9 reasons to use Gridsome for your next Vue application

What is Gridsome?
Gridsome is an open source VueJS framework used for building static generated sites. The main focus of Gridsome is that the final website will always be fast, really fast. This is achieved by adding performant features such as code splitting, asset optimization, progressive images, and link prefetching by default. With a Gridsome website you’ll get almost perfect page speed scores which is very important for SEO purposes and user experience nowadays.
You can think of a Gridsome website as a regular Vue application but when it’s time to deploy it, you are actually uploading static HTML files that encapsulates all the Vue logic you have created. This makes the site fast, scalable, easily deployable and indexable by search engines.
Now these are the 9 reasons to use Gridsome in your next project!
1. Serverless / Static Generated
By now you might have heard of something called JAMstack. If not, let me give you a short explanation: JAMstack is short for JavaScript, APIs, and Markup. JAMstack is not a specific framework, language or technology; it’s instead a different way of building websites that provides better performance, increased security and reduces costs and complexity in your development stack. This is achieved by generating static files that don’t need a server or a backend like JS, PHP, Ruby or Python to be served; it’s just HTML files deployed and that’s what your users see: static pages with all your content already in them.
Gridsome generates websites using the JAMstack philosophy. The final product is a folder containing static HTML files that you can deploy anywhere. You can put it in the /public_html folder of your server or deploy it to a CDN. This is called a static generated site 💡
2. Easy to install
Gridsome comes with a CLI, which is a command line tool that helps you create projects effortlessly. You only need to install it globally once and then it works for every project you want to create in the future.
npm install --global @gridsome/cliOnce that’s installed you have access to the gridsome command in your console anytime from anywhere in your system 🙂
3. Easy to create projects
Now that you have the gridsome-cli installed in your system, you can create a Gridsome project from anywhere using the following command:
gridsome create awesome-blog
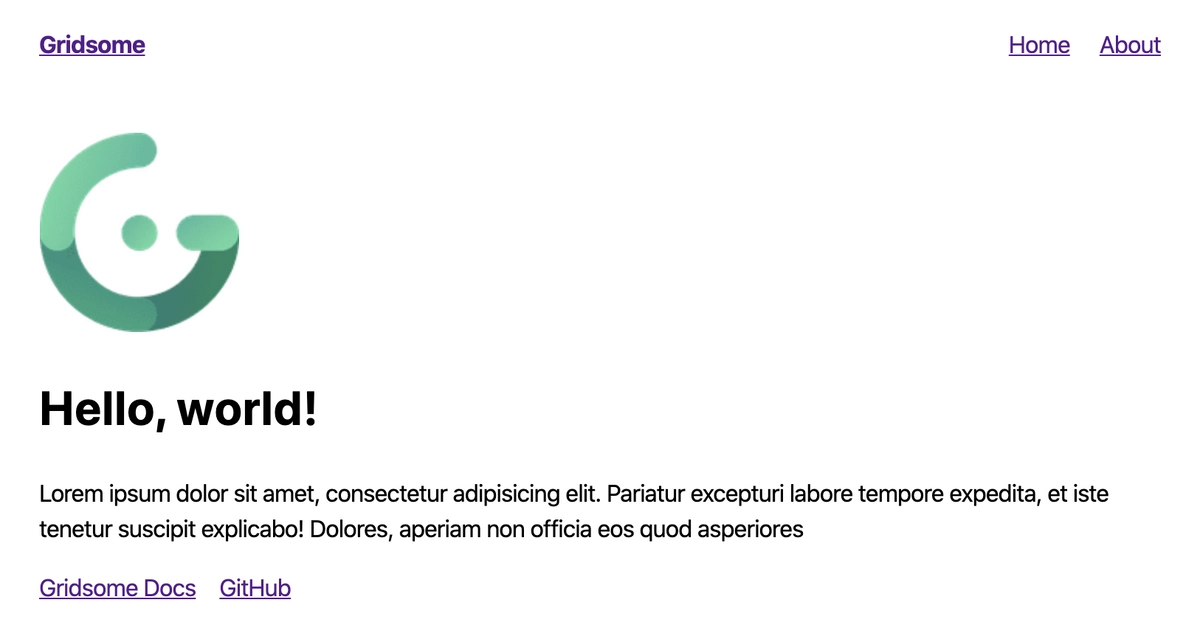
This command creates an awesome-blog folder containing all the necessary files to run your website. Now you can just cd into that folder doing cd awesome-blog and run gridsome developto start your local development server. Once that’s done you should be able to go to http://localhost:8080/ and see your first Gridsome website live 🚀

