Vue.js Forge 3 in Review

After 2 editions of Vue.js Forge events with continuous improvement, Episode 3 proved to be even bigger. Over 5,000 registrations to join the biggest hands-on Vue.js conference in the world. Episode 3 was definitely not worth missing.
Developers from all over the world and from all skill levels gathered around to be a part of building an AI-powered Social Media Post Generator using Vue.js and some latest related ecosystem technologies. This article gives a review of some of the major events and experience from the just-ended Vue.js Forge Episode 3.
Awesome Sessions

Always a joy to listen to, Alex Kyriakidis - CEO of Vue School, talked about Vue School and how Vue School is supporting the community and developers level up their skills. With his presentation he introduced the event, talking about the project for this edition of Vue.js Forge and the motivation for picking a project on AI. The chosen project for this edition of Vue.js Forge was a Social Media Post Generator with Open AI’s ChatGPT and image generation tool DALL-E. Personally, I think it was a great choice
Building a Chat Widget UI with Daisy UI

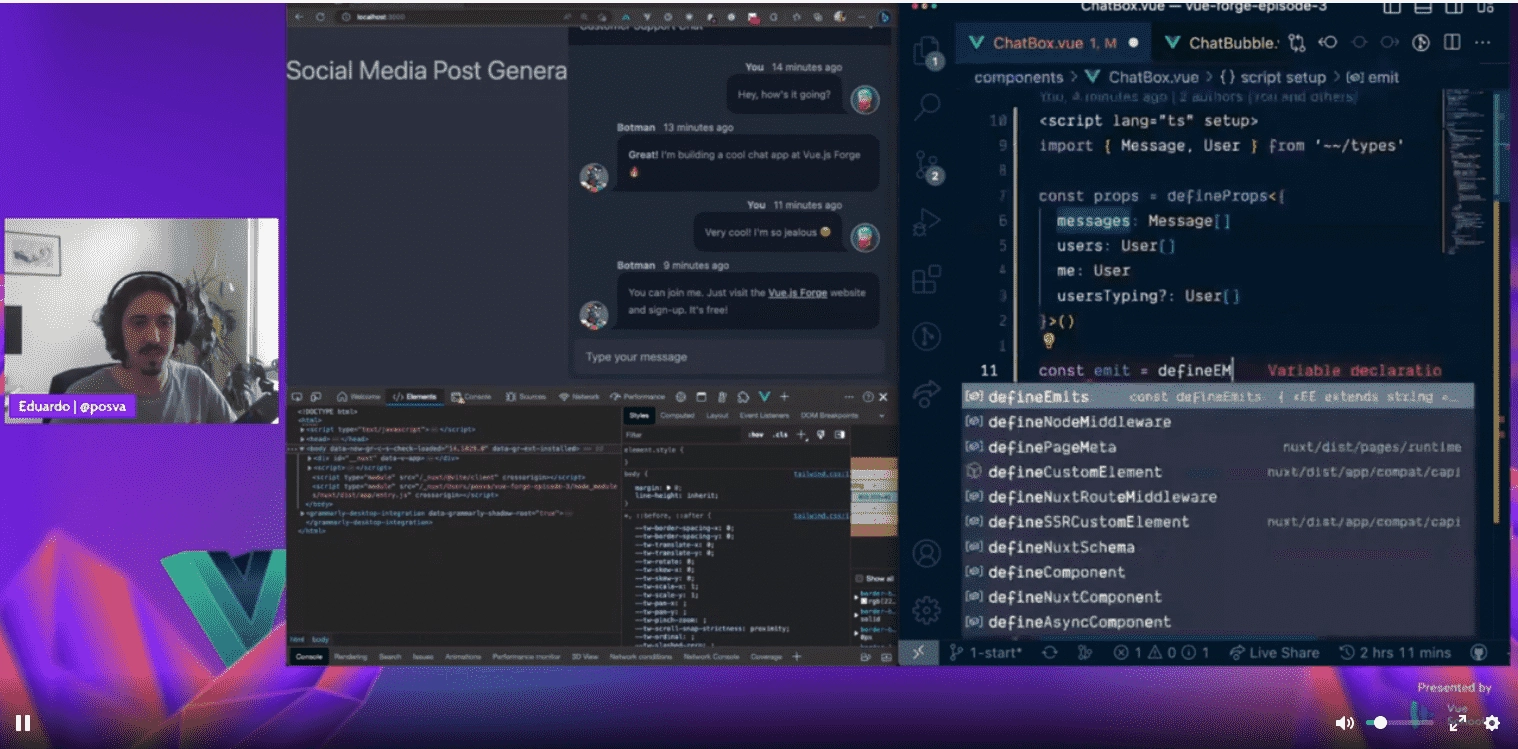
Eduardo - Creator of Pinia, starts off the project build with a walkthrough on how to add a chat widget to our application.
During the live coding session, Eduardo used his mad skills to teach custom component development, styling with DaisyUI, and plug-and-play date formatting with the VueUse useTimeAgo composable.
Perhaps most important for the context of the AI chatbot, we learned how to parse Markdown with the vue3-markdown-it component. This ensures our chatbot can handle rich markdown responses.
You can have a quick look at his resulting code here.
Code a Vue Powered ChatGPT

