Vue Nation 2024 Day 2 Recap

Hey there again! So, we're back with the highlights from Day 2 of the Vue.js Nation Conference 2024. Just as you thought it couldn't get any better after an electric Day 1, Day 2 came along and lit up our Vue.js universe with more illuminating sessions and deeper explorations.
As we continue our journey, we'll recap the impressive presentations and engaging discussions from Day 2 of the conference. We hope you enjoyed Day 1, for which you can find the full recap here. Day 2 provided enriching content for every Vue.js fan, from live Q&As with the Vue.js core team to enlightening talks on advanced features, component building, and common pitfalls in Vue.js.
Let's dive straight into the exciting moments, numerous tips, and knowledge shared on the final day of the Vue.js Nation Conference without delay.
QnA Live with the Vue Core Team

Day 2 kicks off with a Q&A session with the Vue.js core team made up of Guillaume Chau and Eduardo San Martin Morote. The team members answer questions about their contributions to Vue.js, their preferred testing practices, the future of Vue.js, and their hobbies and interests.
Here are some of the key points from the video:
- Contributions to Vue.js:
- Eduardo started working on integration between Meteor.js and Vue.js, and has since released several libraries and tools for Vue.js.
- Guillaume was instrumental in the creation of the Vue.js options API and has been involved in many other aspects of the framework.
- Testing practices:
- Eduardo prefers to use Jest and Vue Test Utils for unit testing, and Cypress or Playwright for end-to-end testing.
- Guillaume also uses Jest and Vue Test Utils, but prefers Nightwatch for end-to-end testing.
- Future of Vue.js:
- There are no plans to deprecate the options API.
- The team is considering adding support for TypeScript.
- A new major version of Vue.js (Vue 4) is not planned in the near future, but the team will make breaking changes if necessary.
-
Hobbies and interests:
- Eduardo enjoys watching movies, playing video games (especially League of Legends), and reading science fiction.
- Guillaume enjoys cooking, learning languages, and playing horror video games.
It was a fun session learning more about the developers behind this awesome framework. You can watch a recap of the session here for more details.
Building Component with Primitives using Radix Vue - Kong Eu Zern

The next session tackled building a component with primitives using Radix Vue. The speaker, Kong Eu Zern - Frontend Lead and Core team member of Radix Vue, went over the challenges of building components from scratch and introduces the idea of using primitives instead. He then demonstrates how to build a popover component from scratch using HTML and CSS. Finally, he discusses the pros and cons of using primitives and how they can help you build more maintainable and reusable components.
Here are some key points from the video:
- Building components from scratch can be time-consuming and challenging.
- Primitives are small, reusable building blocks that can be used to create more complex components.
- Radix Vue is a library of primitives that can be used to build components in Vue.js.
- The popover component that
was built in the video demonstrates how primitives can be used to create complex components with ease. - Primitives can help you build more maintainable and reusable components.
Overall, this video is a great introduction to building components with primitives using Radix Vue. If you are interested in learning more about this topic, I recommend watching the recap video for more details.
Blueprint 2024: A Vuetify Roadmap - John Leider

John Leider, who is the lead maintainer behind Vuetify, talks about the three minor releases that are planned for this year. The first release, Nebula, is focused on upgrading the layout system and introducing new components. The second release, Odyssey, is focused on form updates. The third release, Andromeda, is focused on providing new features for highlighting new features in applications and providing tours for users.
Here are some of the key highlights from the roadmap:
- Nebula (April 2024)
- Upgrade to the layout system to take advantage of suspense functionality in Vue
- Five new components:
- Confirm edit component: Provides an intuitive way to have save and cancel functionality with models.
- V empty state: Handles traditional empty pages or inboxes.
- V fob: A more visual way of interacting with user uploads.
- Spark line component: Displays small subsets of data.
- Speed dial component: Provides a set of customizable actions for users.
- Odyssey (Q2 2024)
- Six new components focused on improving the form experience:
- V date input: A date picker with integration into a standard text field.
- Upload component: A more visual way of interacting with user uploads.
- V number input: A focused and optimized component for displaying numerical data.
- Time input component: An alternative to the date input component.
- Treeview component: Rintroduced with new features like keyboard support and virtualization.
- New form validation composable: Provides a way to define custom validation rules.
- Six new components focused on improving the form experience:
- Andromeda (Q4 2024)
- V tooltip component: Provides tooltips for more information.
- V video component: A fully featured video player.
- Vuetify Studio: A new product that allows you to configure your entire application from a simple interface.
In addition to the roadmap, John Leider also talked about some of the other things that the Vuetify team is working on, such as accessibility and improving adoption for the latest Vue releases. The Vuetify team has done an incredible job. You can watch a replay of their session for more information here.
We may not need component (unit) testing - Maya Shavin