4. Organized project structure
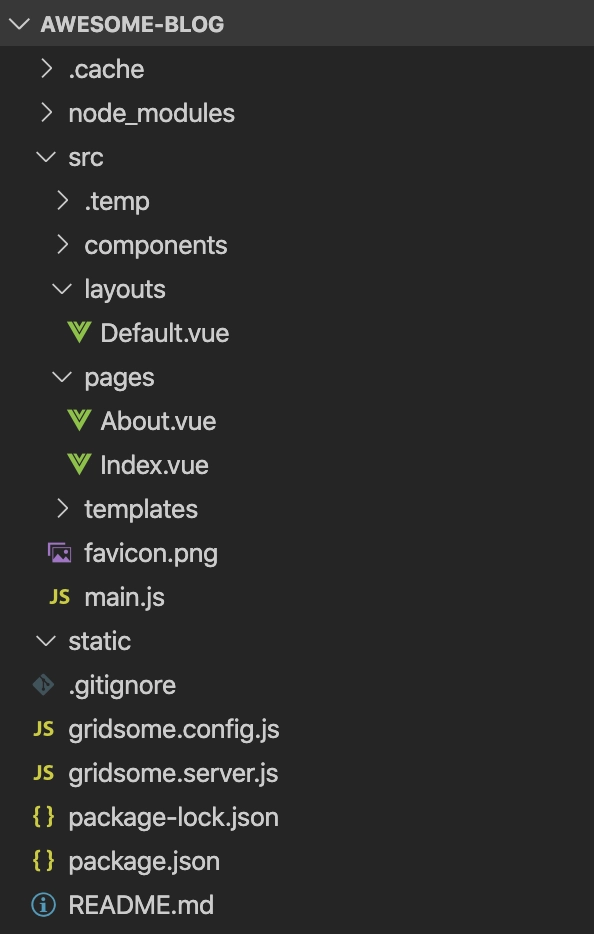
Now with your favorite IDE, let’s open the awesome-blog folder Gridsome generated for us and explore what’s inside. It looks similar to a normal Vue project but it has a couple special files and a convenient folder structure we are going to explain with more detail:
Gridsome configuration files

The gridsome.config.js file has the basic configuration of your website. Most of the configurations are optional but you can find values for the title seen in your browser window, the URL, site description and icon, css options, plugins and other options described with more detail in the Project Configuration docs.
The gridsome.server.js file holds configuration for consuming data from external sources. But you don’t need to worry about this file until later on the series when we work with more advanced features. If you are curious and want to learn more check out the Server API docs.
Layouts
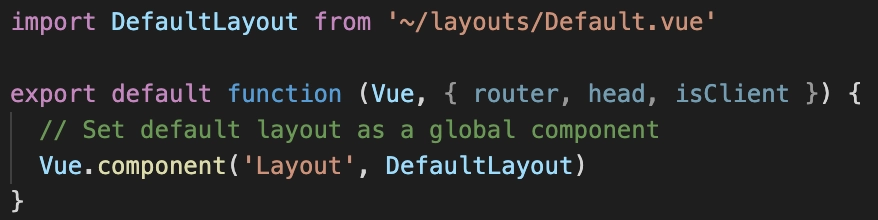
Layouts in Gridsome are Vue components where you write code that’s shared among many pages to avoid repetition. Things like a header, footer, navbar or sidebar are commonly placed in Layouts and included from pages to extend these elements automatically. Layouts are placed in the /src/layouts folder. By default Gridsome creates a Default.vue Layout which is imported on every page if you don’t specify a custom one. You can see this in the /src/main.js file:

To learn more check out Gridsome Layouts documentation.
5. Automatic routing
Pages and routes
Pages are incredibly easy to use. Every Vue component you create in the /src/pages folder is going to be mapped to a new page with vue-router without you having to do anything. This is very similar to how Nuxt and Gatsby work. They have a defined folder where components are mapped to Pages in the router so you don’t need to configure that.
For example if you want to create a Contact page for your blog, all you have to do is create a new file called /src/pages/Contact.vue and you automatically have a http://localhost:8080/contact page on your website. Create a /src/pages/Blog.vue file and you now have http://localhost:8080/blog. Remember if you haven’t modified the Default Layout these two new pages will share the HTML and other elements found in the Layout.
Page file structure
The syntax and parts of a Vue page component is the same as with any Vue project: there are <template>, <script> and <style> sections; you have access to the usual methods, properties and Vue lifecycle hooks: created, mounted, data, computed, methods, destroyed, etc. If anything you have newer things you can use in your components but we will cover those in a later part of the series.
Here’s an example of a Page file in Gridsome:
<template>
<Layout>
<h1>About us</h1>
<p>
Hi! Our team members names are:
<span class="team-member-names">{{ teamMemberNames }}</span>
</p>
</Layout>
</template>
<script>
export default {
data() {
return {
team_members: ["Aquaman", "Hulk", "Black Widow"]
}
},
created() {
console.log("About us page has been created");
},
computed: {
teamMemberNames() {
return this.team_members.join(", ");
}
}
};
</script>
<style scoped>
.team-member-names {
color: green;
}
</style>Notice how we wrap the whole page in a <Layout> tag to use the Default Layout defined in the project. We also have access to the usual Vue objects and methods. It’s exactly the same as writing a Vue component! And the result with the default theme is:

Reusable components in Gridsome pages
If you want to create a Component that can be reused among different pages, you should create a Vue file in /src/components and import it from anywhere you need. Some good examples are:
- A
/src/components/CallToActionSection.vuethat you include on different pages or blog posts to invite your users to do something. Just write it once and import it from different pages. - A
/src/components/PromoBanner.vuecan be imported from specific pages to promote something on your blog. Write it once and reuse it many times.
6. Code splitting / pre-fetching
Normally when you create an internal link to another page in a Vue SPA you use <router-link>. With Gridsome you use <g-link> instead. It uses the same parameters you are familiar with but in addition it offers a very powerful feature: it prefetches pages in the background from the links that are in the current view.
That means navigation in a Gridsome website is super fast because any link you clicked has already being prefetched before you clicked it!
Linking pages with
You can make use of code-splitting and pre-fetching your content easily by just creating link with this syntax <g-link to="/about/">About</g-link>. That automatically generates an anchor tag to the page you are linking to and automatically adds the benefits explained above.
Imagine you viewing the Homepage of your Gridsome website and the navbar has a link to the Store. When a user clicks the Store, the store opens almost instantaneously because the link has already being prefetched.
Once in the Store page, Gridsome starts prefetching the pages for all the articles that are present in the current view. This means if the user visits any product page, again the navigation will be immediate because all those product pages have already being prefetched in the background. Pretty cool right?

