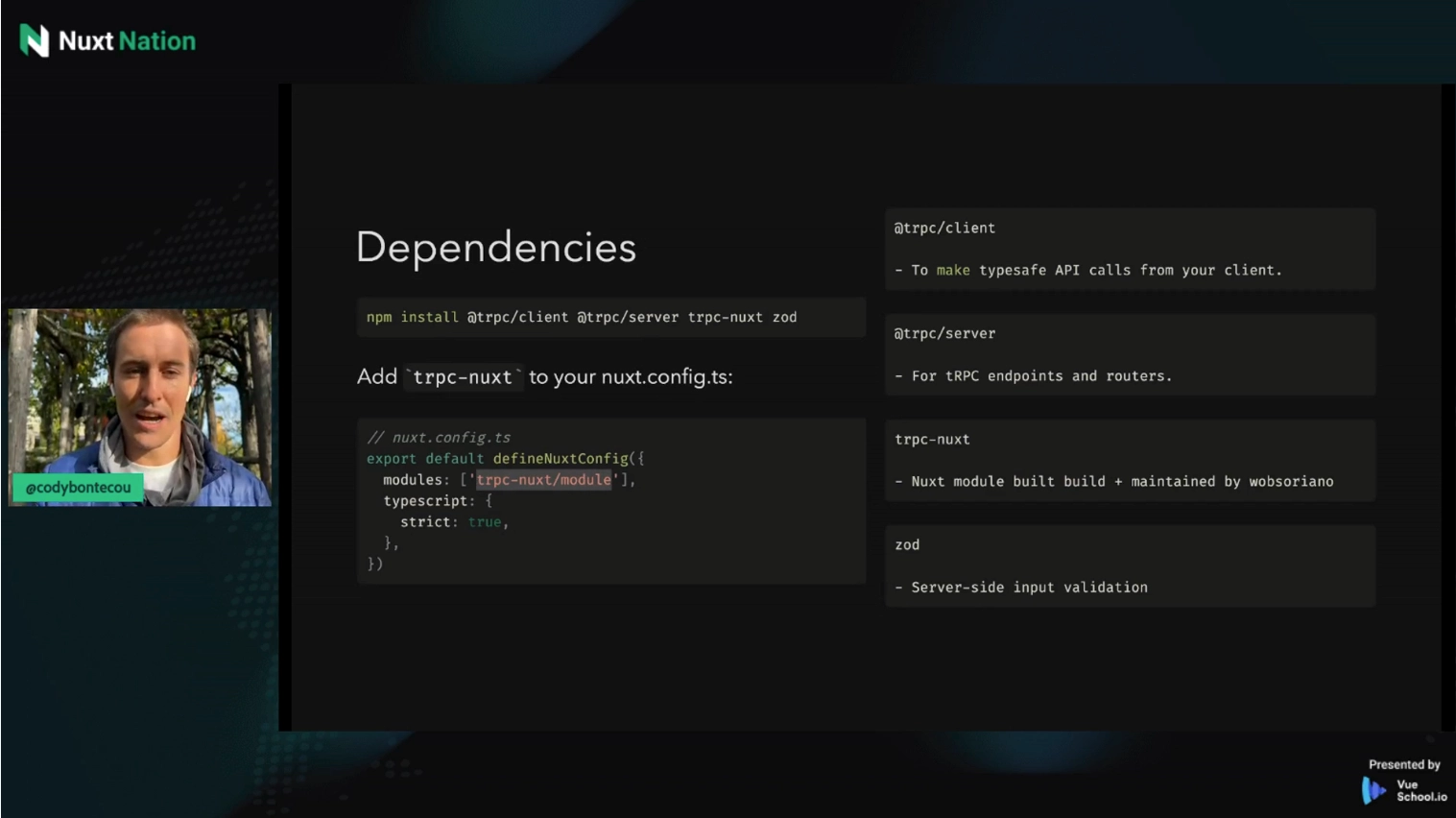
End-to-end type safety using Nuxt and tRPC - Cody Bontecou

After a brief coffee break, Cody Bontecou took the stage to discuss type safety and tRPC. Cody defined type safety as having a single source of truth for your types across all levels of your application. End-to-end type safety is having a compiler that checks types during building and raises an error when you assign the incorrect type to a variable. Additionally, tRPC (typescript Remote Procedure Call) is a method of exposing server functions to the client in typesafe manner. Cody explained that this is only required when you are using typescript in your backend and frontend. Cody then introduced us to some tRPC modules with some installation and usage guides.
