Nuxt 3 Stable Launch – All the details from Nuxt Nation 2022

If you have been following the big buzz all over the tech space and Vue.js community then you are aware that Nuxt Labs released a stable version of Nuxt 3 at Nuxt Nation, the largest online Nuxt conference. I was there and the feeling was amazing.
In this article, we’ll talk all about the just released Nuxt 3. We will cover all the information given in the keynote speech by Sebastien Chopin the creator of Nuxt at Nuxt Nation 2022.
With that, let’s get started!

Nuxt is a web framework for creating Vue.js application. Nuxt can be used to create Single page / multipage (SPAs or MPAs) applications or Server/ Pre-rendered (SSR / SSG) Applications.
Nuxt also introduces Hybrid rendering where we can configure some pages to be server rendered and others to be client rendered.
Nuxt 3 started its beta phase last October and after 400 days, 29000 commits on Github, and 320 contributors a stable version of Nuxt 3 has been released.
What’s different in Nuxt 3
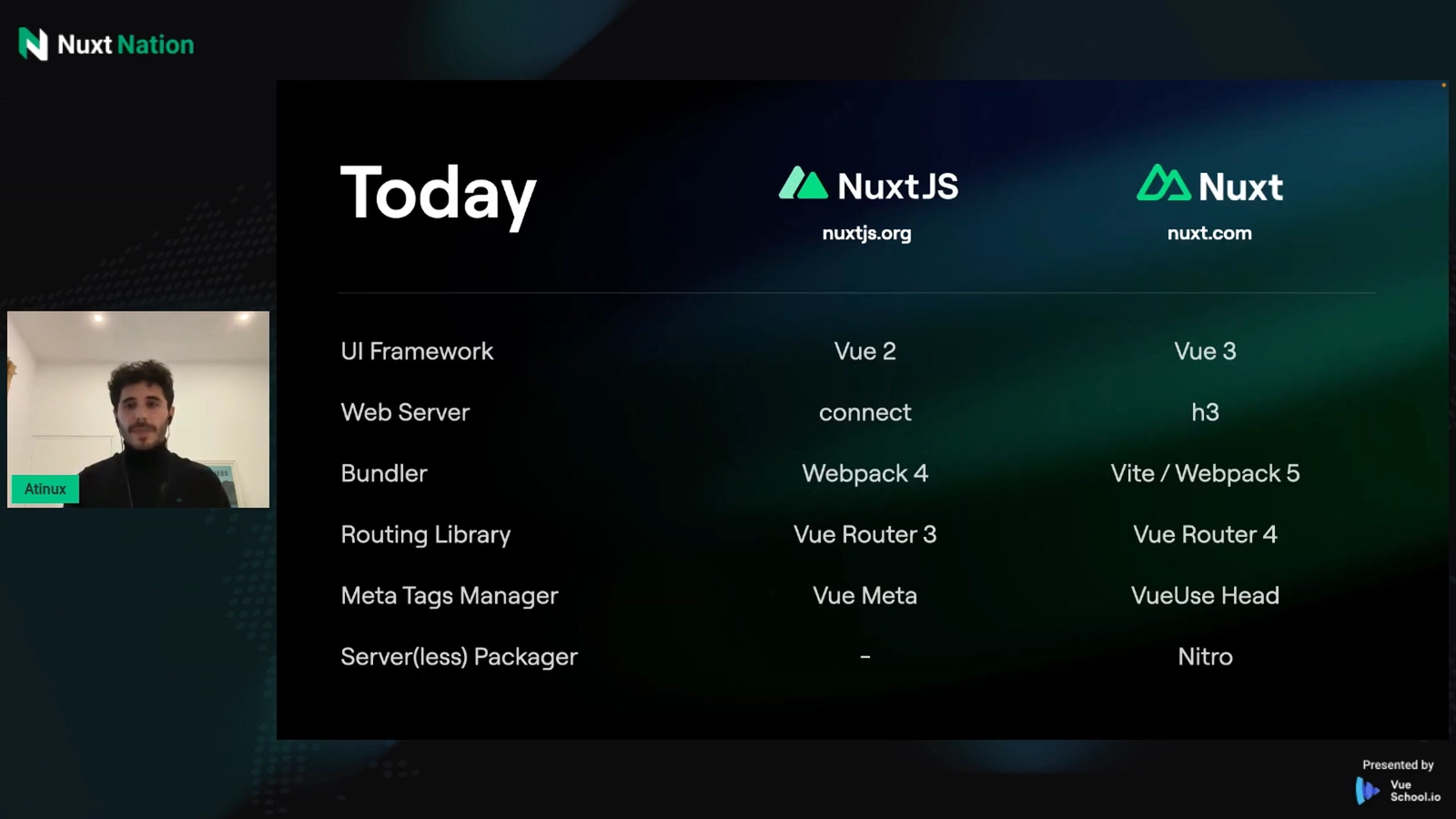
Lets take a look at some of Nuxt 3’s new additions and what makes it different from Nuxt 2