Maya Shavin took the stage next to discuss the differences between unit testing and integration testing for components in Vue.js applications. She highlighted that unit testing is not always necessary and argued that integration testing can sometimes be a better approach. Maya explored the advantages and disadvantages of each testing method and provided examples of when to use each.
Here are the key points from Maya's talk:
- Unit tests focus on isolating a single unit of code, such as a component. They are generally quick to run but can be fragile and challenging to maintain.
- Integration tests assess how multiple units of code work together. They can be more intricate to write and execute compared to unit tests, but they offer greater confidence in the expected behavior of your application.
- Component testing can fall into either unit testing or integration testing, depending on the component's complexity and its interactions with other parts of the application.
- For simple components with few dependencies, unit testing may suffice.
- For complex components or components that interact with other parts of the application in intricate ways, integration testing may be more suitable.
Maya Shavin also provided guidance on determining when to use unit testing versus integration testing and shared additional resources for further learning about testing in Vue.js.
Overall, Maya's talk was an insightful exploration of different testing approaches in Vue.js applications, providing developers with valuable insights for their testing strategies. Such an insightful presentation so definitely do checkout the presentation recap here if you are looking to improve your testing strategies.
How to create 3D experiences using Vue with TresJS - Alvaro Saburido

Alvaro Saburido, a deal engineer at Storyblok, presented a captivating talk next about creating 3D experiences using Vue with TresJS. He began by sharing his passion for 3D graphics and introducing TresJS, a custom render API he developed. TresJS enables developers to build 3D scenes in Vue using components and composables, making it accessible to create immersive 3D experiences without extensive knowledge of complex 3D concepts.
During his talk, Saburido demonstrated the process of using TresJS to construct a basic 3D scene. He started by incorporating a grid helper, followed by adding a camera, light, and a 3D model of a car.
Wrapping up, Saburido expressed his excitement about the potential of TresJS in simplifying the creation of 3D experiences on the web. He also discussed the challenges that need to be addressed, such as performance and compatibility.
Overall, Alvaro Saburido's presentation at Vue.js Nation provided an excellent introduction to TresJS. If you're interested in venturing into the world of 3D experiences on the web, I highly recommend watching his insightful talk here.
PrimeVue | The Next-Gen UI Component Library - Cagatay Civici

Up next, Cagatay Civici presented about PrimeView, a next-generation, open-source, and free to use UI component library for Vue.js.
Here are the key points gathered from his presentation:
- PrimeView is a next-generation UI component library that is open-source and free to use.
- It is unique in that it takes a different approach to styling than other libraries. With PrimeView, you can style the components however you like, rather than being limited to the
styles provided by the library. - PrimeView is also very accessible, following the WCAG 2.2 specification and using semantic HTML.
- PrimeView has a number of advanced features, including a data table, spreadsheet, event calendar, and more.
- The speaker is excited about a number of upcoming features, including a new theming API, a design tool, and a CLI tool.
- PrimeView is a good choice for developers who are looking for a customizable, accessible, and feature-rich UI
component library for Vue.js.
PrimeVue is definitely an awesome tool to have under your belt. I recommend watching a recap of this session for more information on Primevue or if you are looking for a robust ui library for your next Vue.js project.
Collaboration + Creativity with CKEditor 5's Advanced Features and GPT powered AI Assistant - Mrinalini Sugosh

Mrinalini Sugosh, a Developer Relations Manager for CKEditor was up next as she introduced and demonstrated CKEditor 5, a highly versatile and robust rich text editor. She emphasized that CKEditor 5 is more than just a tool for putting words on a page, it is designed around the concept of enhancing collaboration and creativity in content creation.
Mrinalini highlighted its application in different scenarios such as drafting blog posts, formulating agreements, and facilitating learning management systems. A standout feature she presented was the real-time collaboration capabilities of CKEditor 5, which allows multiple users to simultaneously work on a document, akin to the collaborative environment provided by Google Docs.
Further, she elaborated on the customization potential of CKEditor 5, where users can extend its functionality by adding plugins. An example she gave was a plugin enabling text translation within the editor using artificial intelligence. Compatibility with both Vue.js 2 and 3 was also confirmed.
Overall, the talk provided a comprehensive overview of CKEditor 5, painting it as a potent and feature-packed tool essential for those who engage in collaborative content creation. Get to watch the recap here for more details.
Unlocking Reusability with Generically Typed Vue.js Components - Abdelrahman Awad

In his talk, Abdelrahman Awad - Creator of VeeValidate and Senior Engineer at Rasayel provided a comprehensive introduction to the concept of generics and their application in Vue.js components. He began by clarifying what generics are and highlighting their usefulness. Awad then demonstrated their practical usage in Vue.js through two examples. In the first, he created a generic function to retrieve the last item in an array. In the second, he constructed a generic component capable of displaying a list of items of any data type, not just strings. Awad emphasised that the main advantage of using generics is the increased reusability of your code.
His talk serves as a valuable resource for anyone looking to enhance their Vue.js code's reusability through the application of generics. You can get to rewatch his session on Youtube here.
Common Mistakes in Vue.js and How to Avoid Them - Daniel Kelly