Note that link prefetching only works with internal pages. Gridsome can’t prefetch pages outside of your domain such as links to social media for example.
For more details on how <g-link> works take a look at the Linking Documentation.
7. Auto generated compressed image previews
Gridsome also has a special tag for images called <g-image>. It receives as a parameter the relative src of the image you are going to display. It seems like a normal <img> element so far. The only difference is <g-image> will generate a compressed, blurry version of the original image you are trying to insert and when the user’s browser finally receives the image from the server or CDN (it can be a large sized file) it replaces the compressed version with the actual image.
This has amazing results for page speed since the compressed image is a base64 encoded string, it can be placed in the DOM immediately without needing to fetch external assets because again, everything is statically generated. The user notices a change in the image quality but the content and structure on your website doesn’t move around while the image is loading because that space is already being used by the compressed version.
An example usage of this component would be <g-image src="~/assets/logo.png" height="64"/>.

- It compiles the compressed version of images during build time. This means the images need to be under the
/srcfolder to be reachable by Gridsome. Any images or assets places in the/staticfolder, outside of/srcwon’t be usable by<g-image>. - The
widthandheightattributes are optional but important to use. This is because Gridsome uses those values to scale down the image and generate a blurry image for the appropriate size and fitting it correctly in your content. - There are more ways in which you can control the appearance of these images via other attributes you can see in Gridsome’s Images Documentation.
8. Markdown file support
One of the easiest ways to start using Gridsome to automate your content management is via Markdown files. With Markdown, you can create content in the form of blog posts, articles, reviews, products or anything that can be written and described in it’s own .md file (Markdown files have .md extension ⚙️). Then these files are grouped, consumed by Gridsome and each one of them gets it’s own HTML file generated.
Templates in Gridsome
In the /src/templates folder you create Vue components that are going to be used by a Collection of entities (blog posts, articles, etc) that you created using the Markdown files. You can think of Templates for Collections similar to what Layouts are for Gridsome Pages. The content, structure and logic you add to a Template is going to be reused for each Markdown file you create.
How to install Markdown support in Gridsome
Gridsome needs some help to understand Markdown syntax. For this we are going to install two libraries:
npm install @gridsome/source-filesystemallows Gridsome to read files in your project structure and use them to generate content.npm install @gridsome/transformer-remarkgives Gridsome the ability to understand and parse Markdown files.
After installing both libraries you’ll need to modify your gridsome.config.js file to look like this:
module.exports = {
plugins: [
{
use: '@gridsome/source-filesystem',
options: {
typeName: 'BlogPost',
path: './content/blog/**/*.md',
}
}
],
templates: {
BlogPost: '/blog/:year/:month/:day/:slug'
}
}With that configuration Gridsome assumes you have your Markdown files in /content/blog and you have a Template called /src/templates/BlogPost.vue
You can read a more detailed explanation of how to configure your Markdown support in their page dedicated to this plugin.
9. Plugins for everything
Gridsome has a thriving ecosystem of plugins to help you do complex integrations for many things. These plugins are mostly JS libraries that you install using npm and then configure to your project needs. Gridsome has a public directory of plugins you can use on your next project. Feel free to explore it!
Our favorite picks are:
- plugin-sitemap automatically generates a sitemap for your Gridsome site.
- gridsome-plugin-rss generates an rss feed of your pages.
- plugin-google-analytics easily integrate Google Analytics to your site.
- source-wordpress uses a WordPress backend to feed Gridsome posts and pages.
As a side note, any plugin that starts with @gridsome/ means it’s an official plugin from the creators of Gridsome.
That’s all we have to cover in this first part of the series Working with Gridsome. Stay tuned for the next articles to start diving deeper. We will learn how to integrate dynamic backends, generate content from external sources, have a better understanding of how Gridsome operates internally and also how to easily deploy your websites and applications.
Start learning Vue.js for free

Latest Vue School Articles
Vue.js and HTML Injection Explained

Tightly Coupled Components Vue Components with Provide/Inject

Our goal is to be the number one source of Vue.js knowledge for all skill levels. We offer the knowledge of our industry leaders through awesome video courses for a ridiculously low price.
More than 120.000 users have already joined us. You are welcome too!
© All rights reserved. Made with ❤️ by BitterBrains, Inc.