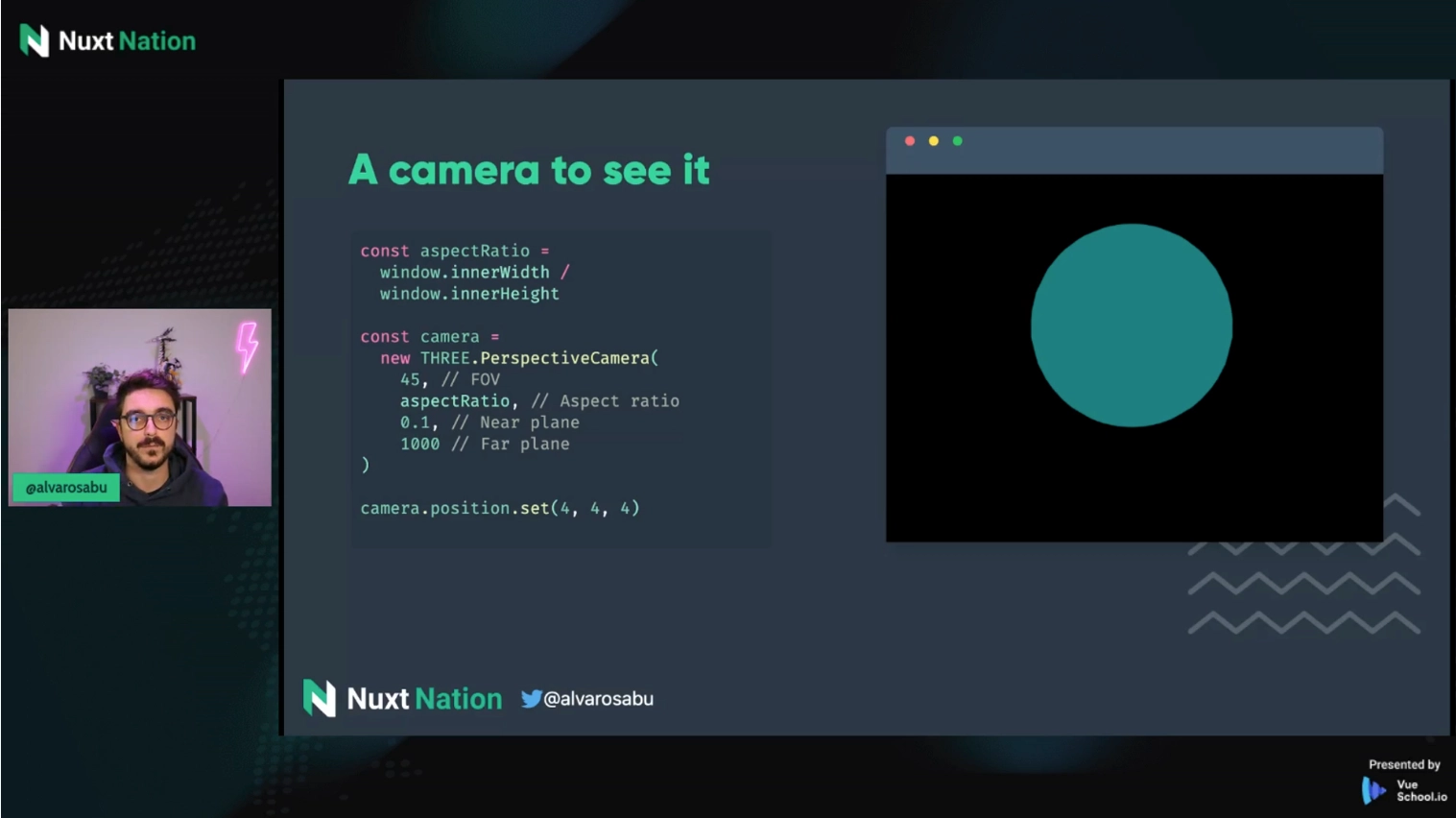
Add 3D to your Nuxt Site with threejs - Alvaro Saburido

Next up was Alvaro Saburido, Frontend Tech Lead at Porche Digital, who demonstrated how to add three js to Nuxt. Alvaro began by sharing his remarkable path to become a 3D frontend developer. Moving on, Alvaro illustrated with some code snippets how to integrate threejs into your Nuxt application, as well as some nice tricks and gotchas when dealing with threejs in Vue.js. Threejs, as mentioned by Alvaro, is not optimized for server-side rendering, hence you must wrap your component with a client-side tag.