- Nuxt 3 uses Vue 3. This provides out of the box support for the composition API, better performance, and more
- Nuxt 3 uses a h3 web server which is an upgrade from the connect web server in Nuxt 2. H3 is a minimal framework built on top of unjs for high performance and can work in multiple environments.
- Nuxt 3 uses Vite for bundling and can also support webpack 5 via a plugin
- Uses Vue-router 4
- Uses composable VueUse Head to handle meta data and SEO
- A Server(less) packager Nitro
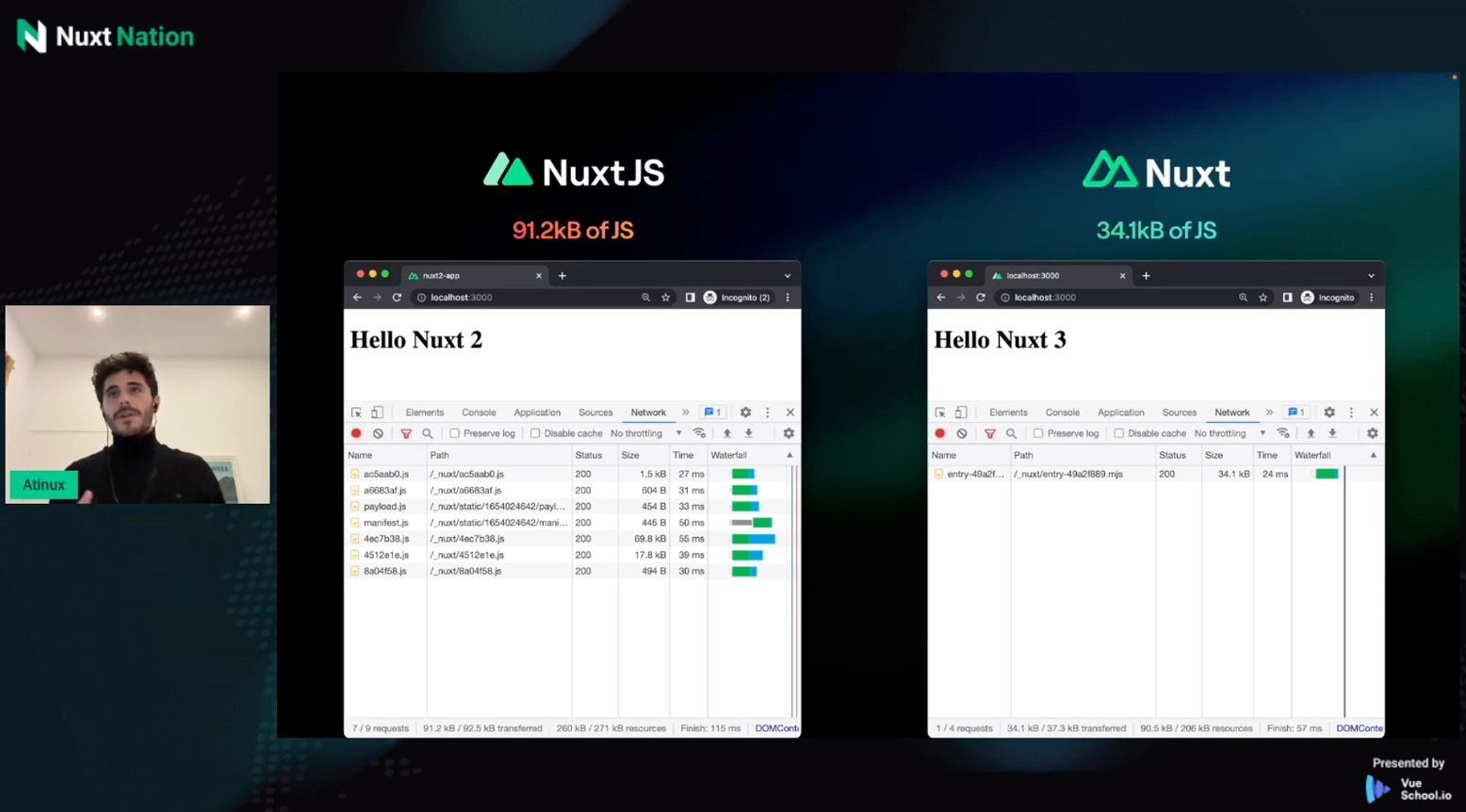
- Much smaller and lighter Bundle size