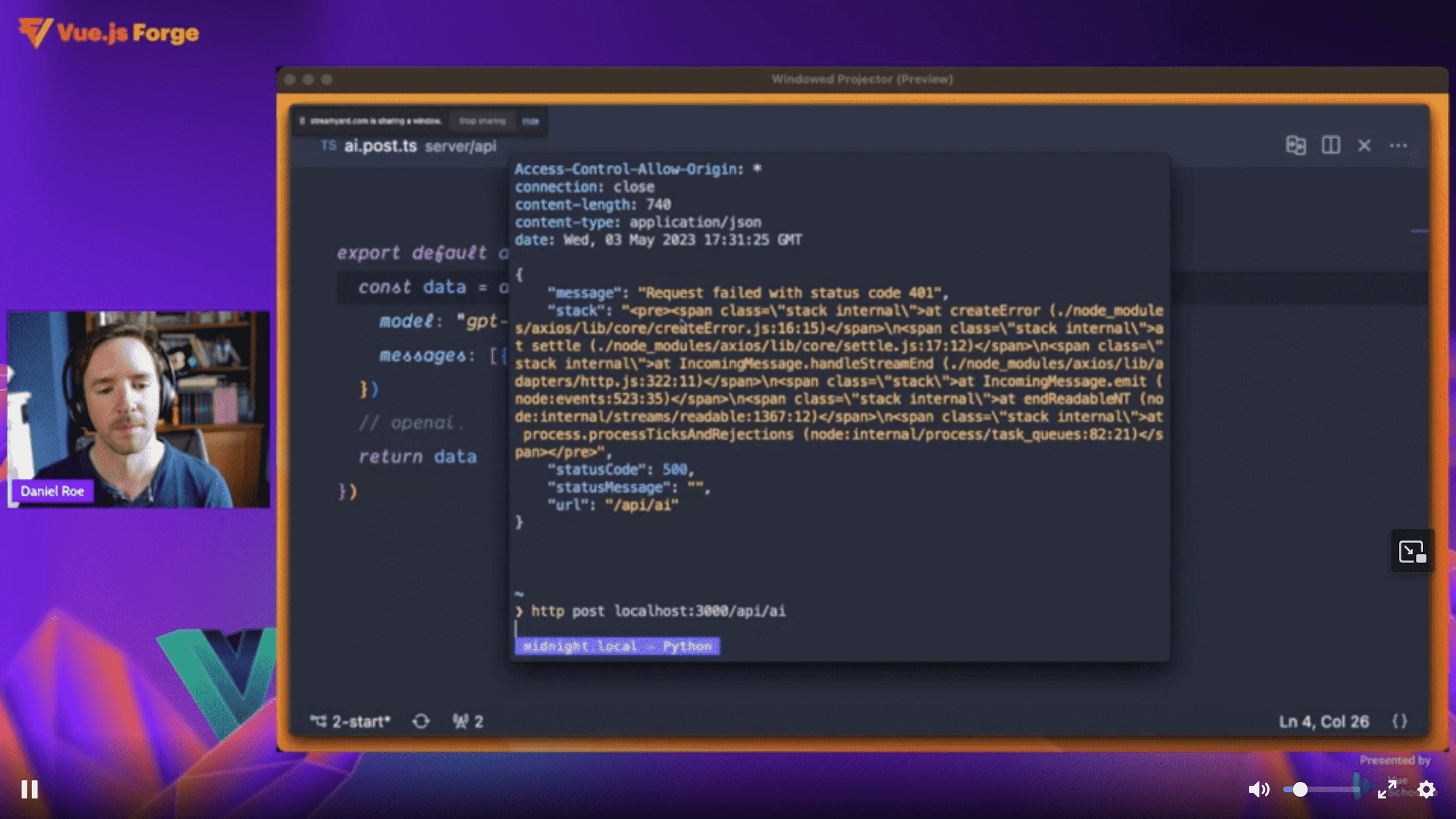
After Eduardo built out the functional UI, next it was time to hook it up to OpenAI’s chat API. Daniel Roe - Head of Nuxt Framework took us through setting up our server and then dealing with our API requests. He demonstrated how to setup an API endpoint in Nuxt 3, how to persist data across requests with useSession, how to create re-usable server utility functions and more!
Training your Chatbot