Watch Alvaro’s session on youtube to find more or you can read the official documentation for threejs on their website.
UnJS: Nuxt 3 behind the scenes - Pooya Parsa

Pooya Parsa, a Core team member of the Nuxt team, took the stage after another short coffee break with a discussion on unjs. Pooya started with an inspiring introduction of Unjs. Technologies like h3, nitro, ohmyfetch and more are built on top of unjs. Unjs was designed as Nuxt became larger and it is based the Unix system so has some key Unix concepts associated with it. This includes:
- Rule of Modularity
- Rule of Clarity
- Rule of Composition
- and more.
Pooya also explained how unjs has made
- it easier to create and modules for Nuxt with unplugin.
- it simpler to import APIs in modules with unimport
- a better fetch API with ofetch. Ofetch provides the universal
$fetchfor Nuxt 3 - one of the fastest and lightest js http frameworks to scale projects to size with h3
And so many more applications.
Pooya concluded his session by answering questions from viewers on unjs and its usage. Watch the full video on youtube to get more info on his discussion
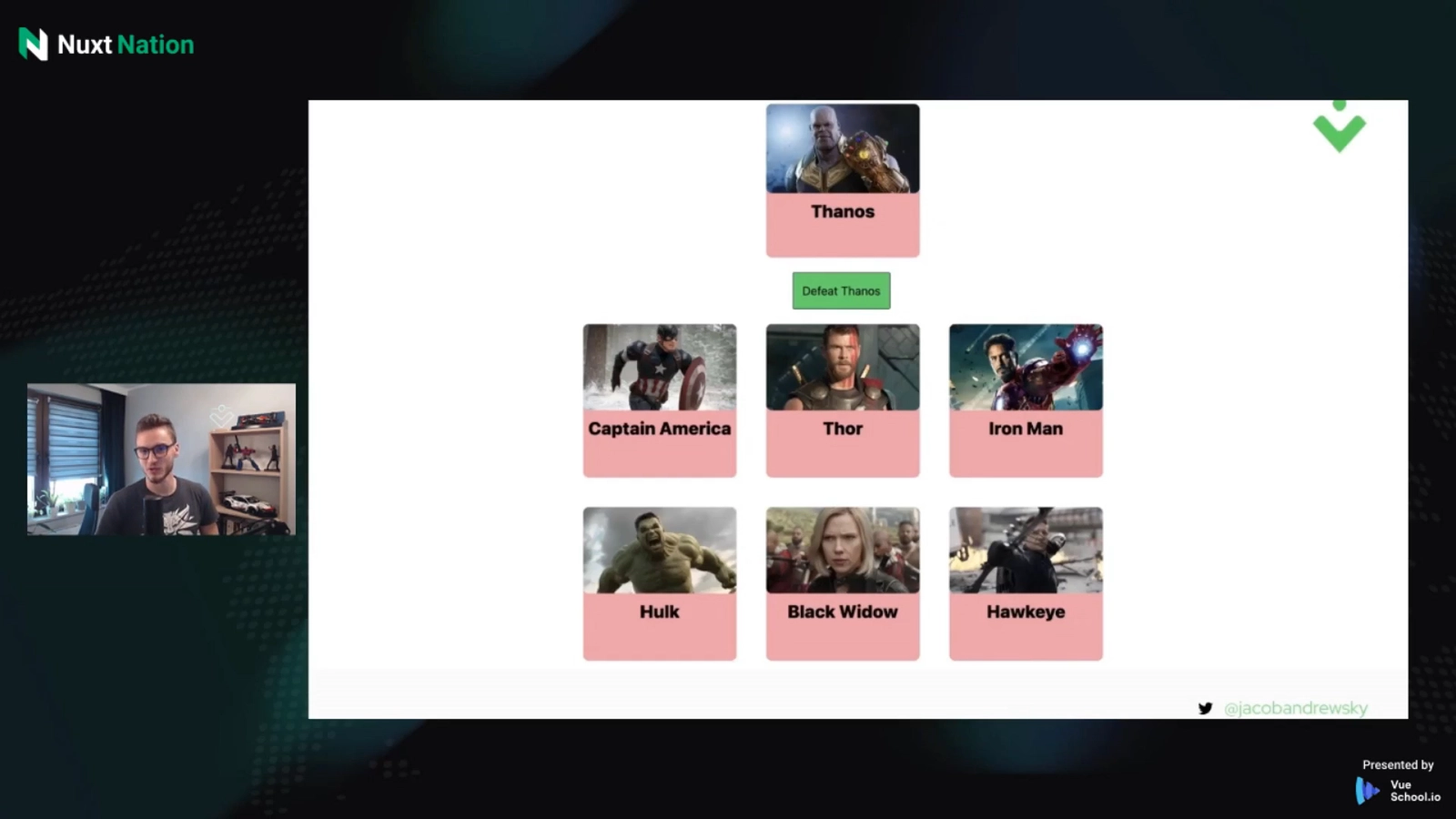
AVuengers Assemble! -> Jump into Headless with Nuxt 3 - Jakub Andrzejewski

Jakub Andrzejewski, Senior Developer at VueStoreFront, then discussed headless with Nuxt 3. Jakub began by explaining headless tools, which are tools that do not