Daniel Kelly, Lead instructor at Vue School followed as he discussed common pitfalls encountered when working with Vue.js and provided advice on how to avoid them.
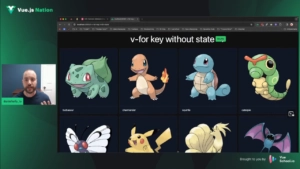
Daniel identified some key mistakes and misunderstandings often made in Vue.js. The first one involves using an index as the key attribute in a v-for loop which can lead to bugs when the order of array elements changes or when a nested element or component has its own state. Daniel advised using a unique identifier for each item in the array as the key to avoid these issues.
Also, a common mistake is misunderstanding the use of the key attribute, assuming it's only for loops. Daniel clarified that the key attribute can be utilized in any scenario where an element needs to be uniquely identified. As an example, he suggested using it on a counter that employs Vue's useInterval function to track the number of times the counter has been incremented.
Daniel also highlighted mutating a prop directly was a common mistake, which goes against Vue's principle that props should be read-only. Instead of modifying the prop directly, he suggested making a copy of the prop and then modifying the copy.
In addition to these main points, Daniel also shared some general tips to avoid common Vue.js errors, such as ensuring the use of proper tooling like ESLint and Vue devtools and employing conditional rendering to enhance performance.
Most of us are guilty of some of these mistakes. so definitely checkout a recap of his session here for more tips. You can also checkout our Common Vue.js Mistakes and How to Avoid Them course where Daniel explores some extra common Vue.js gotchas you should look out for when writing your Vue.js code.
Migrating Your Nuxt/Vue App to TypeScript - Millan Singh

In his talk, Millan Singh, founder of Push Brand shared his experiences and challenges in migrating a Nuxt application to TypeScript. Millan highlighted the lack of comprehensive resources as one of the biggest challenges during the migration process. Despite the official Nuxt migration guide being a helpful starting point, it did not cover TypeScript migration in detail, leading Millan to rely on Google searches and GitHub issues to find solutions.
Millan outlined the key steps involved in migrating a Nuxt/Vue application to TypeScript:
- Setting up the TS config: The process begins with creating a
tsconfig.jsonfile and configuring it to work with Nuxt 3. - Migrating services and helpers: The next step involves migrating standalone files like services and helpers that do not affect other parts of the application.
- Migrating Nuxt plugins and middleware: Once the services and helpers are migrated, the focus shifts to migrating Nuxt plugins and middleware.
- Migrating components: The most complex part of the process is migrating components to TypeScript. This involves converting the component logic to TypeScript and using type annotations to define the data types of props, emissions, and the component's state.
- Migrating the store: The strategy to migrate the store depends on whether VX or Pinia is being used. For Vuex, the store needs to be moved to a different folder and a Vuex initialization needs to be manually created in the app. For Pinia, the store can be directly migrated to TypeScript.
Millan suggested a piece-by-piece migration approach instead of migrating everything at once to avoid overwhelm.
Feel free to check out a replay of his talk right here. He absolutely shared a treasure trove of knowledge during his presentation!
Prevent, Catch and Fix Accessibility Issues - Maria Lamardo

The final presentation of the Vue.js Nation Conference 2024 was from Maria Lamardo, a Senior Manager for Technology Development Programs at CVS Health and an advocate for accessibility. Maria delivered a comprehensive talk on the imperative of web accessibility.
She began by introducing the varying types of disabilities and how an inaccessible design can adversely affect these individuals. Emphasizing the importance of creating accessible products, she then proceeded to discuss the Web Content Accessibility Guidelines (WCAG).
Maria outlined how both automated and manual testing can be utilized to pinpoint and rectify accessibility issues. She highlighted several common problems, such as color contrast issues, images lacking alternative text descriptions, empty link text, missing form input labels, missing document language attributes, and missing ARIA attributes, among others.
Her talk also underscored the significance of correctly using ARIA and adhering to the WAI-ARIA Authoring Practices guide to prevent the introduction of new accessibility issues.
Maria’s presentation served as an excellent wrap-up for the day, providing a vital introduction to web accessibility and underlining the need for digital products to be accessible to everyone so definitely do checkout a recap of her talk here to learn more details about accessibility.
Conclusion
Hope you enjoyed this recap of the conference. I sure did and found it incredibly enlightening. The depth of knowledge shared by the speakers was truly impressive, as was the variety of topics covered. From exploring the intricacies of Vue.js to discussing its future and the importance of accessibility, each presentation left me with a wealth of insights to ponder.
All event recaps are on our youtube channel so definitely do check them out for more details. From exploring new features and additions in Vue.js to learning about the best practices for Vue.js development, each video offers a wealth of knowledge that I'm sure you'll find useful.
As we wrap up this year's Vue.js Nation Conference, I look forward to seeing how these discussions and innovations shape the future of Vue.js and its community. Until the next awesome conference, happy coding!
Start learning Vue.js for free

Comments
Latest Vue School Articles
Just Released: Nuxt Hub Multi-Vendor and First-Class DB

Vue.js – 2025 In Review and a Peek into 2026

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