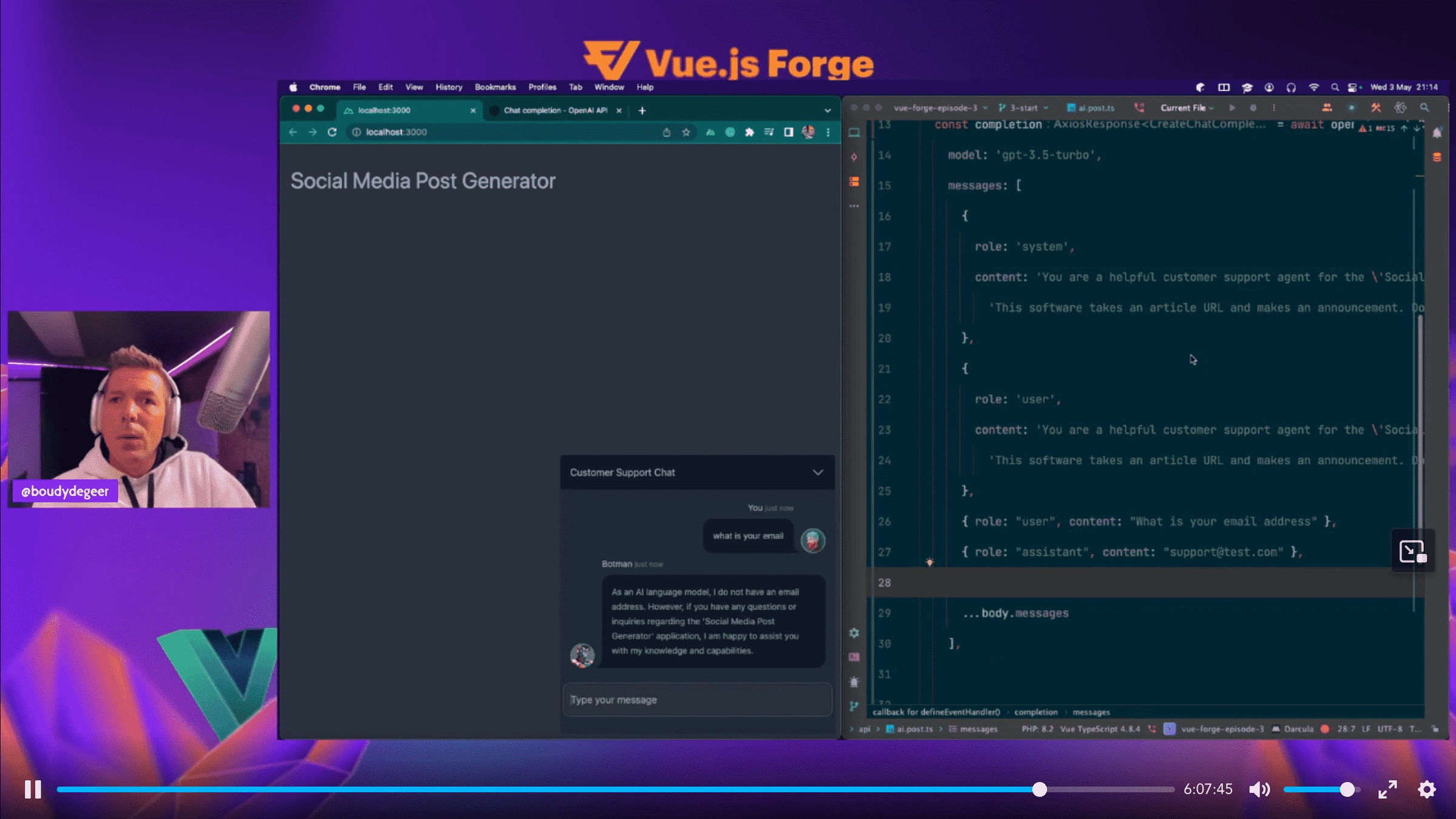
Boudy de Geer, Instructor at Vue School was the last speaker for day 1 with a walkthrough on how to train our AI chatbot. He introduced us to the roles used to tell the AI what and what not to answer and how to respond to user queries. With GPT-3 turbo this is a simple matter of passing in hard-coded messages in along with the user-provided messages on each API call. Other models provide an alternative method of pre-training once allowing you to save on tokens per request.
Generate Social Images with DALL-E