have their own UI and are instead communicated with via an API. Jakub then demonstrated how to leverage several headless platforms (Storyblok and Algolia) in your Nuxt 3 application via a live coding session.
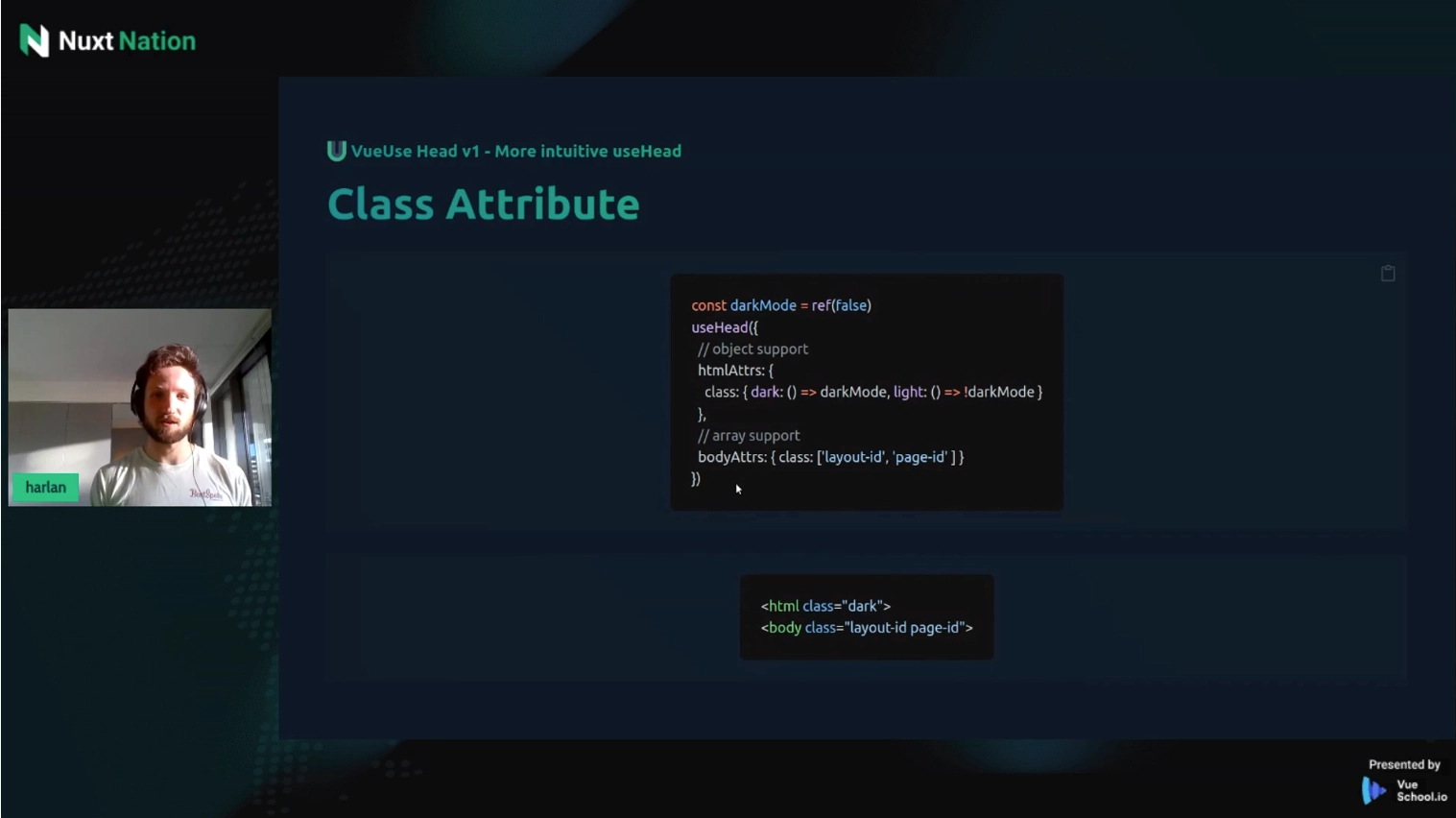
Practical SEO in Nuxt 3 - Harlan Wilton

Open-source developer Harlan Wilton spoke next and discussed SEO and Meta Data with Nuxt 3 Harlan started out by discussing the new "useHead()" component that handles SEO and meta data. He advised to avoid wrapping a watcher in useHead(). He then discussed some of the newest functions, including plugins for the useHead() composable.
You can see the entire Harlan session on YouTube, which was really interesting.