With the 34.1 kB size for Nuxt 3, Vue.js takes 25.3 kB and Nuxt uses the remaining 8.7kB for;
- App Entry with Hydration
- Root component with ``
- Universal and lightweight router
useRouter(),middleware, and `` - Head composables and components like
useHead(),<Title>,, and - Universal data fetching with
$fetch() - Default
400and500error pages - Plugins and runtimeConfig logic
useNuxtApp()composable and hooksapp:created,app:mounted,page:startfor hooking into Nuxt lifecycle. Useful for creating transitions and loading animations.
All these wrapped in just a 8.7kB JS file. ? ?
Nuxt 3 still brings some of the awesome features from Nuxt 2 to continue giving developers that awesome Nuxt experience.

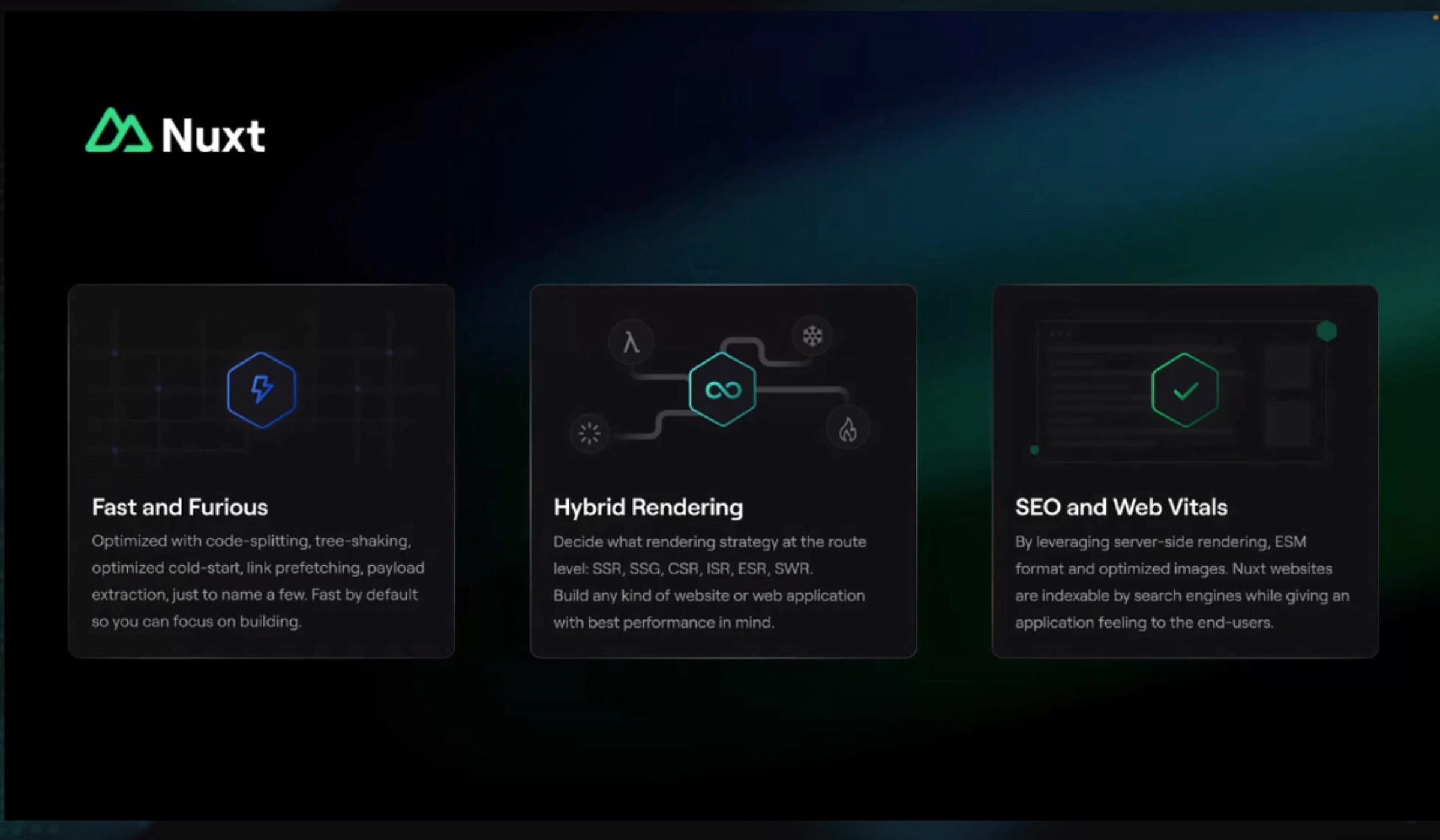
- It’s blazingly fast.
- Introduces Hybrid rendering to define whether your pages should be server side rendered or statically rendered using caching.
- It’s great for SEO.
This makes Nuxt 3 a powerful web framework to build any modern website. Bridging single page applications (SPAs) and Server-Side Rendered (SSR) Applications with hybrid rendering where we can apply different route rules to our pages.
Nuxt 3 also brings in a new entry file for our project, app.vue which isn’t present in Nuxt 2.
- A
/layoutsdirectory is also present, - A
/pagesroute which brings a new syntax for creating dynamic routes ([id].vue). - A
/componentsdirectory which includes auto import to import all components created globally - An
/assetdirectory for your fonts, vectors and media - A
/composabledirectory to create your composables with the Composition API. Also auto imported in Nuxt 3 - A
/serverdirectory to create server routes and apis - Awesome modules you can add to your Nuxt app (I18n , Tailwind, image, Content, etc)
- A
/contentdirectory to add markdown content we can use with Nuxt content. Honorary mention to Nuxt Content, an awesome module where you can add markdown to your Nuxt app as Vue.js components. Very useful in creating documentation pages.
Nuxt Extends
Nuxt 3 introduces another awesome feature, during release, called extends where you basically can extend other Nuxt applications into your Nuxt project. Sebastien gave an example with open-source project Nuxt Typography.
Nuxt Typography is a Nuxt theme to get a beautiful and customisable typography with a set of prose components for Nuxt Content. Its basically writing css with JavaScript.