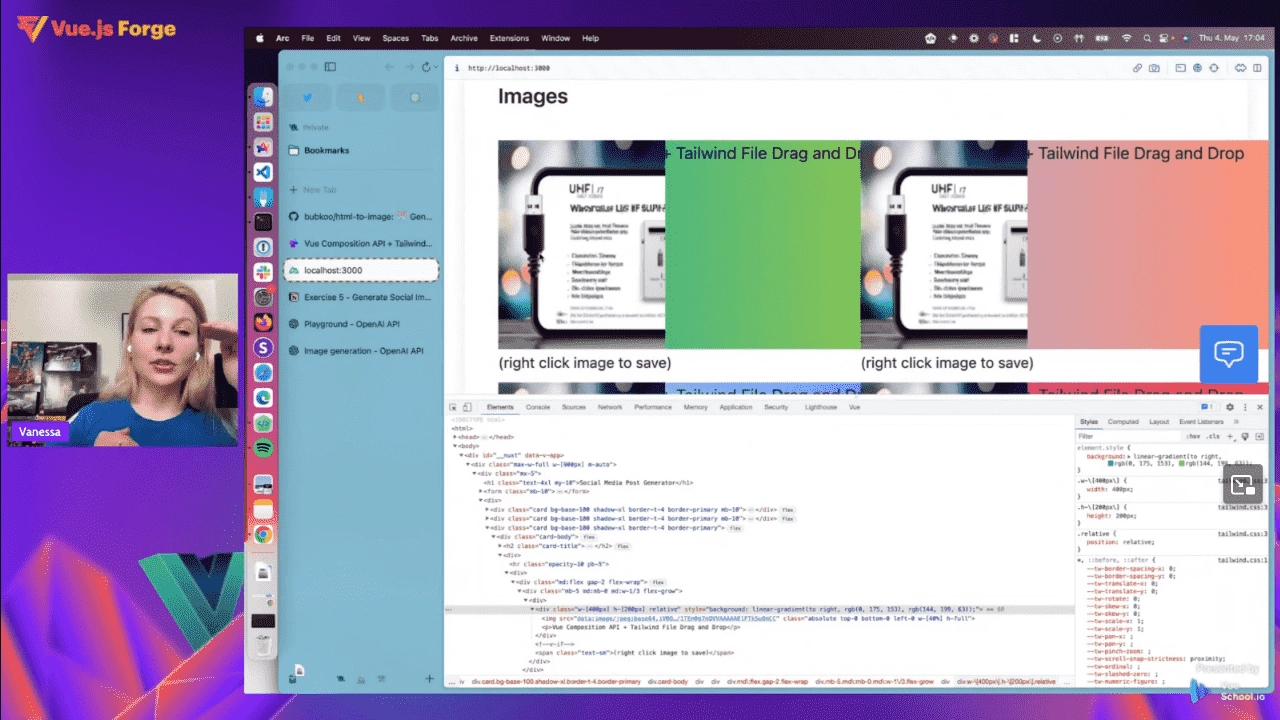
Starting Day 2 of Vue.js Forge 3 was Vanessa Otto, lead Frontend Developer at Zavvy.io. Vanessa talked the audience through a session about generating images for our social media posts with the AI tool DALL-E and our ChatGPT AI. A challenging session all about manipulating and passing responses from the Chat API along to the Image generation API, as well as composing images in the browser with the canvas. A very educative session if you are looking to create an AI image generation tool.
Test the Chat UI with Cypress