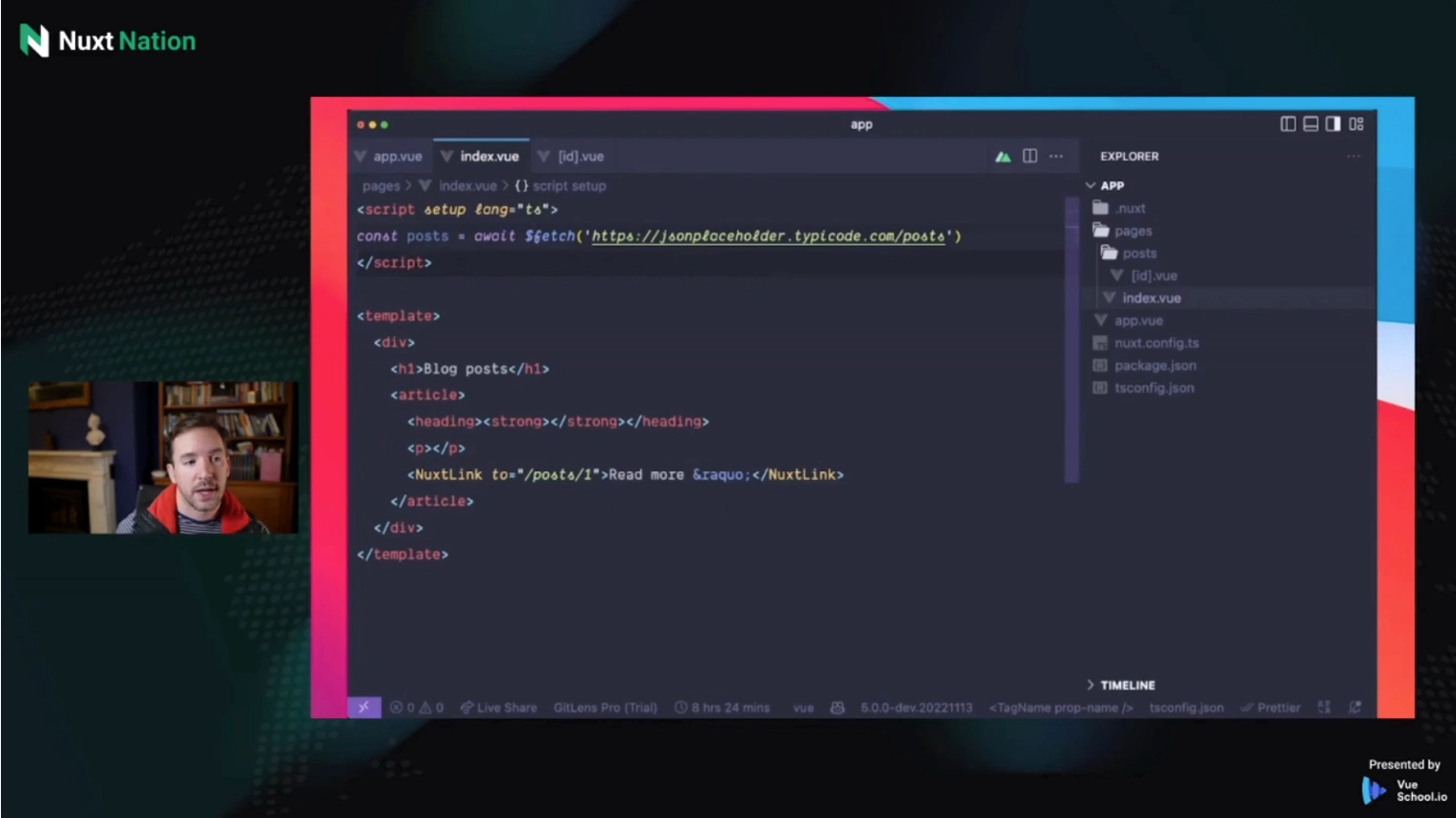
Beyond Static: Building with Nuxt 3 and Nitro - Daniel Roe

Daniel Roe, a core team member of the Nuxt team was our last speaker for the event and he ended Nuxt Nation 2022 with a talk on Building with Nitro and Nuxt 3. In a live coding session Daniel demonstrated how how to build deploy a simple blog with Nuxt 3 and Nitro.
And with that Nuxt Nation 2022 came to a close.
Conclusion
I enjoyed every moment of this year’s Nuxt Nation and I'd want to thank everyone who was engaged in this amazing experience, including the organizers, presenters, sponsors, attendees, and everyone else. Thanks to you everyone, the conference was fantastic!
Start learning Vue.js for free

Comments
Latest Vue School Articles
Traditional Human Computer Interaction (HCI) vs Human-AI Interaction (HAII) and Why Vue.js Developers Should Care

LLM Agents: Your Guide to Smarter Development

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