I am very excited o see what new projects will emerge from this new extends feature.
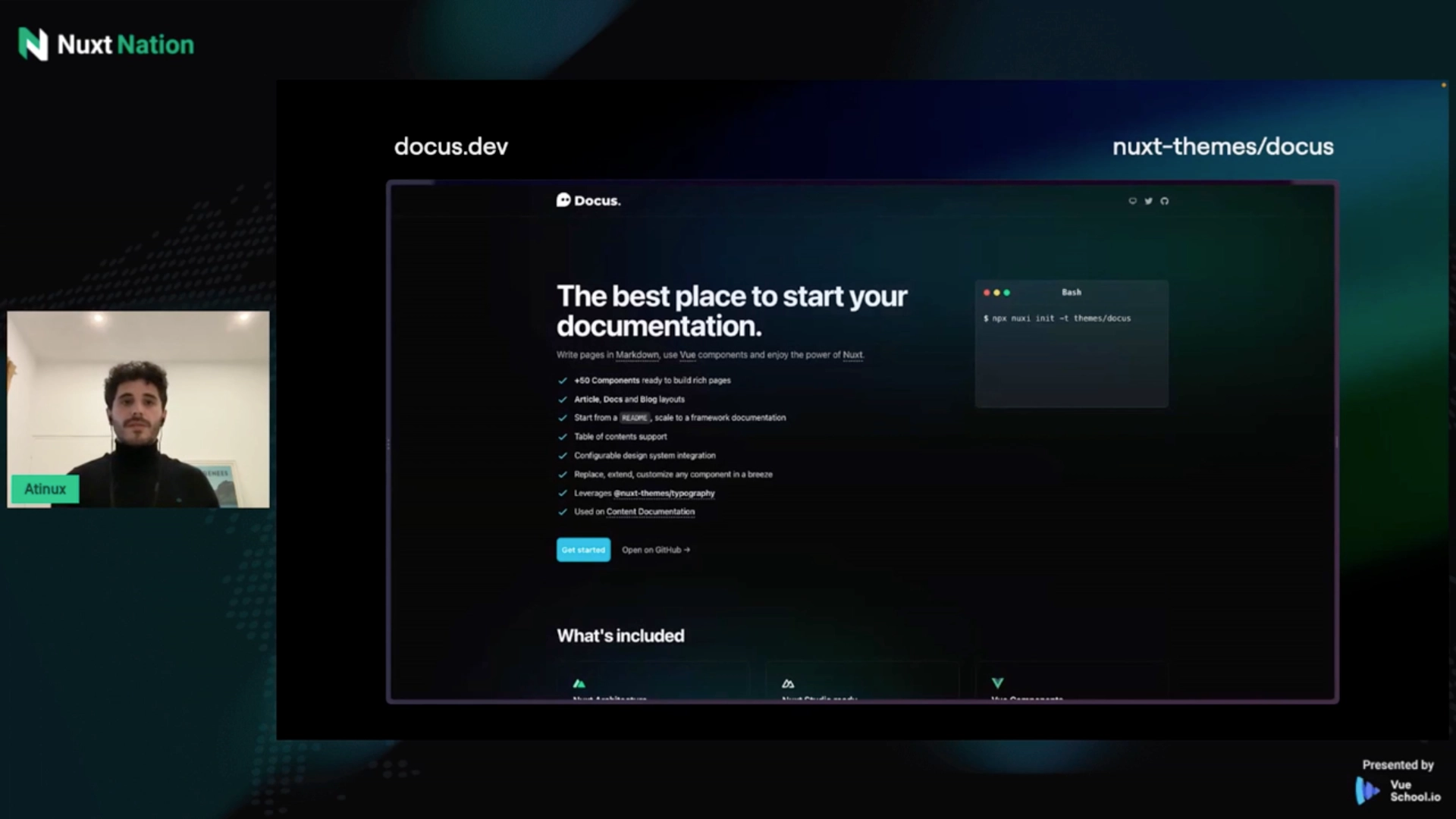
Docus

Docus is a simple and intuitive tool that helps you create blazing fast progressive web applications powered by NuxtJS. The objective is for the developer to have fewer decisions to make and to eliminate having to configure every aspect of website development. All you have to do is write your content in MDC syntax ( MDC = Markdown + components ) and Docus does the rest.
It’s a great tool to create documentations with Nuxt 3.
Nuxt Studio

Nuxt labs is in the process of releasing Nuxt Studio, where websites can be created online using themes or from a repository on Github, collaborate with our team to edit content, and deploy with a single click. Nuxt Typography and Docus are maintained using studio.
Nuxt Studio is currently in Beta phase so you can register to get beta access.
Conclusion
I personally enjoyed watching Sebastien talk about Nuxt 3 and the future for this awesome framework and I hope you also enjoyed reading this brief from his speech. Nuxt 3 is the perfect framework to build any modern web app, so if you are looking to start using Nuxt 3, checkout the Nuxt 3 fundamentals course on Vue School . It has everything you need to build your first Nuxt 3 application. If you are looking for more extensive learning material to be a Nuxt 3 expert, then register for Mastering Nuxt 3 which will give you a comprehensive walkthrough on the Nuxt 3 ecosystem as you build a production-ready full stack app.
Watch Sebastien’s full Keynote speech on youtube
Start learning Vue.js for free

Comments
Latest Vue School Articles
Just Released: Nuxt Hub Multi-Vendor and First-Class DB

Vue.js – 2025 In Review and a Peek into 2026

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 200.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.