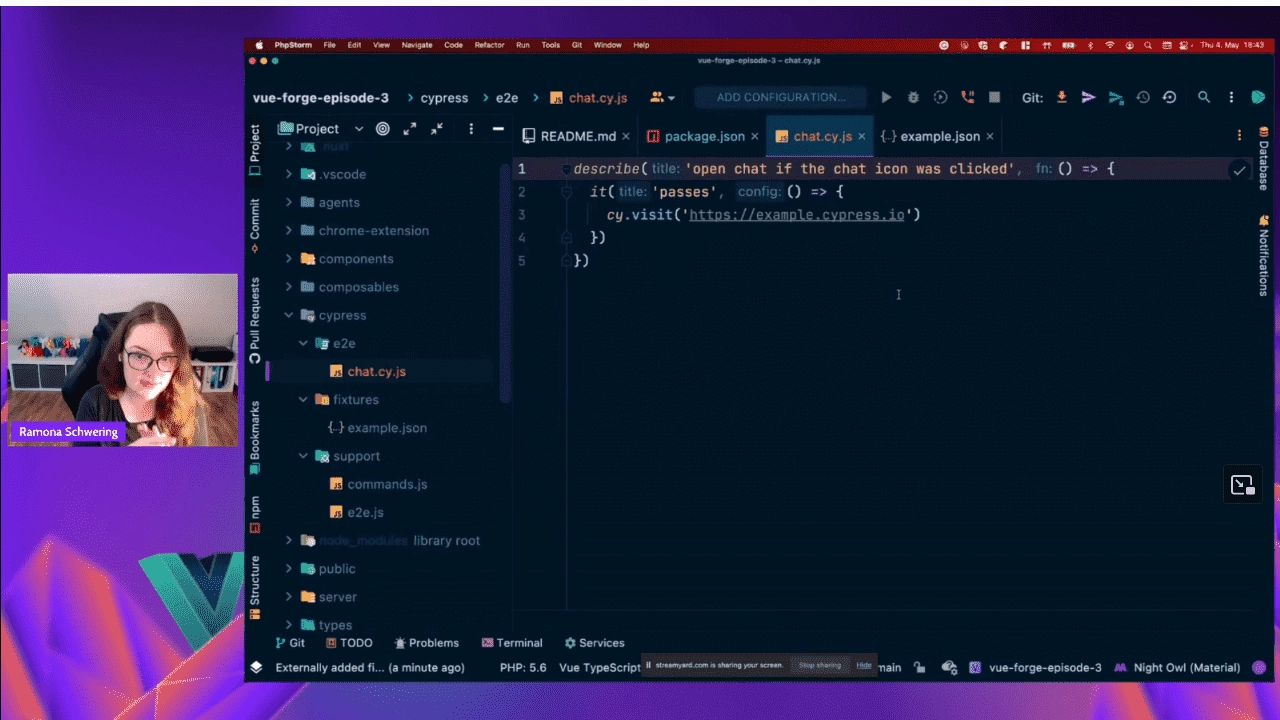
Now we enter the world of testing! In the next session, we tested our application with Cypress. Ramona Schwering - Software Engineer at Shopware provided solutions to testing various aspects of the Chat box UI to ensure the continued functionality of the app over time and iterations. This included testing the apps reaction to certain user events as well as mocking network responses to prevent flaky tests.
Ramona’s session was a very exciting showcase of Cypress in action! You can view the resultant code here.
Make a Chrome Extension

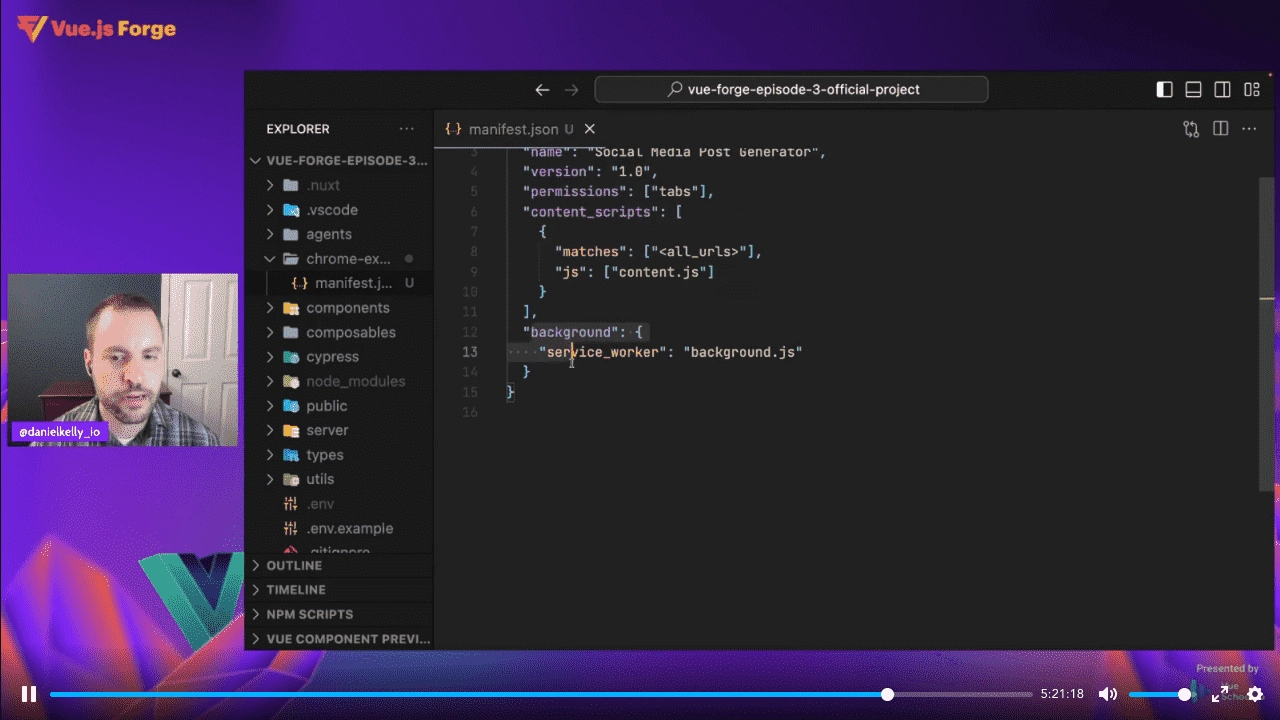
In the final session, we take on a task that might be novel to some: creating a chrome extension! With this extension, we enhance our app’s functionality to generate a social media announcement directly on the article page that we want to share. Daniel Kelly, the lead instructor at Vue School, took us through the solution. He attempted to use ChatGPT to help walk us through the extension development, demonstrated how to pass the current tabs URL into the app, and how to generate an extension icon with Midjourney.
Take a look at his resulting code here. This session is definitely worth checking out if you are looking for a learning resource on how to create a chrome extension.
Coding Together
Vue.js forge is always exciting as it is the perfect opportunity to learn how to build with Vue.js. But the most exciting part is coding along with other Vue.js Developers. A wonderful implementation of the Discord servers as it allowed developers to build in small groups, learning, interacting and getting to know more about each other. I had an opportunity to be a part of a wonderful team. I met, learned, interacted, and connected with some amazing developers from all over the world and from all experience levels. A big shout out to everyone of you that made it to the conference.
Overall Experience
Vue.js Forge 3 Conference was a highly impressive and enriching event for Vue.js developers. The diverse lineup of challenges and tools catered to attendees of all skill levels. The group coding sessions provided practical experience and fostered collaboration among participants. The planning and friendly mentors, and assistants created a welcoming atmosphere. The emphasis on innovation and future advancements in the Vue.js ecosystem showcased the community's commitment to staying at the forefront of web development technology. Overall I left the conference inspired and equipped with valuable knowledge for creating my next Vue.js project and I dare say many of the other attendees did as well.
Conclusion
Vue.js Forge Episode 3 proved to be an exciting experience with a ton to be learned from live-coders, mentors, and teammates alike. Building an AI-powered Social Media Post Generator is fun and provides so many new concepts to level-up your Vue.js skills. So definitely checkout the replays of the event and learn more if you are looking for an exciting new tutorial for a Vue.js project plus you can checkout our course at Vue School called “AI Chat Bot with Vue.js and GPT-4”. In it we build an application similar to that built during the conference
Don’t miss out on the next episode for new challenges, more live-coding, hands-on learning, and real time networking! See you soon.
Start learning Vue.js for free

Comments
Latest Vue School Articles
Just Released: Nuxt Hub Multi-Vendor and First-Class DB

Vue.js – 2025 In Review and a Peek into 2026

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



